Studio Editor: Scroll-Effekte zur Kopfzeile hinzufügen
6 min
In diesem Artikel
- Einen Scroll-Effekt zur Kopfzeile hinzufügen und einrichten
- Die Hintergrundfarbe der Kopfzeile beim Scrollen ändern
- Einen Scroll-Effekt entfernen
- Mit den erweiterten Einstellungen für die Kopfzeile arbeiten
Optimiere das Verhalten deiner Kopfzeile beim Scrollen, indem du weiche Übergangseffekt implementierst. Du kannst die Kopfzeile ausblenden oder aus der Ansicht gleiten lassen, wenn Besucher auf der Seite nach unten navigieren. Du kannst außerdem die Füllfarbe und Deckkraft anpassen, damit deine Kopfzeile sichtbar bleiben kann, ohne dass sie ablenkt.
Das verbessert nicht nur das Erlebnis deiner Website-Besucher, sondern rückt den Content in den Mittelpunkt und stellt sicher, dass die Websites deiner Kunden aufgeräumt und professionell aussehen.

Einen Scroll-Effekt zur Kopfzeile hinzufügen und einrichten
Wähle das Verhalten der Kopfzeile, je nachdem, wie auffällig sie sein soll. Du kannst sie zum Beispiel fixieren, damit sie immer sichtbar ist, oder sie aus dem Blickfeld verschieben, damit Besucher sich auf den Inhalt der Seite konzentrieren können.
Tipp:
Der Scroll-Effekt gilt nur für die Seite, an der du gerade arbeitest.
Um einen Scroll-Effekt auf die Kopfzeile anzuwenden:
- Wähle die Kopfzeile aus.
- Klicke oben rechts im Editor auf das Symbol für Inspektor öffnen
 .
.

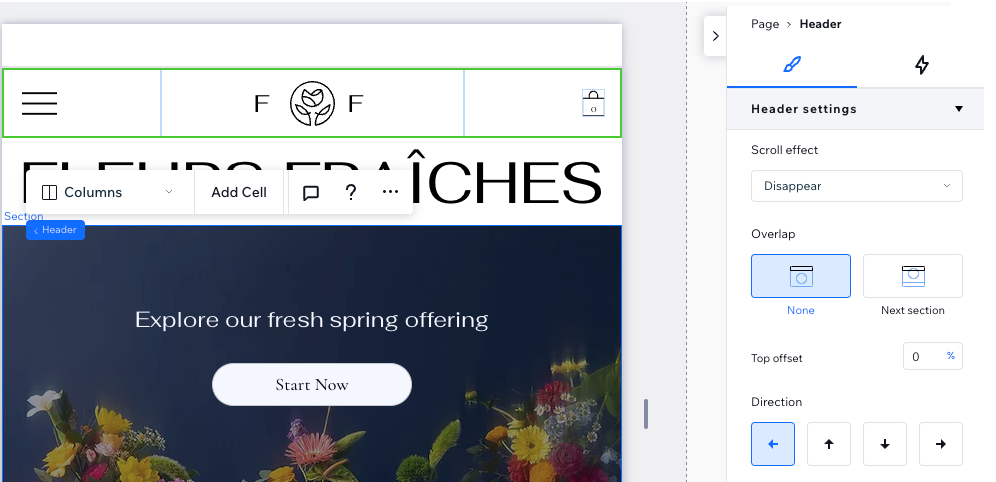
- Wähle unter Kopfzeileneinstellungen einen Scroll-Effekt aus und richte ihn ein:
Mit Website scrollen
Fixieren
Verschwinden
Ausblenden

Die Hintergrundfarbe der Kopfzeile beim Scrollen ändern
Neben dem Scroll-Effekt, den du für die Kopfzeile wählst, kannst du die Kopfzeile auch die Farbe ändern lassen, wenn Besucher nach unten scrollen. Dadurch lenkst du noch mehr Aufmerksamkeit auf die Kopfzeile und stellst sicher, dass Besucher sie nicht übersehen.
Tipp:
Diese Einstellung gilt für jede Seite, auf der die Kopfzeile angezeigt wird.
Um die Hintergrundfarbe der Kopfzeile beim Scrollen zu ändern:
- Wähle die Kopfzeile aus.
- Klicke oben rechts im Editor auf das Symbol für Inspektor öffnen
 .
.

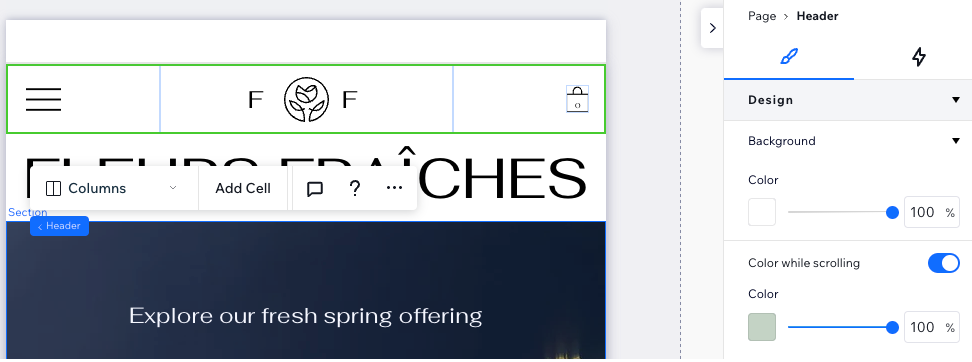
- Aktiviere unter Design den Schieberegler Farbe beim Scrollen.
- Klicke auf das Farbfeld, um eine andere Farbe auszuwählen.
- (Optional) Ziehe den Slider, um die Deckkraft zu ändern.

Einen Scroll-Effekt entfernen
Du kannst den Scroll-Effekt, den du deiner Kopfzeile hinzugefügt hast, jederzeit wieder entfernen.
Um einen Scroll-Effekt zu entfernen:
- Wähle die Kopfzeile aus.
- Klicke oben rechts im Editor auf das Symbol für Inspektor öffnen
 .
.

- Wähle aus, was du deaktivieren möchtest:
- Scroll-Effekt: Wähle aus dem Aufklappmenü die Option Scrollen mit Website aus.
- Farbe beim Scrollen: Deaktiviere den Schalter, um diesen Effekt zu entfernen.

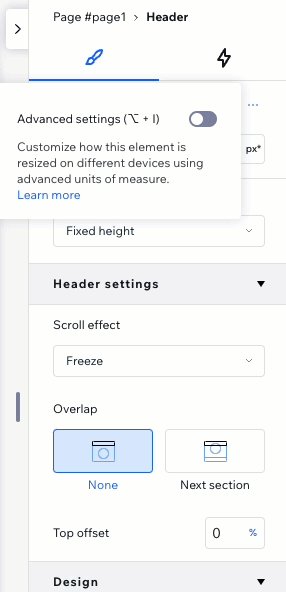
Mit den erweiterten Einstellungen für die Kopfzeile arbeiten
Wenn du die erweiterten Einstellungen im Inspektor aktivierst, kannst du den Scroll-Effekt der Kopfzeile bis ins Detail steuern. In dieser Ansicht kannst du die Art der Position anpassen (z. B. Gepinnt, Sticky) und den Übergang (z. B. Move, Fade) separat hinzufügen und so deinen eigenen Effekt anstelle unserer Presets erstellen.
Hinweis:
Standardmäßig überlappen fixierte Kopfzeilen den nächsten Abschnitt. Wenn du nicht möchtest, dass die Kopfzeile den nächsten Abschnitt überlappt, sie aber trotzdem auf dem Bildschirm fixieren soll, kannst du sie stattdessen „Sticky“ machen.
Um die erweiterten Einstellungen zu aktivieren:
- Wähle die Kopfzeile aus.
- Klicke oben rechts im Editor auf das Symbol für Inspektor öffnen
 .
.

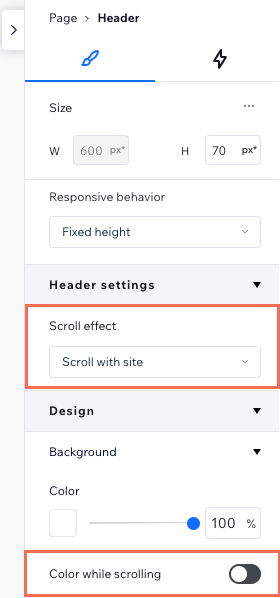
- Klicke neben Größe auf das Symbol für Weitere Aktionen
 .
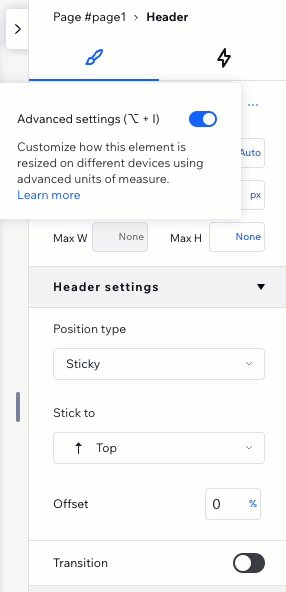
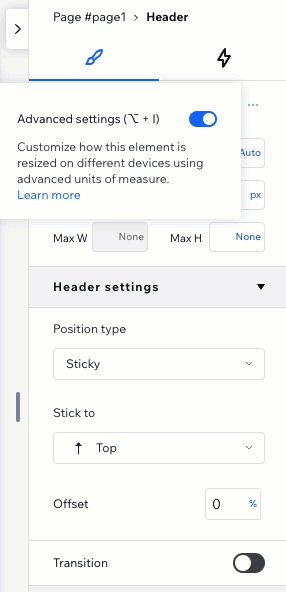
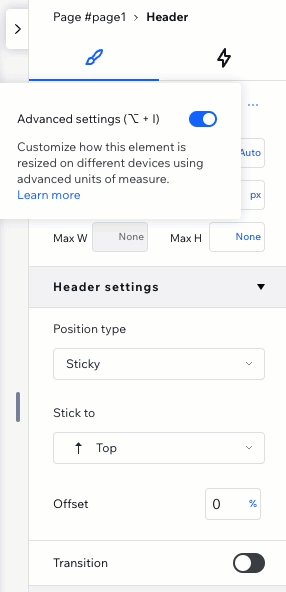
. - Aktiviere die Option Erweiterte Einstellungen aktivieren.
- Passe unter Kopfzeileneinstellungen den Scroll-Effekt der Kopfzeile an:
- Wähle eine Positionsart aus (z. B. gepinnt, sticky).
- Füge einen Randabstand hinzu, um etwas Abstand zwischen der Kopfzeile und dem oberen Rand der Seite herzustellen.
- Aktiviere den Schieberegler Übergang, um den Effekt Move oder Fade hinzuzufügen.
- Füge unter Design die Option Farbe beim Scrollen hinzu.