Wix Blocks: Design-Richtlinien für Apps
6 Min. Lesezeit
Wix Blocks steht allen Nutzern von Wix Studio zur Verfügung. Um Zugriff auf Blocks zu erhalten, musst du Wix Studio beitreten.
Mit Wix Blocks kannst du beeindruckende Apps mit einfachem Drag-and-Drop-Funktionen und mit sehr wenig Code gestalten, ähnlich wie bei der Erstellung von Websites mit Wix. Bevor du loslegst, sind hier einige einfache Richtlinien und Empfehlungen von uns.
Erfahre mehr über folgende Themen:
Responsive Apps erstellen
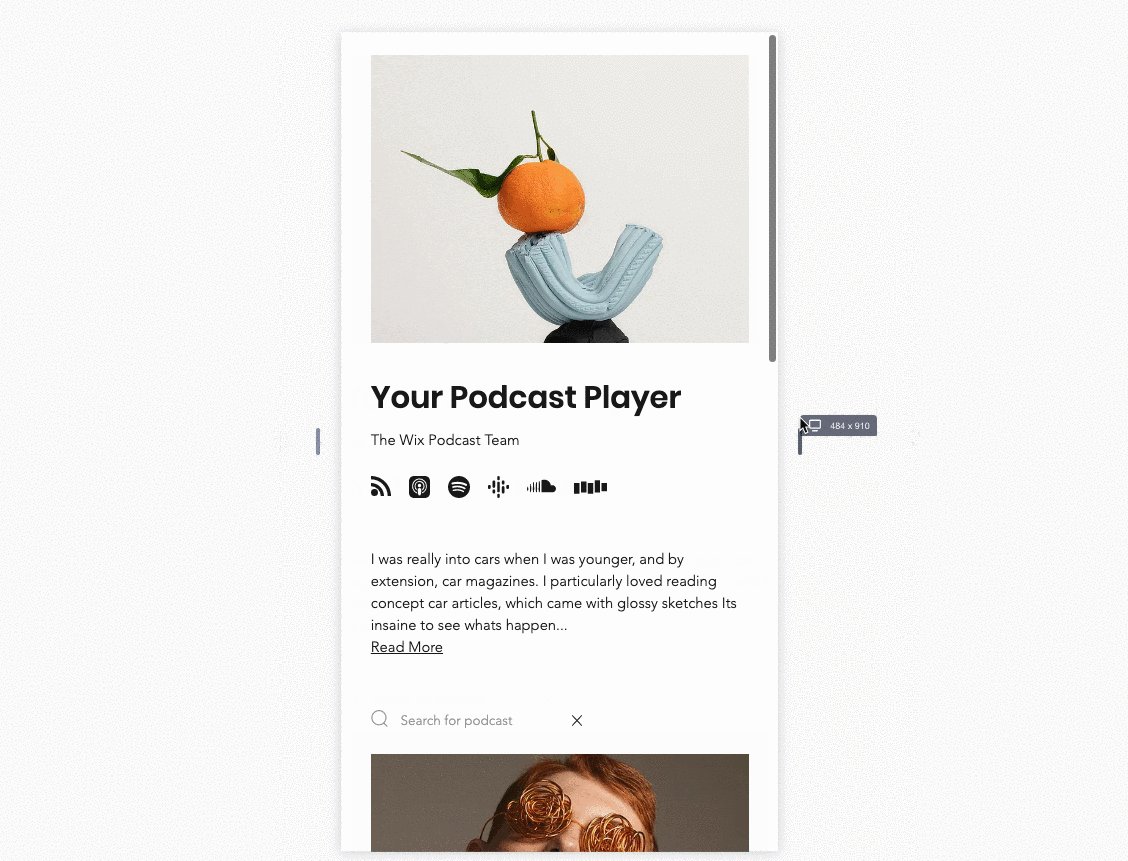
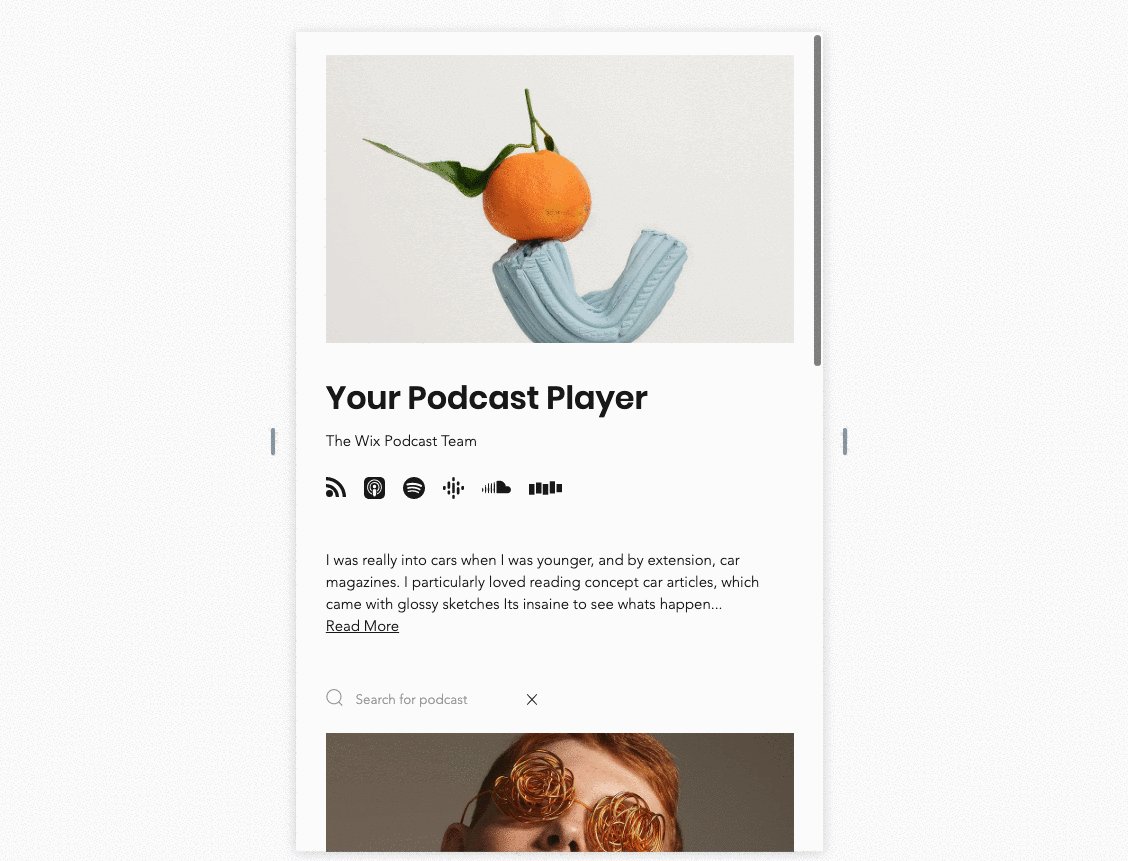
Mit Blocks kannst du responsiv erstellen und auf allen Editoren von Wix installieren. Designer können vollständig anpassbare und funktionale Widgets mit unterschiedlichen Viewport-/Widgetgrößen und individuelle Inhalte erstellen. Bevor du mit der Arbeit an Blocks beginnst, ist es daher wichtig, die Grundlagen von responsivem und fließendem Design zu kennen.

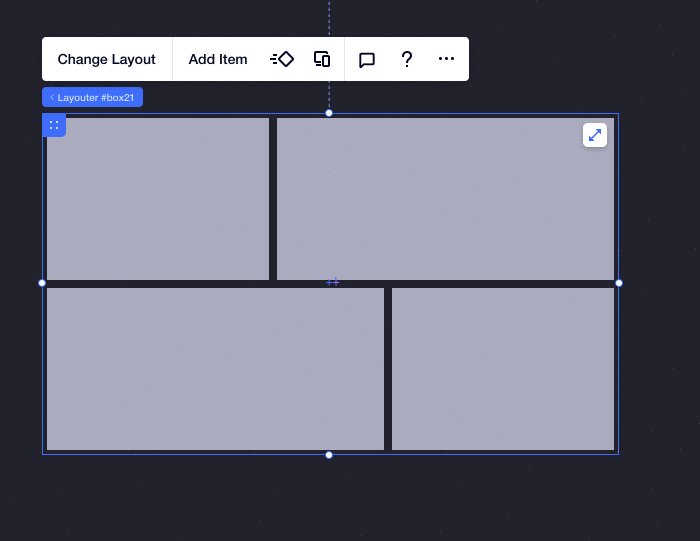
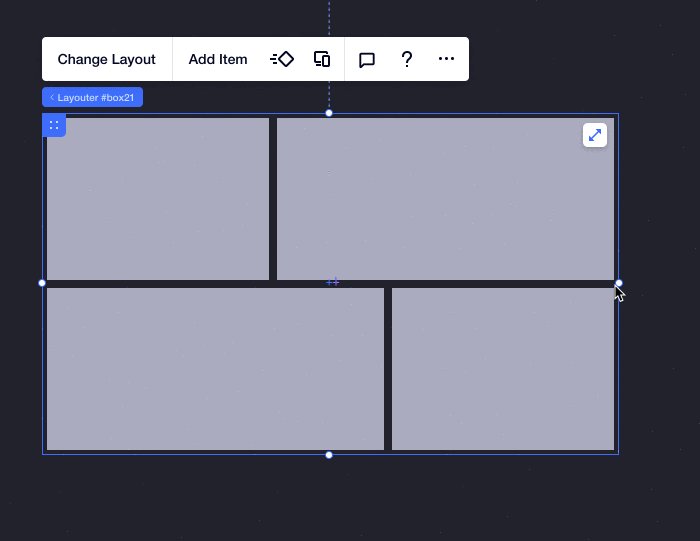
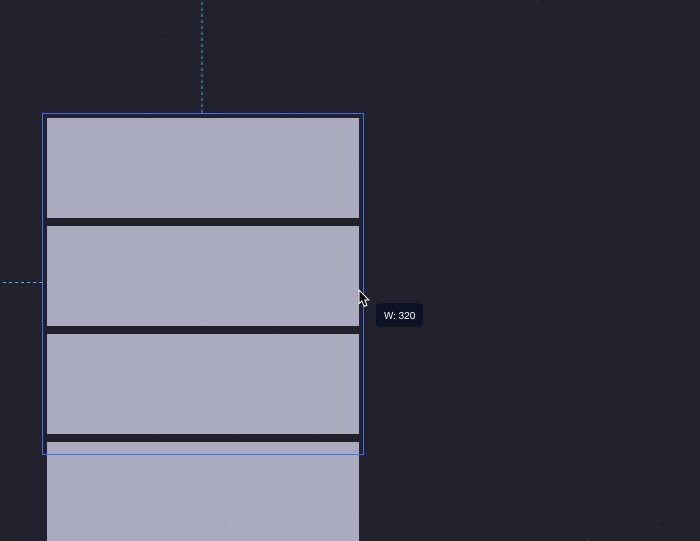
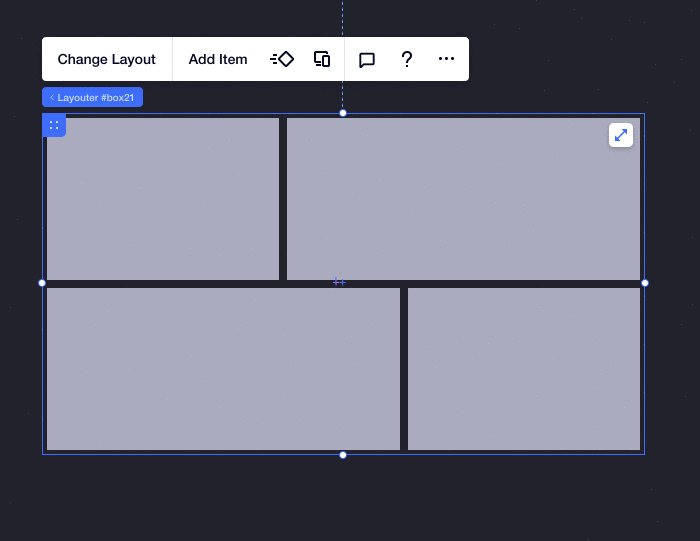
Layout-Elemente wie Layouter, Grid, Stack und Repeater helfen dir responsive Designs zu erstellen.
Die 6 Layout-Elemente zur Erstellung responsiven Verhaltens

Tipp: Plane im Voraus!
Definiere das responsive Verhalten und die gewünschten Anpassungen, bevor du mit dem Erstellen loslegst. Das wird dir bei der Entscheidung helfen, welche Struktur- und Layout-Tools du verwenden solltest. Zum Beispiel kannst du im Voraus bestimmen, wie viele Spalten du in deinem Raster benötigst.
Anpassbare Inhalte berücksichtigen
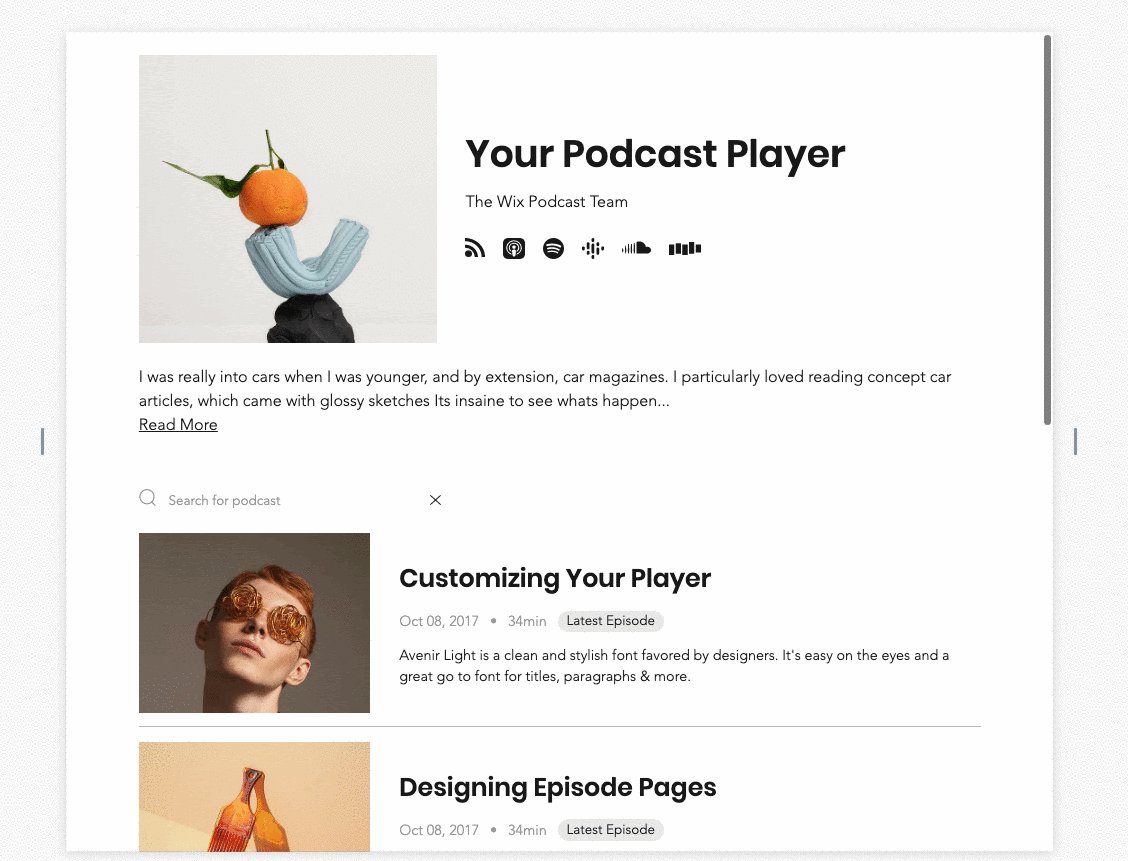
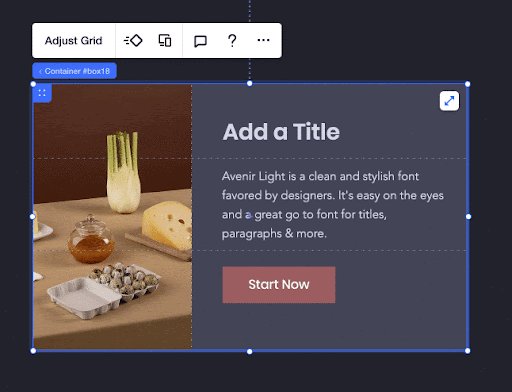
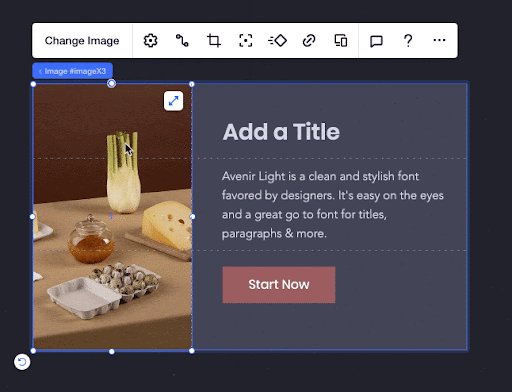
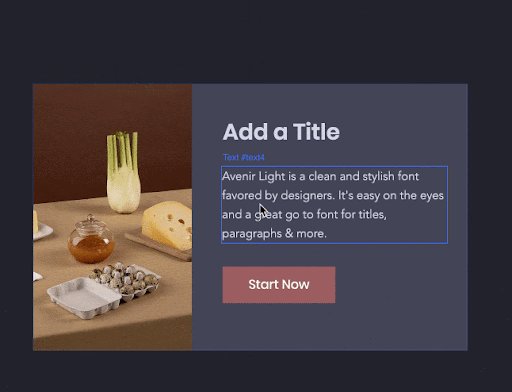
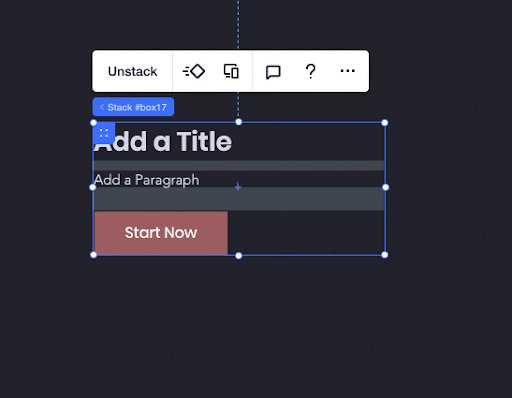
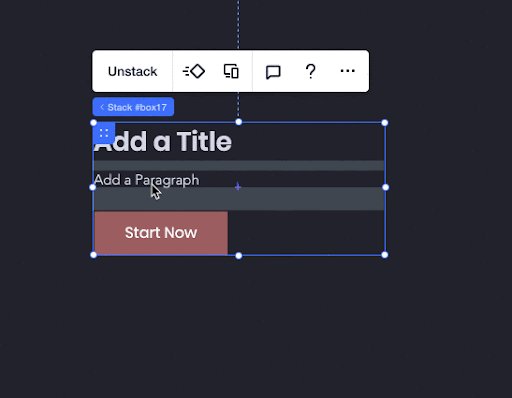
Wenn du eine App in Blocks erstellst, solltest du daran denken, dass sie in den Editoren von Wix angepasst werden kann und diese anpassbaren Inhalte unterstützen sollte. So kann beispielsweise ein Nutzer, der deine App im Editor installiert, einige der Elemente löschen. Daher ist es wichtig, das Design deiner App an verschiedene Szenarien anzupassen, zum Beispiel daran, wie sie aussieht, wenn einer der Abschnitte gelöscht wird.Schau dir zum Beispiel dieses Widget an:

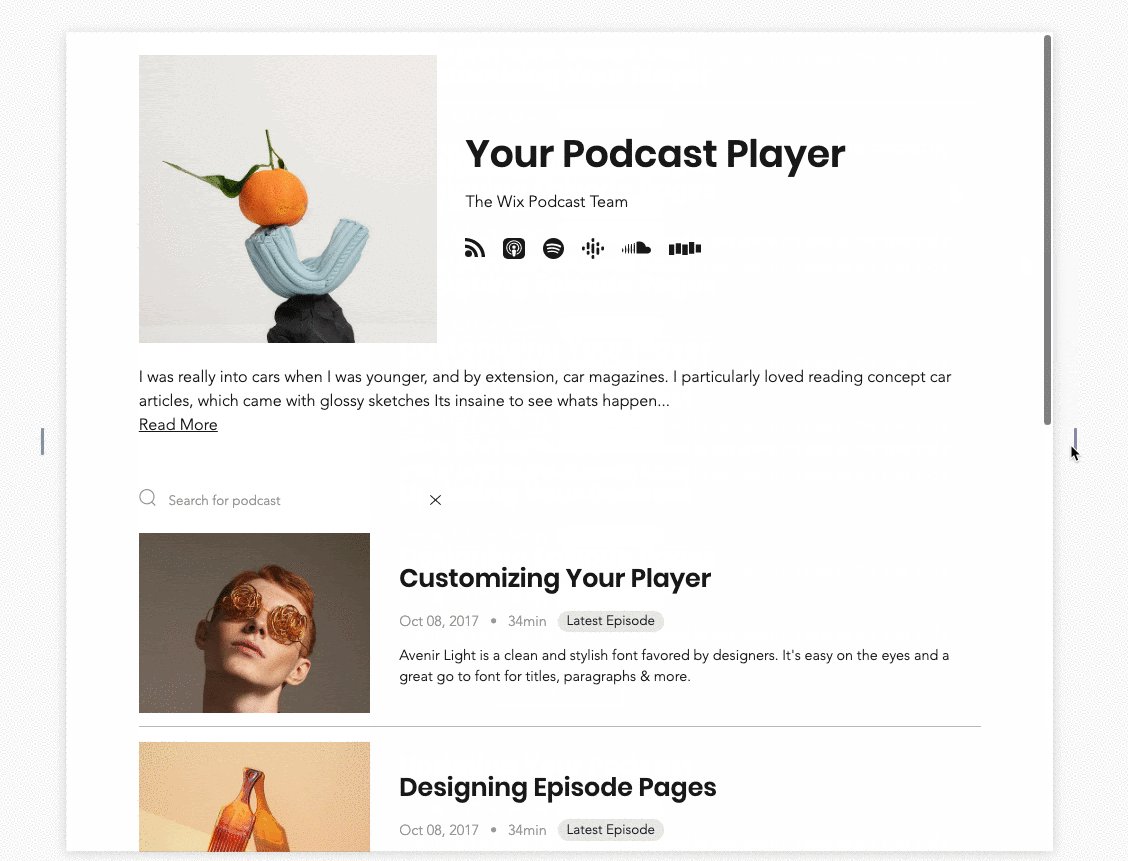
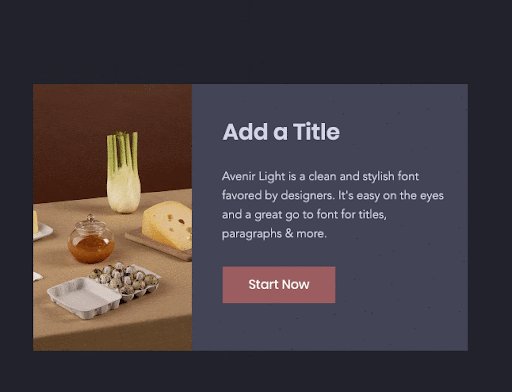
Hier kannst du das gleiche Widget sehen, nachdem der Nutzer das Bild gelöscht hat:

Um sicherzustellen, dass deine Inhalte anpassbar bleiben:
- Verwende Elemente wie Raster (bei Min.-Inhalten) und Stapel, um sicherzustellen, dass unterschiedliche Inhaltslängen und das Ein-/Ausblenden von Inhalten das Layout nicht zerstören.
- Teste deine App mit verschiedenen Inhalten (verschiedenen Textlängen, Bilder, Sprachen usw.).
- Blende Elemente ein und aus, um zu überprüfen, dass das Verhalten wie erwartet ist.
Presets für Design und Layout verwenden
Design-Presets ermöglichen es dir, eine Vielzahl von Designs für eine App zu erstellen. Getsalte Designs über Breakpoints hinweg und ordne die gleichen Elemente neu an, um mehrere Layouts für dein Widget zu erstellen (z. B. Desktop und Mobilgerät). Beachte, dass alle Presets die gleichen Elemente enthalten - neu geordnet, aber nicht neu angeordnet. Alles ist mit der gleichen Logik verbunden. Zum Beispiel müssen Raster in allen Presets die gleiche Anzahl von Zellen haben.
Erfahre mehr über das Erstellen und Verwalten von Design-Presets.
Vorteile von Presets
Einschränkungen bei Presets
Änderungen pro Preset im Vergleich zu globalen Änderungen
So stufenlos anpassbar bleiben wie möglich
Widget im Widget verwenden
Elemente mit Website-Designs verknüpfen
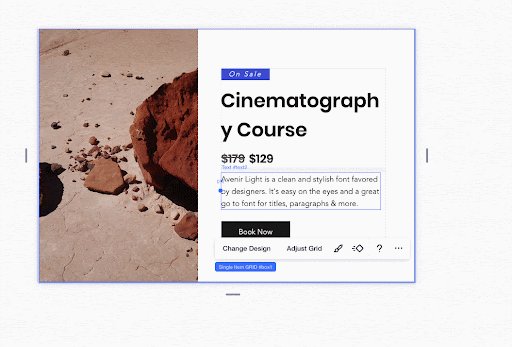
Da dein Widget nicht für sich allein steht, sondern auf einer Website installiert wird, ist es wichtig, beim Erstellen darauf zu achten, dass es mit dem Website-Design verbunden wird.
Punkte zum Verbinden von Elementen mit Designs:
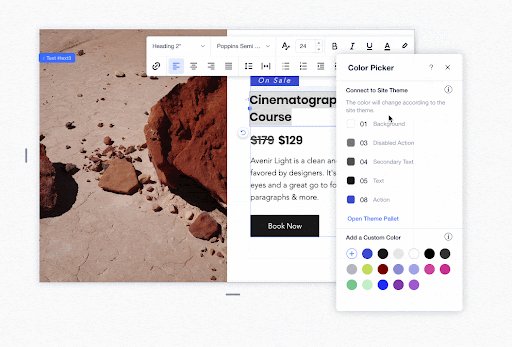
Verbinde deine Farben mit einem Design:
Du solltest deine Elemente mit der Farbpalette der Website verbinden, um Folgendes tun zu können:
- Das Farbschema deiner App an das Farbschema deiner Website anpassen.
- Deine App visuell zugänglich machen.
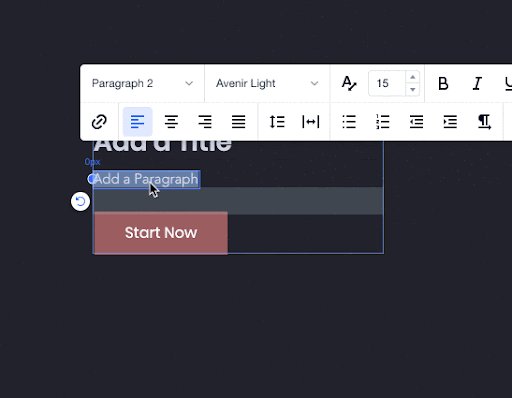
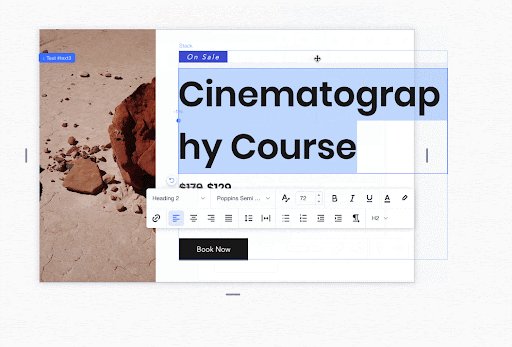
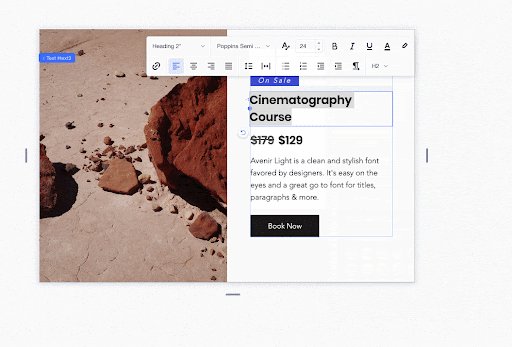
Textvorlagen verbinden:
Überprüfe, ob deine Textbestandteile mit der Textvorlage verbunden sind, damit Folgendes gewährleistet ist:
- Das Design deiner App ist einheitlich und auf die Schriftvorlagen jeder Website von Wix abgestimmt ist.
- Deine App ist visuell zugänglich.
Hinweis: Du kannst die Schriftgröße von der Textvorlage trennen. Dadurch wird der Look der Typografie beibehalten, wenn der Nutzer sein Design im Design-Panel ändert.
Tipp: Teste dein Design in der Vorschau
Wenn du alle Elemente mit den Website-Designs verbunden hast, öffne die Vorschau in Blocks und klicke auf Design testen. So stellst du sicher, dass du kein Element in deinem Widget übersehen hast und alles perfekt verbunden ist.
Stelle Folgendes sicher:
- Dein Design funktioniert mit verschiedenen Farbschemata und es ist richtig verbunden.
- Dein Design funktioniert mit verschiedenen Schriftarten.

Nachdem du dein Widget gestaltet hast, empfehlen wir dir, deine App zu installieren, um zu überprüfen, ob es richtig funktioniert.
War das hilfreich?
|
