Studio Editor: Flexboxen verwalten und anpassen
5 Min. Lesezeit
Verwalte und passe Flexboxen an, um ein einzigartiges Erlebnis für deine Besucher zu schaffen. Du kannst die Größe von Elementen an deine Seitenstruktur anpassen, die Anzeigeeinstellungen bearbeiten und Elemente nach Belieben hinzufügen, löschen und neu anordnen.
In diesem Artikel erfährst du mehr über folgende Themen:
Flexbox-Elemente verwalten
Verwalte Flexbox-Elemente nach und nach, um deine Inhalte weiter zu personalisieren und sie aktuell zu halten. Du kannst Elemente von Breakpoints ausblenden, ihre Reihenfolge ändern und vieles mehr.
Um deine Flexbox-Elemente im Inspektor zu verwalten:
- Klicke auf deine Flexbox.
- Klicke oben rechts im Editor auf den Pfeil Inspektor öffnen
 .
. - (Im Inspektor) Klicke neben der Anzahl der Elemente auf Verwalten.
- Wähle aus, was du mit deinen Elementen machen möchtest:
- Neu anordnen:
- Halte neben dem entsprechenden Element das Symbol für Neu anordnen
 und ziehe es an die neue Position.
und ziehe es an die neue Position.
- Halte neben dem entsprechenden Element das Symbol für Neu anordnen
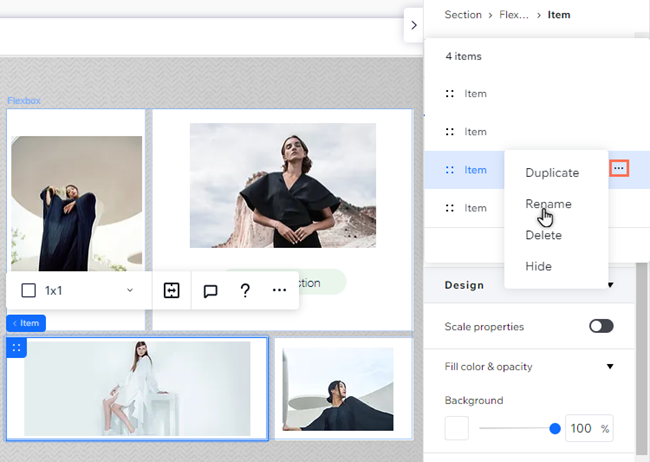
- Verwalten:
- Klicke neben dem entsprechenden Element auf das Symbol für Weitere Aktionen
 .
. - Verwalte die Elemente mit den folgenden Optionen:
- Duplizieren: Erstelle von einem bestimmten Element eine Kopie.
- Umbenennen: Gib jedem Element einen Namen, den du schnell wiederfindest.
- Löschen: Entferne das Element vollständig.
- Ausblenden: Blende dieses Element auf dem spezifischen Breakpoint aus, an dem du arbeitest.
- Klicke neben dem entsprechenden Element auf das Symbol für Weitere Aktionen

Die Anzeige deiner Flexbox anpassen
Wähle eine Flexbox-Anzeige, um die Struktur deiner Seite zu ergänzen. Je nach gewählter Anzeige kannst du das Aussehen weiter anpassen, indem du Einstellungen wie Abstände, Richtung und Breite anpasst.
Um die Anzeige anzupassen:
- Klicke auf deine Flexbox.
- Klicke oben rechts im Editor auf den Pfeil Inspektor öffnen
 .
. - Wähle den Tab Design
 .
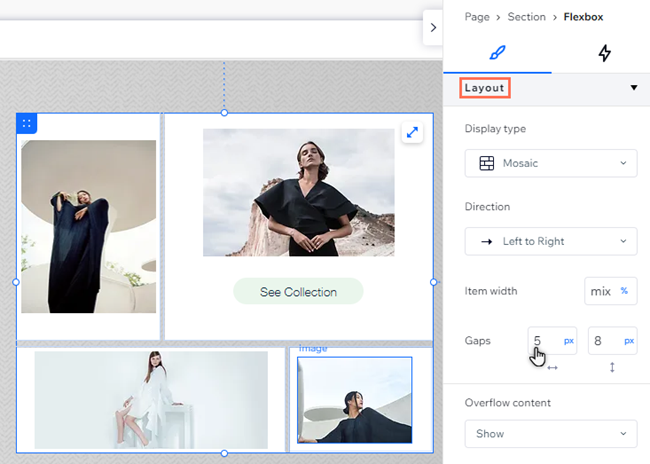
. - Klicke auf Layout.
- (Optional) Klicke auf Anzeigetyp und wähle eine Art aus dem Aufklappmenü aus.
- Passe deine Flexbox basierend auf dem von dir gewählten Anzeigetyp an:
- Ausrichtung: Entscheide, ob deine Elemente von links nach rechts oder von rechts nach links angeordnet sind.
- Element-Proportionen: Klicke auf Angleichen, um allen Flexbox-Elementen die gleichen Größendefinitionen zu geben.
- Elementbreite: Wähle die Breite der Flexbox-Elemente in Prozent aus oder lege sie alle als maximale Breite fest.
- Zwischenraum: Gib für die horizontalen und vertikalen Abstände zwischen den Flexbox-Elementen einen Wert (in px, vh, vw oder Skalieren) ein. Hinweis: Wenn du den Slider oder die Folienanzeige auswählst, hängen die verfügbaren Optionen (horizontal oder vertikal) von der gewählten Richtung des Sliders ab.
- Element-Ausrichtung: Wähle aus, wie deine Elemente ausgerichtet und positioniert werden sollen. Je nachdem, welchen Look du erreichen möchtest, kannst du die Elemente an den Flexbox-Rändern (Start oder Ende) ausrichten oder Abstand zwischen den Elementen schaffen.
- Überlauf-Content: Wähle aus, ob Überlauf-Content ausgeblendet oder angezeigt werden soll.
- Richtung des Sliders: Zeige deine Elemente in einem horizontalen oder vertikalen Slider an.
- Scroll-Snap-Ausrichtung: Klicke auf den Schalter, um die Option zu aktivieren. Wenn du durch die Folien deiner Flexbox scrollst, rastet sie an jedem Element (Folie) ein, damit die Besucher es nicht verpassen.
- Elemente pro Folie: Lege fest, wie viele Elemente pro Folienaktion angezeigt werden.
- Navigation: Füge Pfeile, einen Button oder Text hinzu, um Besuchern die Navigation durch die Elemente zu erleichtern.
- Scrollbar anzeigen: Blende eine Scrollbar ein oder aus, mit der deine Besucher durch die Elemente blättern können.

Hinweise:
- Die angezeigten Anpassungsoptionen hängen vom gewählten Anzeigestil ab.
- Einige ältere Browser unterstützen Zwischenräume nicht (z. B. Chrome 76-83, Safari 12-14 und Edge 79-83). Das bedeutet, dass Besucher, die über diese Browser auf deine Website zugreifen, die Abstände zwischen den Flexbox-Elementen nicht sehen.
Mit Breakpoints arbeiten:
- Du kannst für jeden Breakpoint ein anderes Layout festlegen.
- Auf kleineren Bildschirmen wie mobilen Geräten empfehlen wir das Spalten- oder Slider-Layout.
Die Größe von Flexbox-Elementen ändern
Du kannst die Größe jedes einzelnen Flexbox-Elements ändern, um es größer oder kleiner als die anderen zu machen. Verwende das Inspektor-Panel, um die Breite und Höhe jedes Elements sowie die horizontalen und vertikalen Ränder um die Elemente anzupassen.
Um die Größe eines Elements zu ändern:
- Klicke auf deine Flexbox.
- Wähle das Element aus, dessen Größe du ändern möchtest.
- Klicke oben rechts im Editor auf den Pfeil Inspektor öffnen
 .
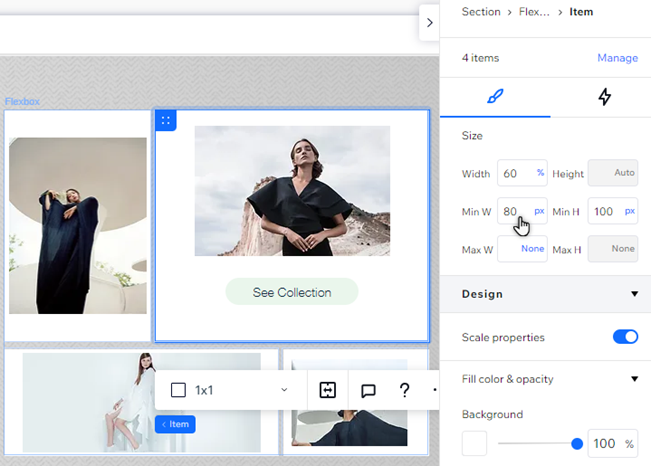
. - Wähle den Tab Design
 und wähle aus, wie du das Element anpassen möchtest:
und wähle aus, wie du das Element anpassen möchtest:
- Größe: Gib die gewünschte Größe in das Feld ein und wähle die Maßeinheit.
- Position: Wähle die entsprechende Option Ränder/Abstände und gib den gewählten Betrag in das Feld ein.

War das hilfreich?
|