Studio Editor: Website-Kommentare verwenden
4 min
In diesem Artikel
- Kommentare hinzufügen
- Kommentare anzeigen und verwalten
Mit Kommentaren kannst du effektiv mit anderen Teammitgliedern kommunizieren, während ihr gemeinsam an einer Website arbeitet. Für einen reibungslosen Designprozess kannst du Dateien anhängen, Mitbearbeiter taggen und Kommentare verwalten.
Kommentare hinzufügen
Hast du Feedback für einen Mitbearbeiter? Füge einen Kommentar zu einem Element, einem Abschnitt oder einer Gesamtseite hinzu. Du kannst auch den Breakpoint auswählen, um sicherzustellen, dass jeder über die benötigten Informationen verfügt.
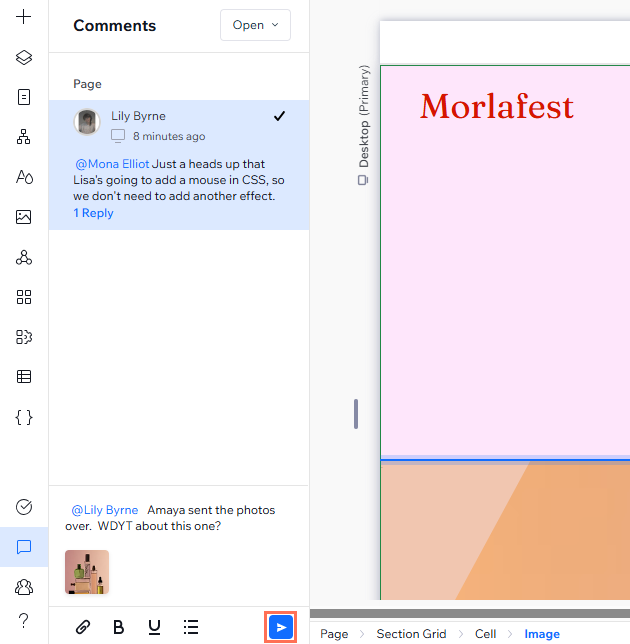
Um einen Kommentar hinzuzufügen:
- Öffne die entsprechende Seite im Editor.
- Wähle den entsprechenden Breakpoint aus.
- Wähle aus, wo du den Kommentar hinzufügen möchtest:
- Seite: Wähle unten links im Editor Kommentare
 aus.
aus. - Abschnitt/Element:
- Wähle den entsprechenden Abschnitt oder das Element aus.
- Klicke auf das Symbol für Kommentare
 .
.
- Seite: Wähle unten links im Editor Kommentare
- Gib deinen Kommentar in das Feld ein.
- (Optional) Verwende die verfügbaren Optionen, um weitere Details hinzuzufügen:
- Taggen: Gib @ und dann den Namen des Teammitglieds ein, das du taggen möchtest.
- Formatierung: Klicke auf ein Symbol, um eine Formatierung zum Text hinzuzufügen (fett, unterstrichen und Aufzählung).
- Dateien anhängen: Klicke auf das Symbol für Dateien anhängen
 , um Dateien oder Bilder hinzuzufügen.
, um Dateien oder Bilder hinzuzufügen.
- Klicke auf das Symbol für Einreichen
 , um den Kommentar zu veröffentlichen.
, um den Kommentar zu veröffentlichen.

Wusstest du schon?
- Du kannst auch Kommentare zu Elementen/Abschnitten hinzufügen, indem du sie bei geöffnetem Panel anklickst.
- Wenn du ein Teammitglied in einem Kommentar markierst oder auf einen anderen Kommentar antwortest, erhält der Empfänger eine E-Mail sowie eine Benachrichtigung in der Website-Verwaltung.
Kommentare anzeigen und verwalten
Jede Seite hat ihr eigenes Kommentar-Panel, um es einfacher zu machen, spezifisches Feedback anzusehen und zu geben. Du kannst die Ansicht filtern, Kommentare nach Bedarf beantworten und bearbeiten, um den Designprozess zu verwalten und zu optimieren.
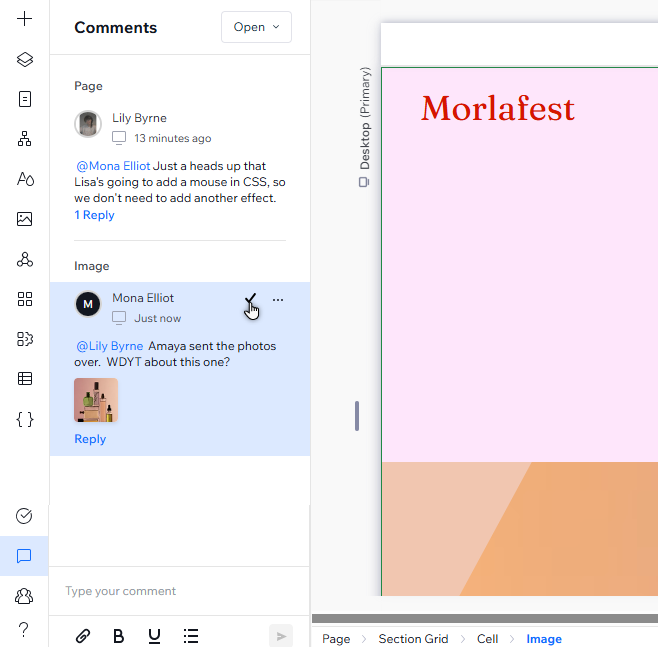
Um Kommentare anzuzeigen und zu verwalten:
- Öffne die entsprechende Seite im Editor.
- Wähle unten links im Editor Kommentare
 aus.
aus. - Wähle aus, was du tun möchtest:
- Die Ansicht filtern: Klicke auf das Dropdown-Menü, um einen Filter für die Kommentare auszuwählen:
- Offen: Öffne Kommentare, die nicht erledigt wurden.
- Erledigt: Kommentare, die bereits erledigt wurden.
- Meine Kommentare: Kommentare, die sich direkt auf dich beziehen. Dazu gehören sowohl Kommentare, die du hinzugefügt hast, als auch andere Kommentare, in denen du erwähnt wirst.
- Aktueller Breakpoint: Kommentare, die sich nur auf den Breakpoint beziehen, den du gerade ansiehst (z. B. Desktop, Mobile).
- Antworten: Klicke auf einem Kommentar auf Antworten, um im Thread zu antworten.
- Bearbeiten/Löschen/Erneut öffnen: Fahre mit der Maus über deinen Kommentar und klicke anschließend auf das Symbol für Weitere Aktionen
 , um den Kommentar zu bearbeiten oder vollständig zu löschen. Wenn der Kommentar erledigt wurde, kannst du ihn auch erneut öffnen.
, um den Kommentar zu bearbeiten oder vollständig zu löschen. Wenn der Kommentar erledigt wurde, kannst du ihn auch erneut öffnen. - Erledigen: Fahre mit der Maus über den entsprechenden Kommentar und klicke anschließend auf das Symbol für Erledigen
 .
.
- Die Ansicht filtern: Klicke auf das Dropdown-Menü, um einen Filter für die Kommentare auszuwählen:

Tipp:
Wenn du auf einen Kommentar (oder eine Kommentarbenachrichtigung) klickst, gelangst du zum Breakpoint und dem Element, zu dem der Kommentar hinterlassen wurde.

