Studio Editor: Videos hinzufügen und anpassen
8 min
In diesem Artikel
- Ein Video hinzufügen
- Einen Einzelvideo-Player anpassen
- Eine VideoBox anpassen
- Fehlerbehebung bei Videoelementen
Videos erwecken die Markengeschichte deines Kunden zum Leben, erregen Aufmerksamkeit und schaffen eine echte Verbindung zu Website-Besuchern. Mit dem Studio Editor kannst du Videos reibungslos präsentieren, Inhalte von Social-Media-Plattformen einbetten und dein Design mit einzigartigen Videoelementen verbessern.
Wähle zwischen einzelnen Video-Playern oder anpassbaren VideoBoxen und verfeinere jedes Detail, von den Wiedergabeeinstellungen bis hin zu kreativen Designelementen, um ein ansprechendes visuelles Erlebnis zu schaffen.
Ein Video hinzufügen
Wähle das Videoelement, das am besten zu deinem Design und deinen Zielen passt. Verwende einen einzelnen Video-Player für eine einfache Wiedergabe oder entscheide dich für eine VideoBox für erweiterte Funktionen. Du kannst das Design deiner Website auch mit transparenten Hintergrundvideos von Wix ergänzen, um eine einzigartige dekorative Note zu erzielen.
Um ein neues Video hinzuzufügen:
- Klicke auf der linken Seite des Editors auf Elemente hinzufügen
 .
. - Klicke auf Medien.
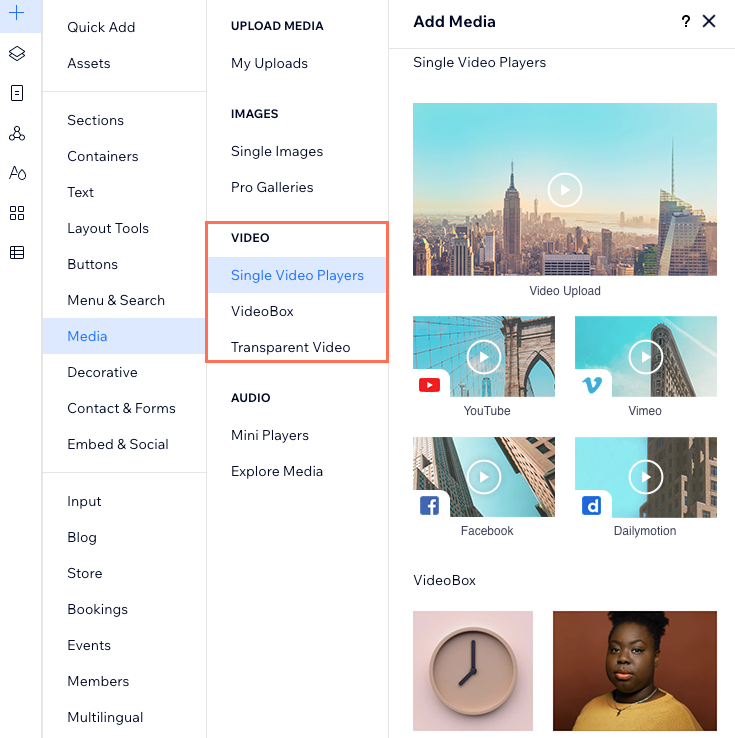
- Wähle unter Video einen Videotyp aus:
- Einzelvideo-Player: Lade dein eigenes Video hoch oder bette eines aus einem sozialen Netzwerk ein.
- VideoBox: Präsentiere deine eigenen Videos, kostenlose Videos von Wix oder professionelle Shutterstock-Videos in schön gestalteten Video-Containern.
- Transparentes Video: Lade eigene Videos hoch und füge sie mit transparentem Hintergrund hinzu.
- Ziehe ein Video an die gewünschte Stelle auf der Seite.

Einen Einzelvideo-Player anpassen
Passe den einzelnen Video-Player an das Design deiner Website an. Personalisiere alles, vom Wiedergabeverhalten des Videos bis hin zu den Steuerelementen und dem Layout, und stelle sicher, dass das Video jedem Website-Besucher ein verbessertes und ansprechendes Erlebnis bietet.
Um einen Einzelvideo-Player anzupassen:
- Wähle den Video-Player aus.
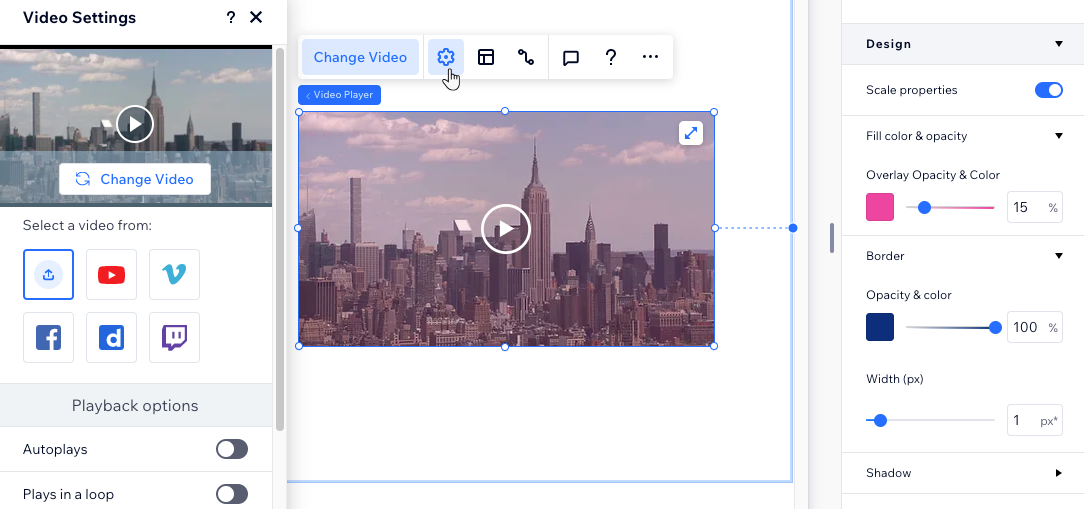
- Wähle, wie du ihn anpassen möchtest:
Das Video ändern
Festlegen, wie dein Video abgespielt wird
Das Layout des Video-Players anpassen
Den Video-Player gestalten

Eine VideoBox anpassen
VideoBoxen geben dir die kreative Freiheit, Videos als Designelemente zu integrieren. Passe die Wiedergabeeinstellungen an, experimentiere mit einzigartigen Formen und verfeinere jedes Detail, vom Titelbild bis zu den Rändern, um ein personalisiertes und visuell ansprechendes Ergebnis zu erzielen.
Um eine VideoBox anzupassen:
- Wähle die VideoBox aus.
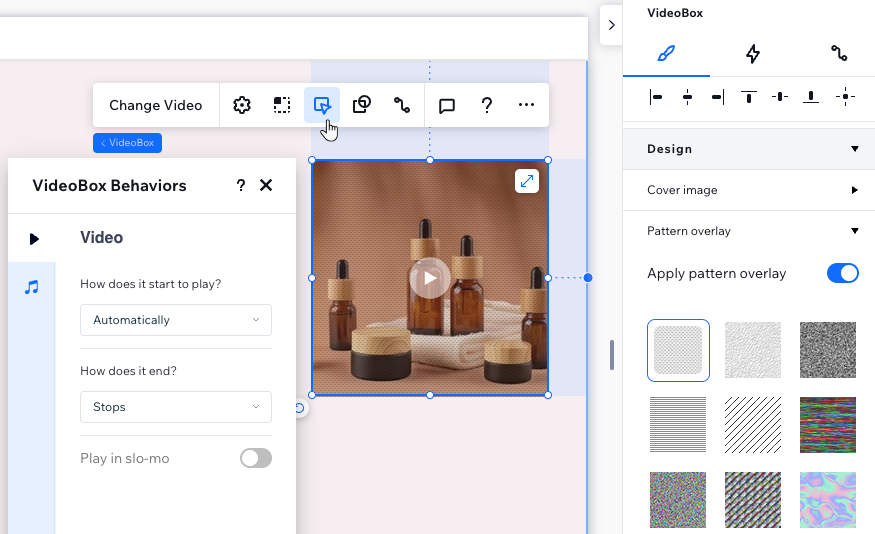
- Wähle, wie du ihn anpassen möchtest:
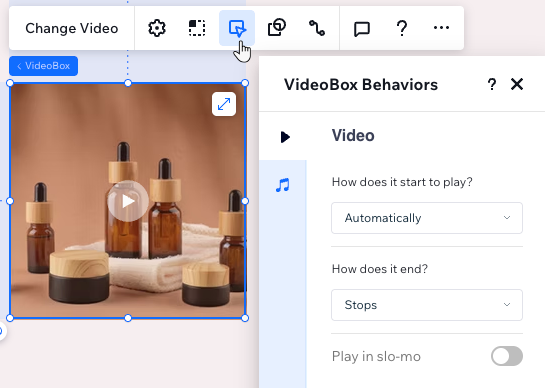
Lege das Verhalten deiner VideoBox fest
Den Fokuspunkt wählen
Die VideoBox gestalten
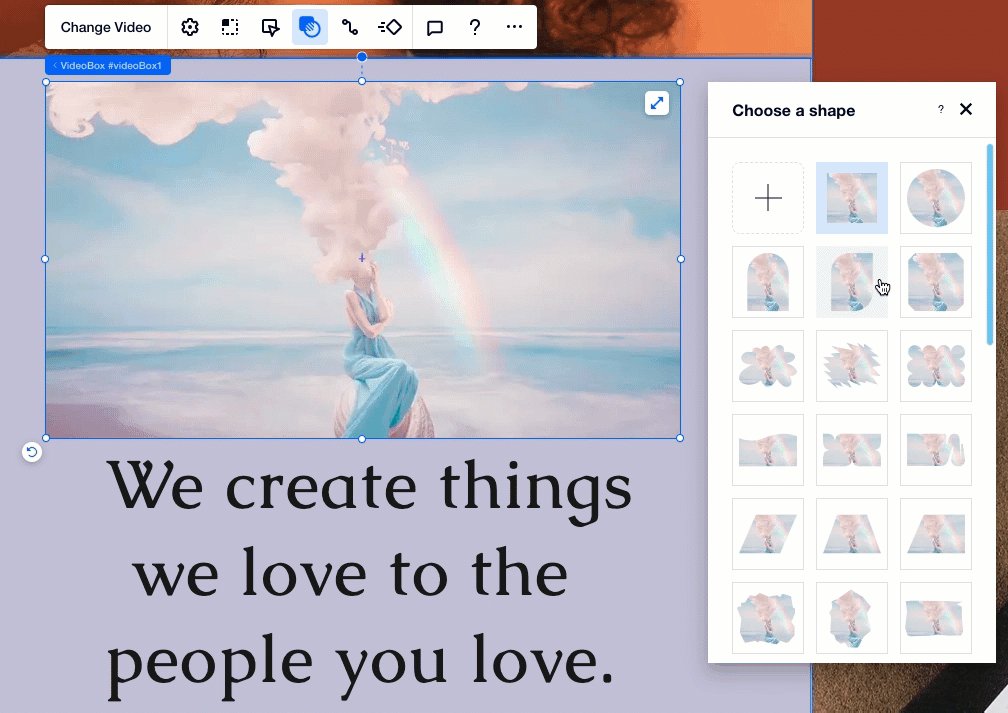
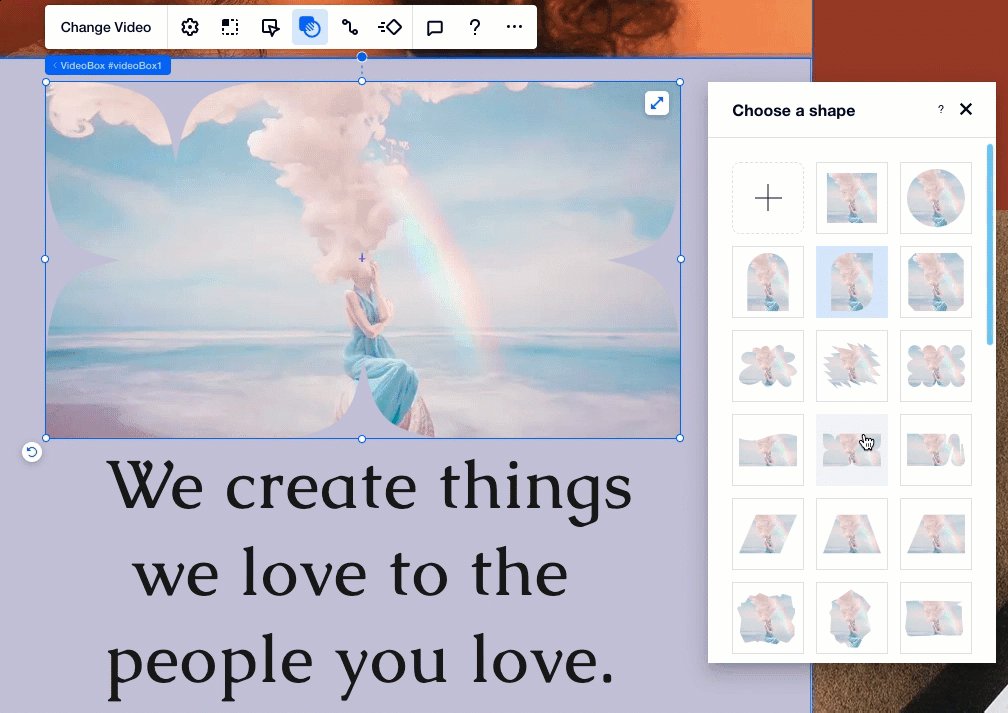
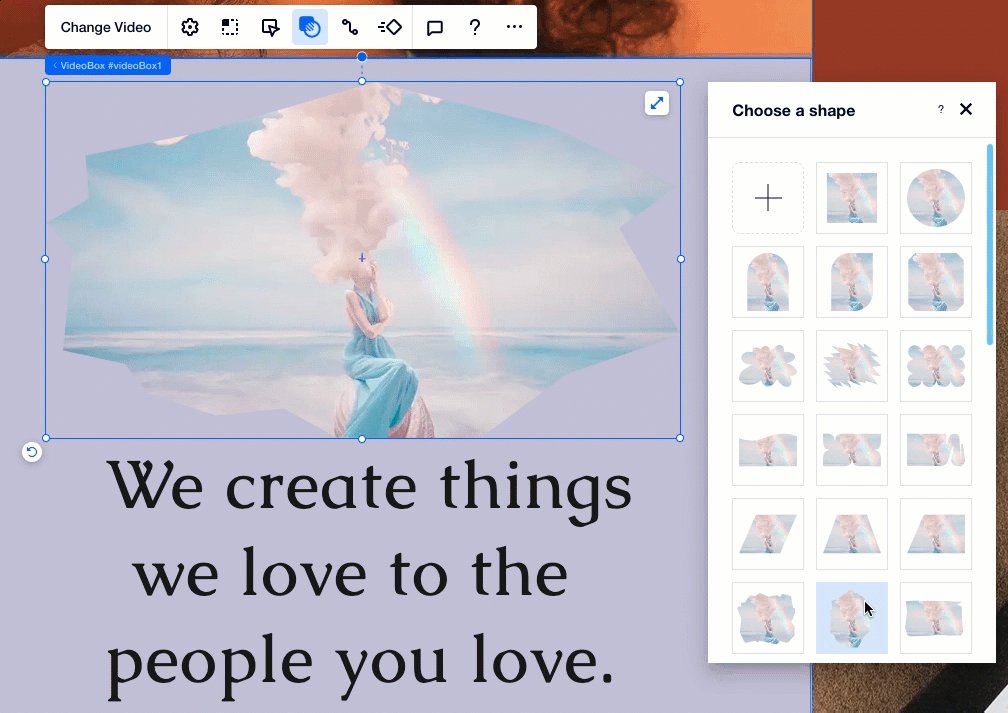
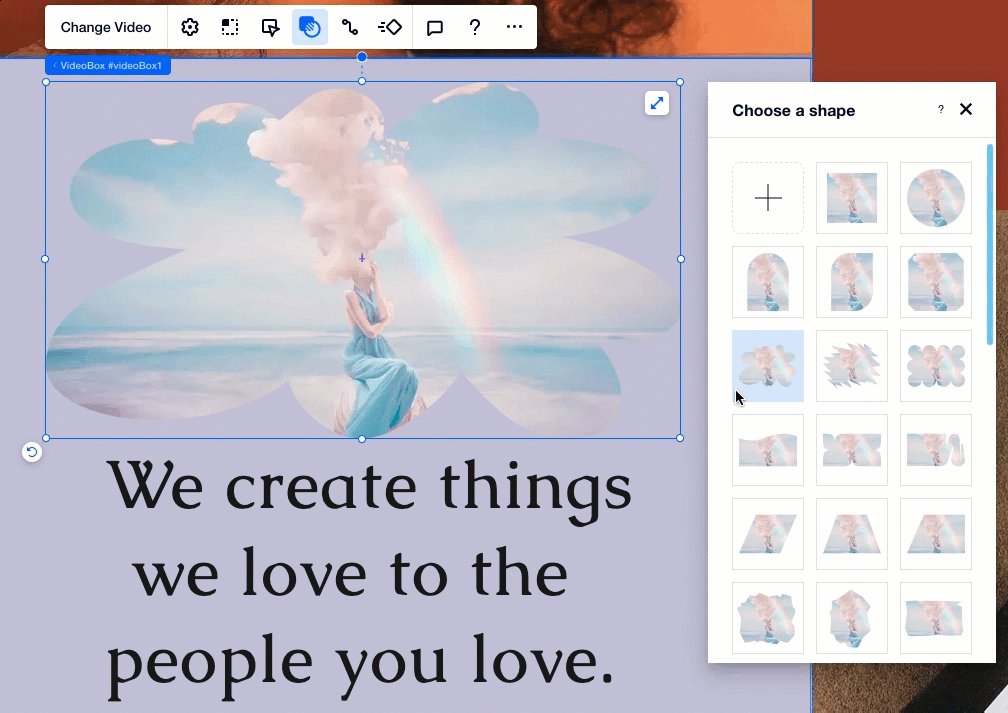
Videomasken hinzufügen
Musst du das Video austauschen?
Klicke auf Video ändern, um auf die Medienverwaltung zuzugreifen und eine andere Datei auszuwählen.

Tipp zur Barrierefreiheit:
Besucher können die VideoBox jederzeit pausieren, indem sie mit der Maus darüber fahren, um den Pausieren-Button anzuzeigen.
Fehlerbehebung bei Videoelementen
Selbst bei den besten Designs können kleine Probleme auftreten. Hier sind einige häufige Probleme, die bei Videos entstehen können, und Tipps, wie du diese effektiv beheben kannst.
Warum wird mein Video auf meiner Live-Website nicht abgespielt?
Ich habe mein Video auf Autoplay eingestellt, aber es ist kein Ton zu hören. Warum?


 .
. .
. 
 .
.
 .
.