Studio Editor: Mit Ebenen arbeiten
5 Min. Lesezeit
Verwalte die Ebenen einer Seite, während du sie im Studio Editor bearbeitest. Hier siehst du alle Abschnitte und Elemente, um deren Hierarchie besser zu verstehen. Das Ebenen-Panel ist auch hilfreich, wenn du ein Element auswählen musst, das auf der Arbeitsfläche schwer zu finden ist.

In diesem Artikel erfährst du mehr über folgende Themen:
Die Struktur des Ebenen-Panels
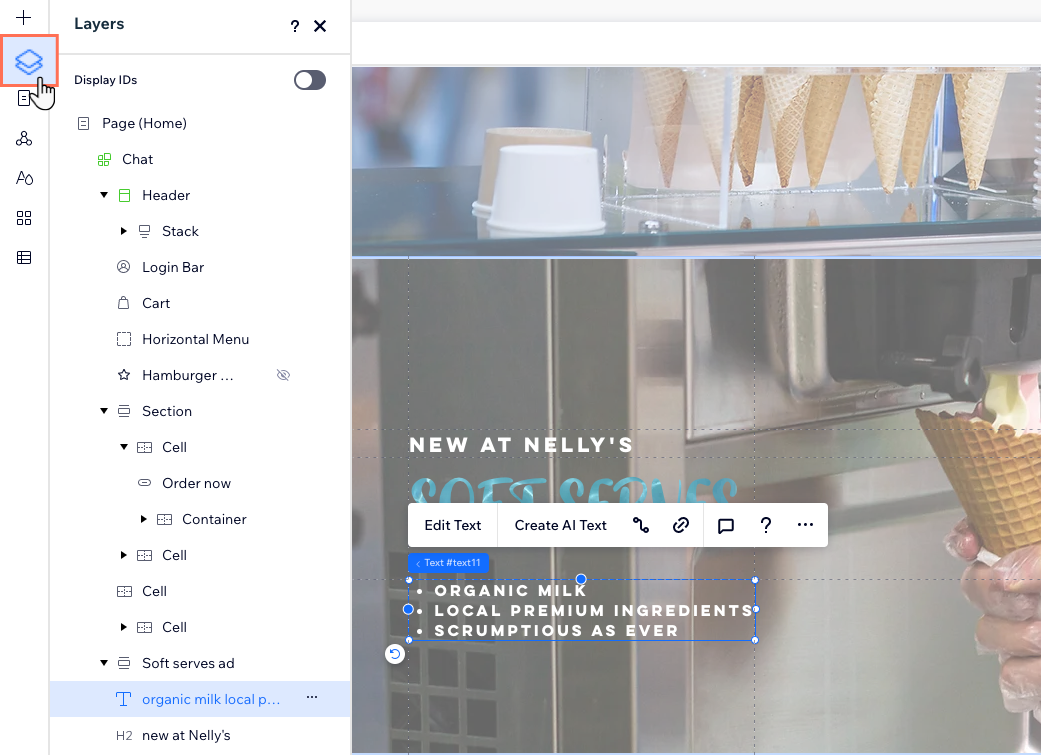
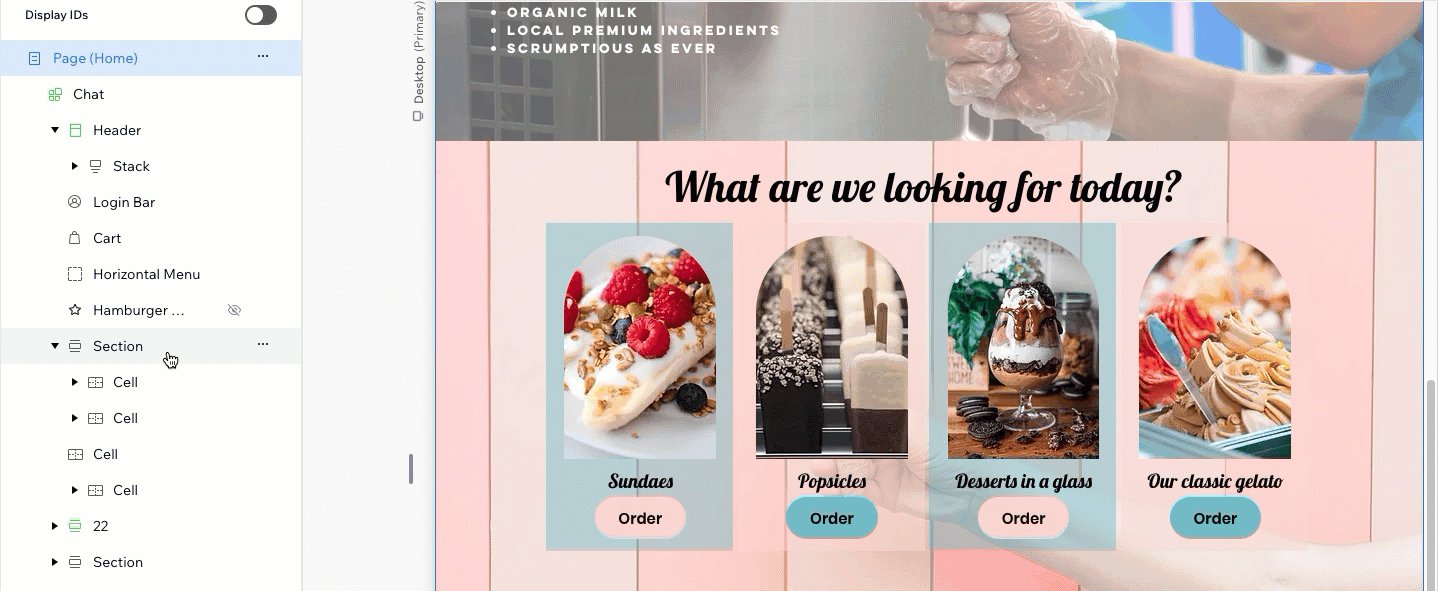
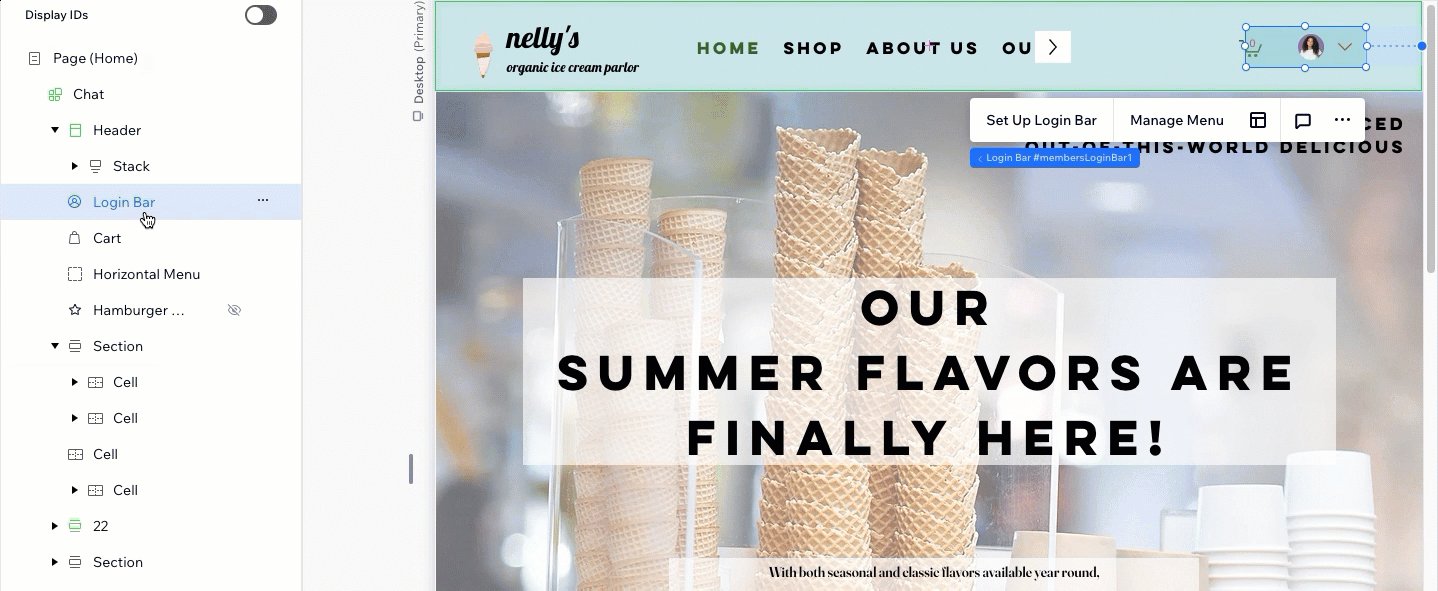
Im Ebenen-Panel werden alle Abschnitte der aktuellen Seite in einer Hierarchie von oben nach unten angezeigt. Wenn die Seite zum Beispiel oben eine Kopfzeile hat, wird diese am Anfang der Liste angezeigt.
Wenn Elemente innerhalb anderer Elemente verschachtelt sind, wird eine Parent-Child-Beziehung zwischen ihnen hergestellt. So sind zum Beispiel Textelemente, die sich innerhalb eines Containers befinden, seine untergeordneten Elemente (Child). Dieser Container ist wiederum dem Abschnitt untergeordnet, der ihn anzeigt.
Das Ebenen-Panel ist nach der Logik dieses übergeordneten Modells organisiert, sodass du auf ein übergeordnetes Element klicken kannst, um die untergeordneten Elemente anzuzeigen. Wenn deine Seite globale Abschnitte hat, sind sie grün hervorgehoben.
Ebenen auswählen und verwalten
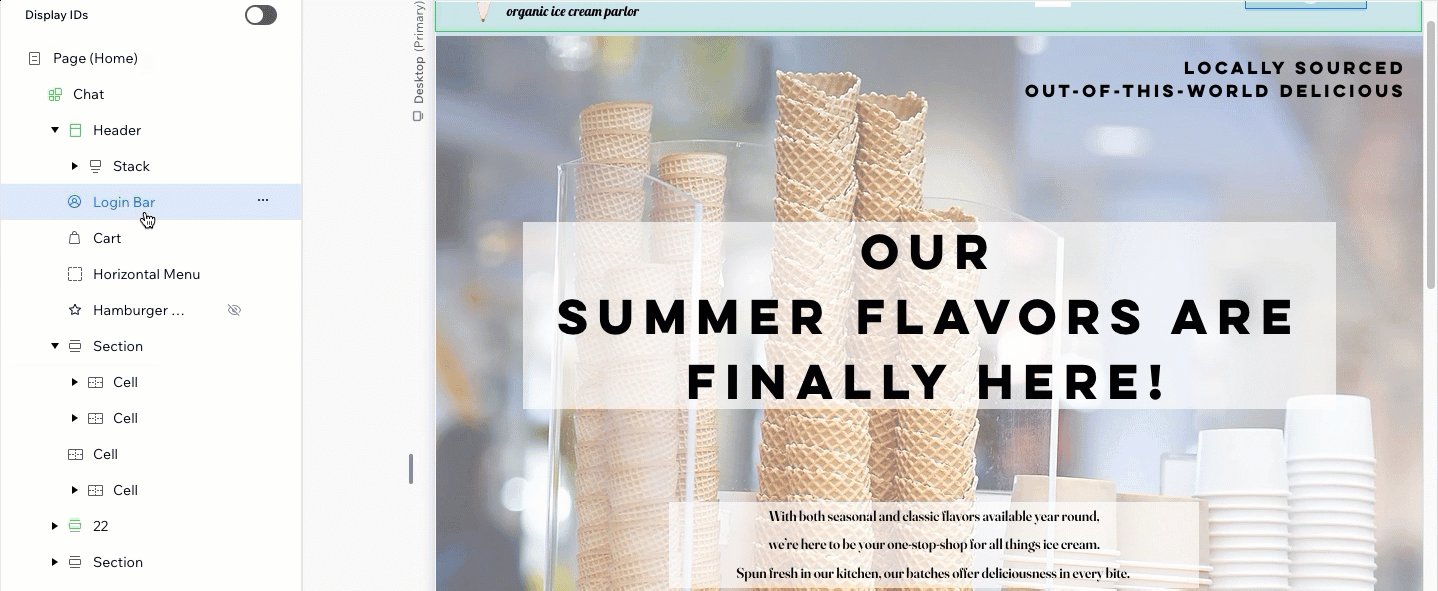
Das Ebenen-Panel ist eine nützliche und schnelle Möglichkeit, zu einem bestimmten Element auf der Seite zu navigieren. Es ist auch eine großartige Möglichkeit, ein Element zu finden, zum Beispiel wenn du überlagernde Elemente hast und du das Element, das du benötigst, nicht finden oder auswählen kannst.
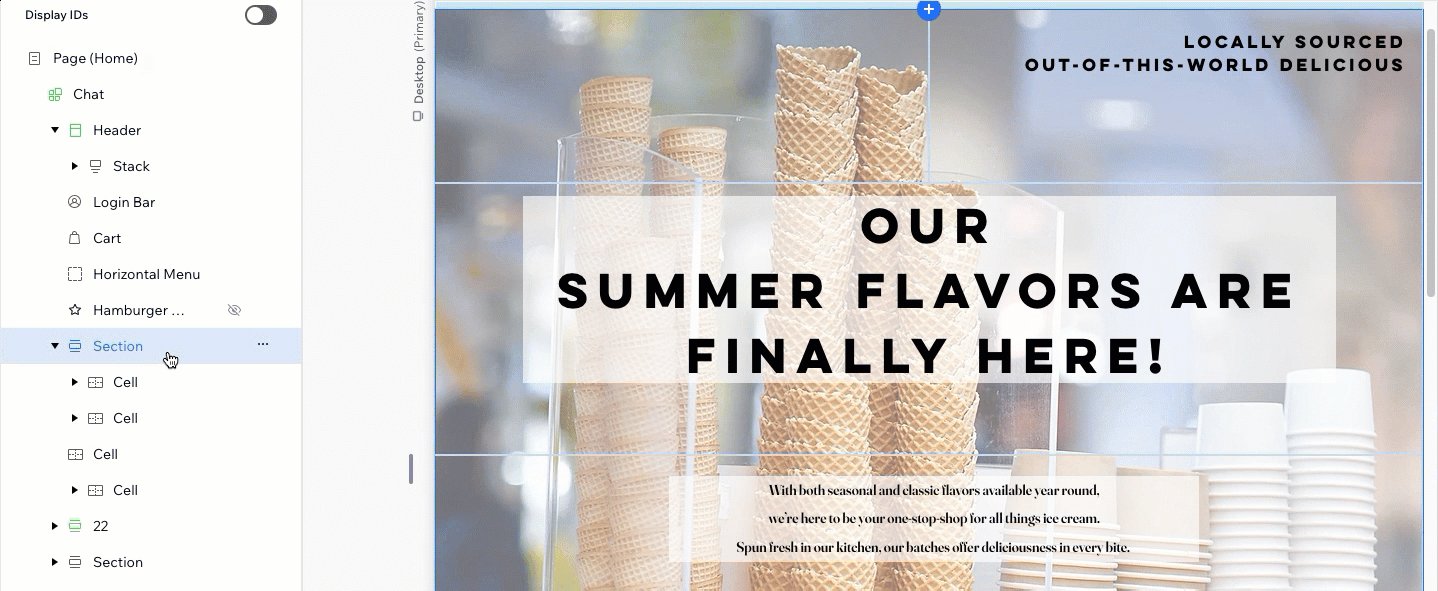
Wenn du mit der Maus über eine Ebene fährst, wird sie auf der Seite hervorgehoben. Wenn du die Ebene anklickst, scrollt der Editor direkt zu diesem Element. Auch wenn du das Panel an dieser Stelle schließt, ist deine Auswahl weiterhin gespeichert.

Tipp:
Wähle mehrere Elemente aus, indem du beim Anklicken die Shift- Taste gedrückt hältst.
Eine Ebene verwalten
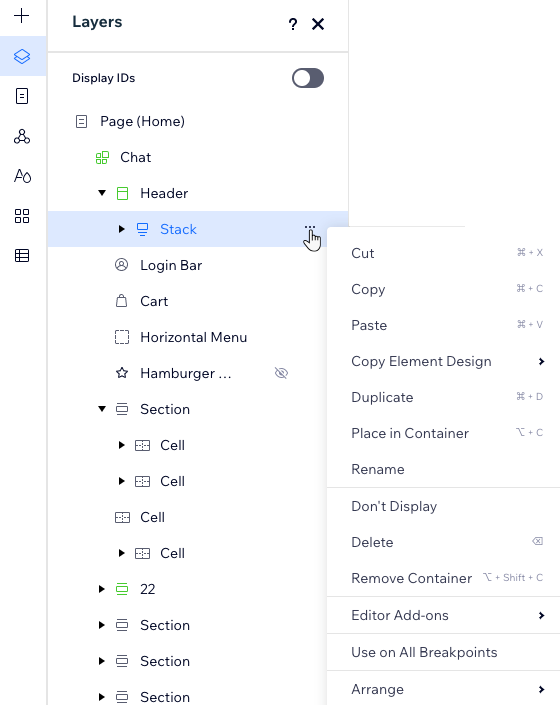
Hast du die gewünschte Ebene gefunden? In diesem Panel kannst du Aktionen ausführen, wie die Ebene kopieren, nach oben oder unten verschieben, auswählen, auf welchen Seiten sie angezeigt werden soll und vieles mehr.
Verwalte eine Ebene mit den folgenden Optionen:
- Klicke mit der rechten Maustaste auf den Namen der Ebene.
- Fahre mit der Maus über den Namen der Ebene und klicke auf das Symbol für Weitere Aktionen
 .
.

Eine Einstellung für die Ebenen-Auswahl festlegen
Mit dem Studio Editor kannst du einen Standardpfad für das Erfassen von Ebenen auf deiner Arbeitsfläche wählen. Lege fest, welches Element „ausgewählt“ wird, wenn du auf einen Parent-Container klickst, der untergeordnete Elemente hat.
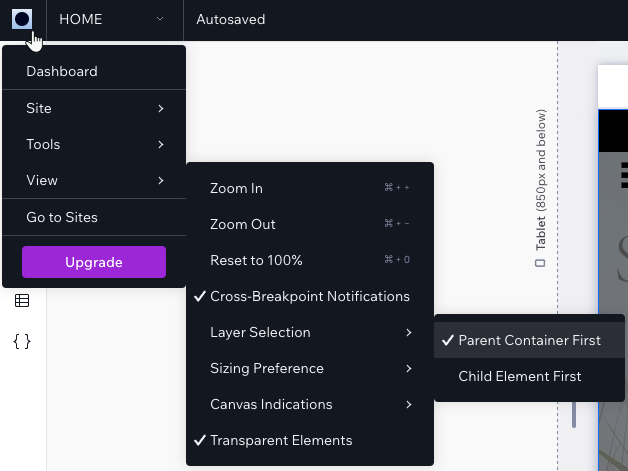
- Parent-Container zuerst: Der Parent-Container (z. B. Container-Box, Stapel usw.) wird ausgewählt, wenn du auf das Element klickst. Dann kannst du erneut auf ein Element klicken, um es zu bearbeiten.
- Child-Element zuerst: Das spezifische Child-Element, auf das du klickst, wird ausgewählt, nicht sein übergeordneter Container.
Um eine Einstellung für die Ebenen-Auswahl festzulegen:
- Klicke oben links auf das Symbol für Wix Studio
 .
. - Fahre mit der Maus über Anzeigen.
- Fahre mit der Maus über Ebenenauswahl.
- Wähle die entsprechende Option aus: Parent-Container zuerst oder Child-Element zuerst.

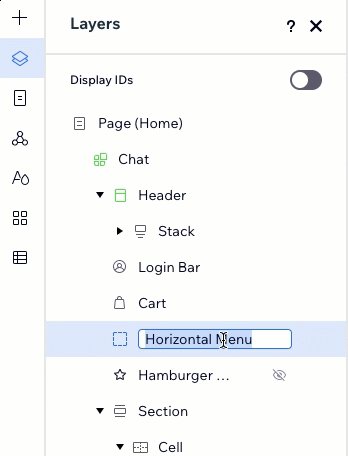
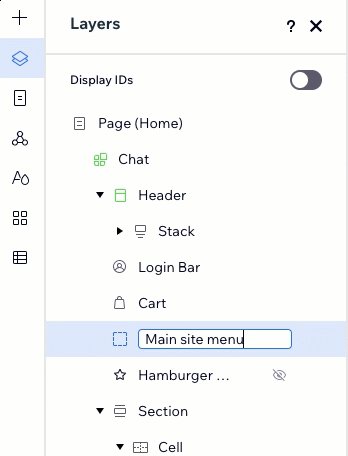
Ebenen umbenennen
Wenn du einer Seite viele Abschnitte, Container und Elemente hinzufügst, kann es schwierig werden, sie im Ebenen-Panel zu unterscheiden. Benenne die Ebenen um, damit sie leicht zu erkennen sind. Doppelklicke auf die entsprechende Ebene, um ihr einen neuen Namen zu geben.

Du verwendest den Dev-Modus?
Zeige Element-IDs im Ebenen-Panel an, um Elemente in deinem Code leicht zu identifizieren. Aktiviere die Option ID-Kennung anzeigen, um die IDs wie im Properties-Panel definiert anzuzeigen.
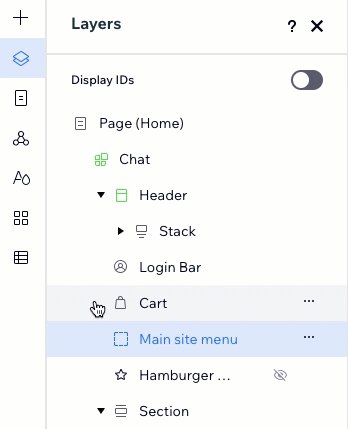
Die Ebenen neu anordnen
Per Drag-and-Drop kannst du Elemente und Abschnitte auf der aktuellen Seite neu anordnen. Da das Ebenen-Panel von oben nach unten organisiert ist, wirkt sich das Verschieben von Elementen auch auf ihre Position auf der Seite aus.
Wenn du mit sich überlagernden Elementen arbeitest, wirkt sich das Neuanordnen auch auf die Z-Reihenfolge aus. Wenn du zum Beispiel möchtest, dass Text über einer Form angezeigt wird, muss sich der Text im Ebenen-Panel über der Form befinden.

Elemente ein- und ausblenden
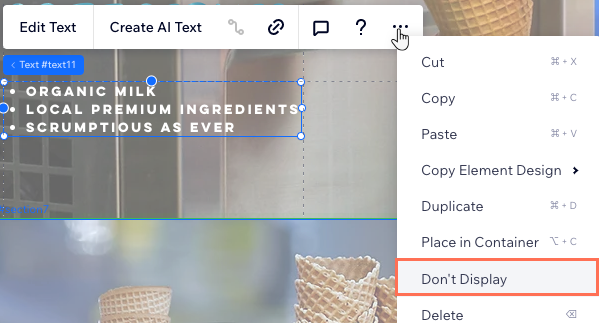
Du kannst ein Element schnell vom aktuellen Breakpoint direkt auf der Arbeitsfläche ausblenden, indem du die Option Nicht anzeigen wählst.

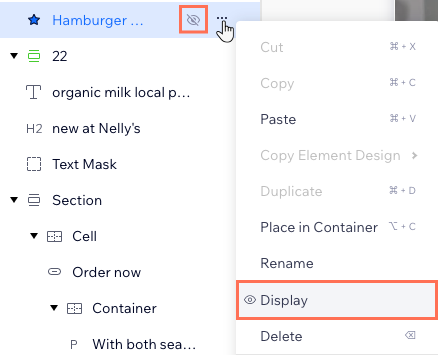
Wenn du jedoch ein Element wieder einblenden möchtest, musst du dies im Ebenen-Panel tun. Ein ausgeblendetes Element wird mit dem Symbol für Ausgeblendet  angezeigt, so dass du es leicht in der Liste finden kannst.
angezeigt, so dass du es leicht in der Liste finden kannst.
 angezeigt, so dass du es leicht in der Liste finden kannst.
angezeigt, so dass du es leicht in der Liste finden kannst.Tipp:
Wenn du ein Element zu einem kleineren Breakpoint hinzufügst (z. B. Mobile), ist sie an größeren Breakpoints immer ausgeblendet (z. B. Desktop). Wenn du diese Schritte befolgst, kannst du das Element an den größeren Breakpoints anzeigen lassen.
Um ein Element wieder einzublenden:
- Klicke auf der linken Seite des Editors auf Ebenen
 .
. - Suche das ausgeblendete Element in der Liste.
- Fahre mit der Maus über das Element und klicke auf das Symbol für Weitere Aktionen
 .
. - Klicke auf Anzeige.

War das hilfreich?
|