Wix Editor: Viewport-Konfiguration für mobile Geräte
1 min
Das Viewport-Meta-Tag steuert, wie eine Website auf mobilen Geräten angezeigt wird. Wenn Google bewertet, wie gut deine Website für Mobilgeräte optimiert ist, berücksichtigt es die Viewport-Konfiguration als Optimierungskriterium.
Wix verwendet das Meta-Tag: <meta id="wixMobileViewport" name="viewport" content="width=320, user-scalable=yes">.
Google betrachtet <meta name=viewport content="width=device-width, initial-scale=1"> als bessere Option, da es die Breite des Geräts berücksichtigt und diese als Breite der Seite verwendet. Aus technischen Gründen kann dies jedoch nicht in Wix implementiert werden.
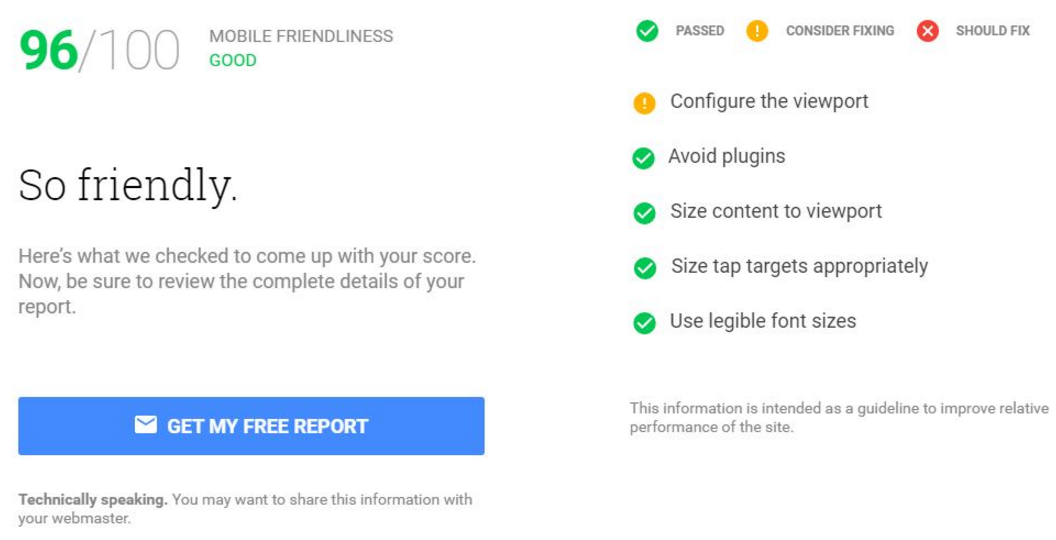
Da Google die obige Konfiguration bevorzugt, verlieren die mobilen Websites von Wix bei Verwendung dieser Funktion Punkte im Google-Tool zur Optimierung der mobilen Nutzung, erhalten aber immer noch eine sehr gute Punktzahl.
Wichtig:
Beim Ausführen eines Tests unter https://testmysite.thinkwithgoogle.com/ wird möglicherweise ein Fehler über die Verwendung der Viewport-Konfiguration angezeigt, dieser kann jedoch ignoriert werden, da der Score deiner mobilen Website von Wix immer noch hoch ist (siehe unten).