Veranstaltungen in der Google-Kalender-App mit deinen Website-Farben oder Google-Farben anzeigen
2 min
In diesem Artikel
- Die Farben deiner Website in der „Google Event Calendar“-App anzeigen
- Die Farben von Google in der „Google Event Calendar“-App anzeigen
- FAQs
Bei der Auswahl der Farben für deinen Google Event Calendar hast du 2 Optionen: Verwende die Farben deiner Website oder die Farben, die Google für dich auswählt. Deine „Google Event Calendar“ App kann mehrere Kalender für verschiedene Zwecke hosten.
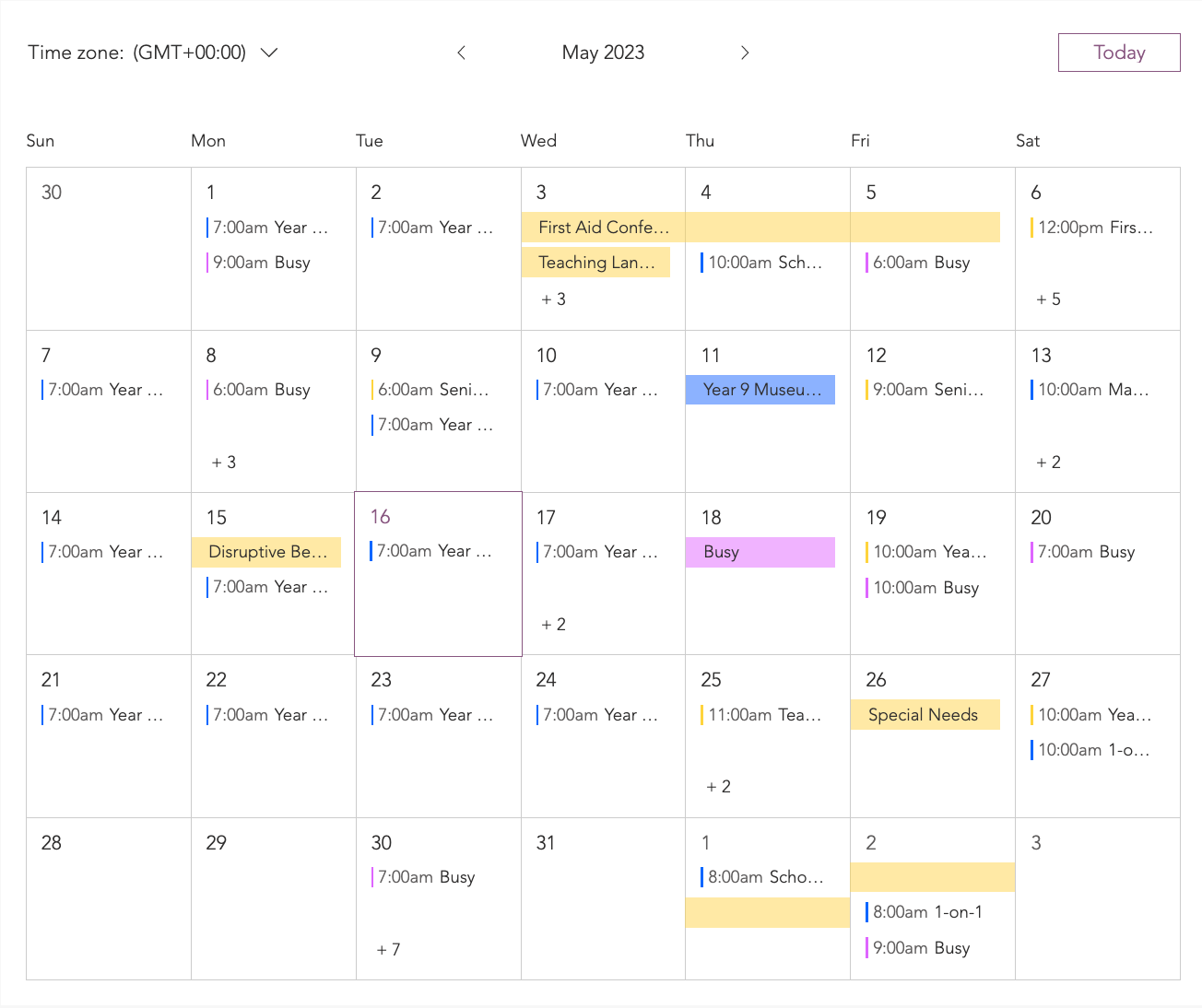
Du kannst zum Beispiel einen Kalender für Veranstaltungen hinzufügen, die sich speziell auf Lehrer beziehen, und einen Kalender für Veranstaltungen, die für Schüler gedacht sind. Die Veranstaltungen in den einzelnen Kalendern erhalten basierend auf dem Kalender, auf den sie ausgerichtet sind, bestimmte Farben.

Die Farben deiner Website in der „Google Event Calendar“-App anzeigen
Du kannst die Farben deines Website-Designs für deine Kalender verwenden. Jeder Kalender zeigt eine andere Farbe als die Farben deiner Haupt-Website an.
Um deine Website-Farben anzuzeigen:
- Klicke in deinem Editor auf die „Google Event Calendar“-App.
- Klicke auf Einstellungen.
- Klicke auf Design.
- Klicke auf Veranstaltungen.
- Scrolle nach unten zu Terminfarben.
- Wähle Farben des Websitedesigns verwenden aus.
- (Optional) Klicke auf die Farbfelder neben den entsprechenden Kalendern, um die Farben anzupassen.
Die Farben von Google in der „Google Event Calendar“-App anzeigen
Du kannst in jedem deiner Kalender die Farben des Google-Logos verwenden.
Um die Google-Farben anzuzeigen:
- Klicke in deinem Editor auf die Google Event-App.
- Klicke auf Einstellungen.
- Klicke auf Design.
- Klicke auf Veranstaltungen.
- Scrolle nach unten zu Terminfarben.
- Wähle Farben von Google Kalender verwenden aus.
- (Optional) Klicke auf die Farbfelder neben den entsprechenden Kalendern, um die Farben anzupassen.
FAQs
Klicke unten auf eine Frage, um mehr zu erfahren.
Wie werden die Farben des Website-Designs auf meine Kalender angewendet?
Warum sehen die Farben meiner Website anders aus?
Was ist ein „primärer Kalender“?
Welche Veranstaltungen werden angezeigt?

