Studio Editor: Multistatus-Boxen verwenden
4 Min.
In diesem Artikel
- Schritt 1 | Eine Multistatus-Box hinzufügen
- Schritt 2 | Status hinzufügen und gestalten
- Schritt 3 | Code hinzufügen
Mit Multistatus-Boxen kannst du unterschiedliche Inhalte für verschiedene Situationen in derselben Container-Box anzeigen, wobei jeweils ein Status angezeigt wird. Wähle die Anzahl der Status, die deine Box haben soll, und gib ihnen IDs, die du später in deinem Code verwendest.
Dein Code definiert, wann jeder Status angezeigt wird. Du kannst für jeden Status Bedingungen erstellen, sodass dieser automatisch angezeigt wird, oder Besucher selbst navigieren lassen.

Schritt 1 | Eine Multistatus-Box hinzufügen
Im ersten Schritt fügst du über das „Hinzufügen“-Panel eine Multistatus-Box zu deiner Website hinzu. Ziehe die Box an die gewünschte Stelle auf deiner Seite.
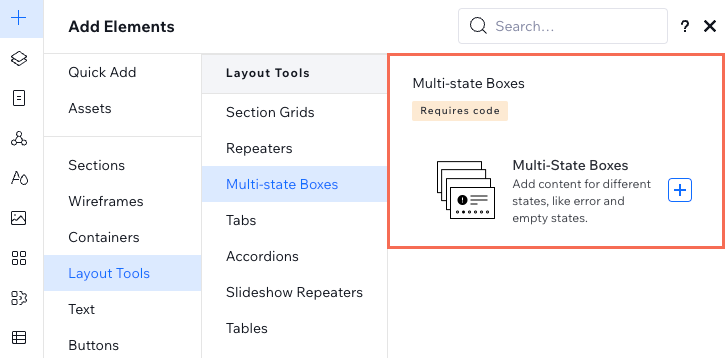
Um eine Multistatus-Box hinzuzufügen:
- Klicke auf der linken Seite des Editors auf Elemente hinzufügen
 .
. - Klicke auf Layout-Tools.
- Klicke auf Multistatus-Boxen.
- Ziehe eine Multistatus-Box an die entsprechende Stelle auf deiner Seite.

Multi-Status-Boxen innerhalb von Repeatern verwenden:
Sobald du eine Multistatus-Box zu einem Repeater hinzufügst, wird sie automatisch mit genau dem gleichen Design zu allen anderen Repeater-Elementen hinzugefügt. Dies ist nützlich für Listen mit sich wiederholenden Elementen wie FAQs oder Produktgalerien.
Schritt 2 | Status hinzufügen und gestalten
Sobald du die Box hinzugefügt hast, gestalte die Status, die sie anzeigt. Du kannst diese Status nach deinen Wünschen anpassen: Verwende sie für kleine Sticker wie Produktverfügbarkeit (z. B. „Neu“, „Ausverkauft“) oder erstelle für jeden Status ein völlig anderes Design.
Klicke unten, um zu erfahren, wie du vorgehen musst:
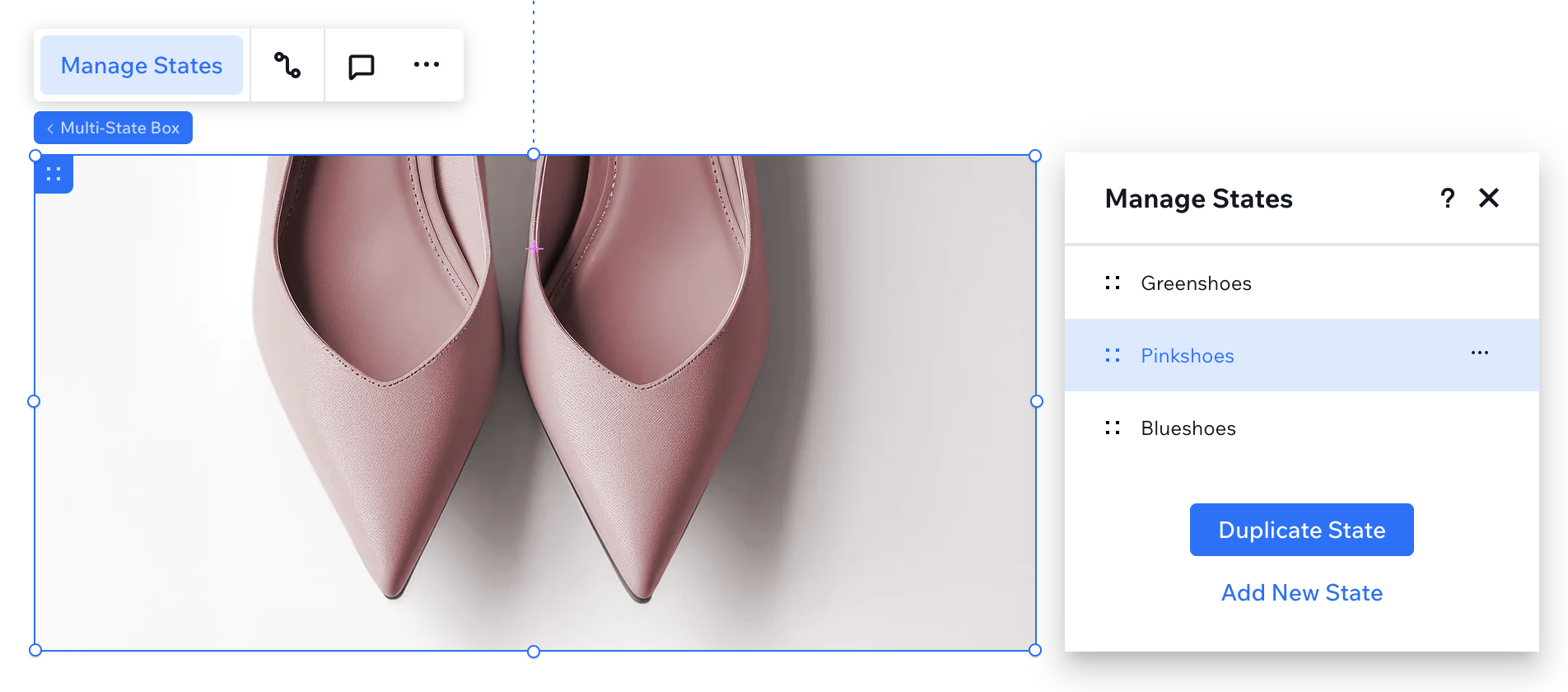
Einen Status auswählen und gestalten
Einen Status hinzufügen
Status umbenennen
Einen Status entfernen
Status neu anordnen

Design-Tipp:
Die Status können unterschiedliche Höheneigenschaften haben, wodurch du zum Beispiel zusätzliche Informationen anzeigen kannst. Die Breite deiner Status bleibt jedoch immer gleich.
Schritt 3 | Code hinzufügen
Der letzte Schritt, um die Multistatus-Box funktionsfähig zu machen, besteht im Hinzufügen von Code, der steuert, wann jeder Status angezeigt wird.
Mithilfe der in der Velo API verfügbaren Funktionen und Ereignisse für Multistatus-Boxen kannst du Regeln für die Anzeige von und für die Navigation in deinem Status definieren.
Wichtig:
Achte beim Hinzufügen des entsprechenden Codes auf die korrekte Schreibweise und Großschreibung der Status-IDs.



 .
. nach oben oder unten, um die Reihenfolge der Status zu ändern.
nach oben oder unten, um die Reihenfolge der Status zu ändern.