Studio Editor: Teilen-Buttons hinzufügen und anpassen
4 min
In diesem Artikel
- Teilen-Buttons hinzufügen und einrichten
- Auswählen, welche Buttons angezeigt werden sollen
- Das Layout des „Teilen“-Buttons anpassen
- Die Teilen-Buttons gestalten
„Teilen“-Buttons sind eine großartige Möglichkeit, der Website deines Kunden mehr Aufmerksamkeit zu verschaffen. Besucher verwenden die Buttons, um die Startseite der Website oder die Seite, auf der sie sich aktuell befinden, zu teilen.
Die Buttons sind bereits in Plattformen wie Facebook und WhatsApp integriert, was den Prozess einfacher denn je macht.
Teilen-Buttons hinzufügen und einrichten
Füge das Design hinzu, das dir gefällt, und wähle dann, ob der Button auf die aktuelle Seite oder die Startseite der Website verlinkt.
Um die Teilen-Buttons hinzuzufügen und einzurichten:
- Klicke auf der linken Seite des Editors auf Elemente hinzufügen
 .
. - Klicke auf Einbettung & Social Media.
- Klicke auf Teilen-Buttons.
- Ziehe das Design, das dir gefällt, auf die Seite.
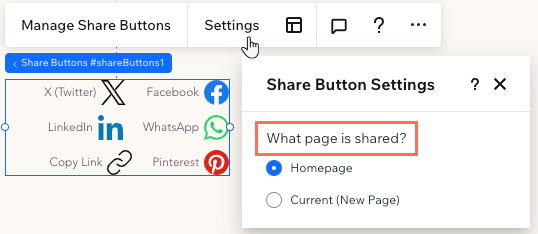
- Wähle die Seite aus, auf die der Button verlinkt:
- Klicke auf Einstellungen.
- Wähle unter Welche Seite wird geteilt? die entsprechende Option aus.

Auswählen, welche Buttons angezeigt werden sollen
Entscheide, auf welchen Social-Media-Plattformen du Besucher anregen möchtest, die Website zu teilen. Du kannst irrelevante Buttons ausblenden und die Buttons nach deinen Wünschen neu anordnen.
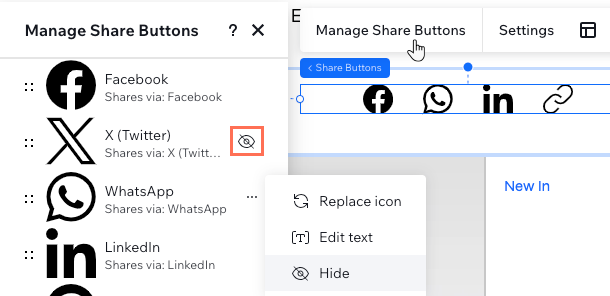
Um auszuwählen, welche Buttons angezeigt werden sollen:
- Wähle das „Teilen“-Button-Element.
- Klicke auf Teilen-Buttons verwalten.
- Wähle aus, was du als nächstes tun möchtest:
Einen Button ausblenden
Einen Button einblenden
Buttons neu anordnen

Das Layout des „Teilen“-Buttons anpassen
Passe das Layout der Buttons an deine Website an. Wähle, ob die Social-Media-Symbole angezeigt werden sollen, nur Text oder beides nebeneinander. Du kannst auch Optionen wie die Ausrichtung und den Abstand bearbeiten, um eine klare Anzeige für Besucher zu gewährleisten.
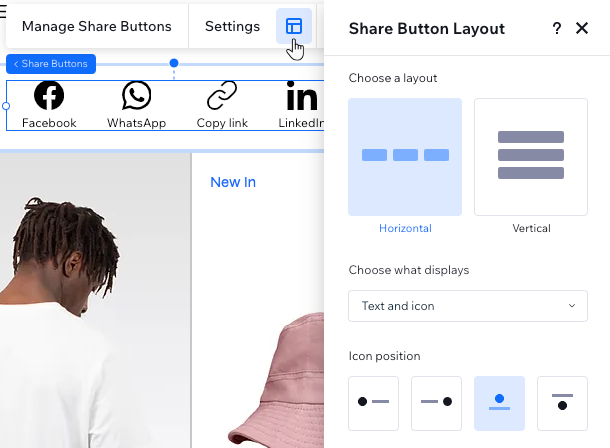
Um das Buttonlayout anzupassen:
- Wähle das „Teilen“-Button-Element.
- Klicke auf das Symbol für Layout
 .
. - Wähle aus, was du anpassen möchtest:
- Layout wählen: Entscheide, ob die Buttons horizontal oder vertikal angezeigt werden.
- Was möchtest du anzeigen?: Wähle aus, ob du nur die Symbole, nur Text oder beides anzeigen möchtest.
- Symbolposition: Wenn du auswählst, dass sowohl Text als auch Symbole angezeigt werden, kannst du wählen, wo das Symbol im Verhältnis zum Text angezeigt wird (z. B. über dem Text).
- Button-Ausrichtung: Richte die Buttons links, rechts oder mittig am Element aus.
- Abstand: Ziehe die Schieberegler, um den Abstand zwischen den Buttons, Zeilen und dem Symbol und Text (falls zutreffend) anzupassen.
- Button-Richtung: Steuert die Reihenfolge der Buttons, basierend auf der Art und Weise, wie du sie im „Teilen-Buttons verwalten“-Panel angeordnet hast.
Hinweis: Diese Option ist nur verfügbar, wenn du das Horizontale Layout wählst.

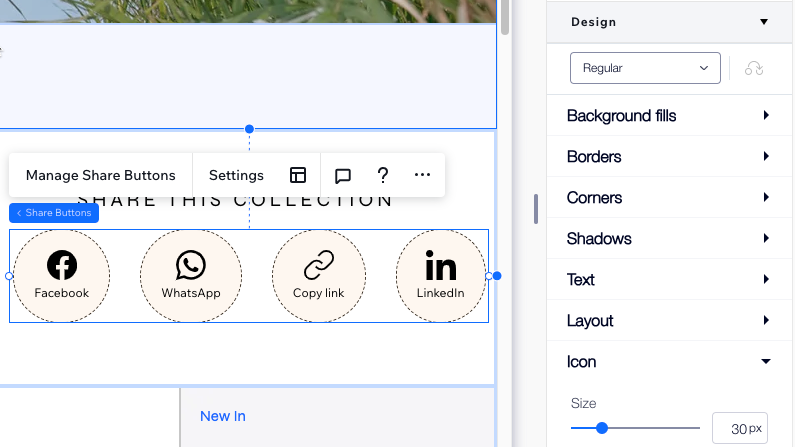
Die Teilen-Buttons gestalten
Es gibt viele Möglichkeiten, das Design der Teilen-Buttons zu personalisieren. Füge einen Hintergrund hinzu, ändere die Größe der Symbole, gestalte den Text und vieles mehr. Du kannst die Buttons für 2 verschiedene Status gestalten – Standard und Mouseover.
Um die Buttons zu gestalten:
- Wähle das „Teilen“-Button-Element.
- Klicke oben rechts im Editor auf den Pfeil Inspektor öffnen
 .
. - Scrolle nach unten zu Design.
- Wähle einen Status aus dem Dropdown-Menü aus: Standard oder Mouseover.
- Wähle aus, wie du die Buttons gestalten möchtest:
- Hintergrundfüllung: Wähle eine Farbe, einen Farbverlauf oder eine Bildfüllung für die Buttons aus. Du kannst mehrere Ebenen hinzufügen und ihre Deckkraft anpassen, um einen besseren Effekt zu erzielen.
- Ränder: Füge Ränder in der gewünschten Farbe und im gewünschten Stil hinzu, um die Buttons hervorzuheben.
- Ecken: Mache die Ecken der Buttons eckig oder rund.
- Schatten: Füge einen Schatten hinter dem Element hinzu, um einen tollen 3D-Effekt zu erzielen.
- Text: Gestalte den Text, der auf dem Element angezeigt wird, und formatiere ihn.
- Layout: Füge Abstand um die Symbole herum hinzu, um die Buttons zu vergrößern.
- Symbol: Passe die Größe und den Winkel des Symbols an.