Wix Editor: Eine Website oder ein Widget einbetten
3 Min. Lesezeit
Zeige Inhalte aus externen Quellen an, indem du einen Codeausschnitt oder eine URL in deine Website einbettest. Du kannst eingebettete Elemente verwenden, um Widgets zu erstellen, die deine Website aufwerten, zum Beispiel Wetter- und Aktien-Widgets, oder externe Websites auf deiner Seite anzeigen.
In diesem Artikel erfährst du mehr über folgende Themen:
Ein eingebettetes Element hinzufügen
Füge eingebettete Elemente direkt über das „Elemente hinzufügen“-Panel zu deiner Website hinzu. Du kannst wählen, ob du einen Code-Snippet zu deiner Website hinzufügen oder eine externe URL einbetten möchtest.
Um ein eingebettetes Element zu deiner Website hinzuzufügen:
- Klicke in deinem Editor auf Elemente hinzufügen
.
- Klicke auf Code einbetten.
- Klicke auf Beliebte Einbettungen.
- Wähle die Art des eingebetteten Elementes, das du zu deiner Website hinzufügen möchtest:
- HTML einbetten: Bette ein Code-Snippet ein, um ein Widget auf deinen Website-Seiten anzuzeigen, und richte es ein.
- Eine Website einbetten: Zeige eine externe Website in einem Fenster auf deiner Seite an.
- Klicke auf das gewünschte eingebettete Element, um es zu deiner Website hinzuzufügen.

Eine eingebettetes Element einrichten
Nachdem du ein eingebettetes Element hinzugefügt hast, gib den entsprechenden Code-Snippet oder die URL ein, um sie einzurichten und deinen Besuchern Websites und Widgets anzuzeigen.
Um den Code/die URL einzugeben:
- Klicke in deinem Editor auf Einbetten.
- Wähle die entsprechende Option, um die Details einzugeben:
- HTML:
- Klicke auf HTML-Code eingeben.
- Gib das Code-Snippet unter Code hier hinzufügen (nur HTTPS) ein.
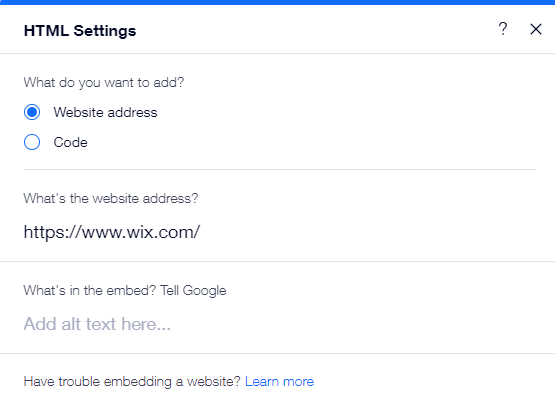
- Website:
- Klicke auf Website-Adresse ändern.
- Gib unter Website-Adresse? die URL ein.
- HTML:
- Klicke auf Anwenden, um das Snippet/die URL zu speichern.
- (Optional) Gib unter Was ist in dem eingebetteten Feld zu sehen? Google mitteilen den Alt-Text für das eingebettete Element ein.

Wichtig:
- Es werden nur HTTPS-Codes und -URLs angezeigt.
- Einige Websites haben Sicherheitsrichtlinien, die verbieten, dass sie auf externen Plattformen wie Wix eingebettet werden. Infolgedessen werden sie nicht in deiner Einbettung angezeigt, nachdem du ihre URL eingefügt hast. Dies wird durch die externe Codierung der Website gesteuert, und es ist nicht möglich, dies innerhalb von Wix zu umgehen.
- Wir können keinen Support für externe Codes leisten, die nicht von Wix erstellt oder getestet wurden. Wenn du ein Problem mit deinem Codeausschnitt hast, wende dich bitte direkt an den Anbieter.
Die Größe des angezeigten Inhalts anpassen
Eingebettete Elemente enthalten oft eine vordefinierte Breite und Höhe in Pixeln, die durch den Dienst bestimmt werden, von dem sie erworben wurden, wie im folgenden Beispiel:
1<iframe width="560" height="315"
2 src="https://www.youtube.com/embed/mdWHYvQoY8g"
3 frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen>
4</iframe>Diese Einstellungen könnten den Inhalt möglicherweise beschneiden, wenn der iFrame-Container kleiner als 560 px * 315 px ist. Um dies zu verhindern, ersetze die px-Werte durch prozentuale Einheiten und setze sie wie unten gezeigt auf 100 %:
1<iframe width="100%" height="100%"
2 src="https://www.youtube.com/embed/mdWHYvQoY8g"
3 frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen>
4</iframe>Hinweis:
Die HTML- und URL-Elemente in unserem Editor sind iFrames. Daher werden der Code oder die Website, die du einbettest, nicht responsiv sein, selbst wenn sie es ursprünglich sind.
Richtlinien zum Hinzufügen von eingebetteten Elementen zu deiner Website
Wenn du Code oder eine URL auf deiner Website einbettest, gibt es einige wichtige Richtlinien, die du beachten solltest, um sicherzustellen, dass das Element richtig angezeigt wird:
- Stelle immer sicher, dass der Code, den du einbettest, auf dem aktuellen Stand und mit HTML5 kompatibel ist. Die meisten Browser zeigen Seiten und Scripte nicht korrekt an, wenn sie mit älteren HTML-Versionen erstellt wurden.
- Es gibt keine Zeichenbeschränkung für die HTML- und „Website einbetten“-Elemente.
- Dein Code muss HTTPS und nicht HTTP enthalten.
- HTML-Dokumente werden durch HTML-Tags beschrieben. HTML-Tags kommen in der Regel paarweise wie <p> und </p>. Das erste Tag in einem Paar ist das Start-Tag; das zweite Tag ist das End-Tag. Dieses Format der Tags ist entscheidend für die Beibehaltung der Struktur der Seite, die du einbetten möchtest.
Wie geht's weiter?
- Du kannst eingebettete Elemente zu deiner Mobile-Website hinzufügen, um ein maßgeschneidertes Erlebnis für Mobile-Besucher zu bieten.
- Verbessere deine Website mit deinen eigenen Design- und CSS-Funktionen, indem du benutzerdefinierte Elemente verwendest.
War das hilfreich?
|