Studio Editor: Lottie-Animationsdateien hinzufügen und anpassen
5 Min.
In diesem Artikel
- Animationen aus LottieFiles importieren
- Die Lottie-Animation ändern
- Die Wiedergabe einer Animation einrichten
- Einer Lottie-Animation einen barrierefreien Namen hinzufügen
LottieFiles ist eine großartige Quelle für hochwertige Animationen, die du der Website deines Kunden hinzufügen kannst. Nachdem du die Animation über die URL importiert hast, kannst du die Größe nach Bedarf ändern und entscheiden, ob sie in einer Endlosschleife abgespielt wird oder nicht.
Bevor du loslegst:
Um eine Animation zu importieren, benötigst du ein LottieFiles-Konto.
Animationen aus LottieFiles importieren
Füge so viele Lottie-Animationen hinzu, wie du brauchst, um dein Design zu beleben. Nachdem du eine Animation in deinem Workspace in LottieFiles gespeichert hast, kannst du die JSON-URL kopieren und direkt in den Studio Editor einfügen. Die Animation wird sofort als neues Seitenelement hinzugefügt.

Alternativ kannst du ein neues Lottie-Animations-Element hinzufügen und die entsprechende URL in das Einstellungs-Panel einfügen.
Wichtig:
Wix unterstützt Lottie-URLs nur im JSON-Format.
Um ein Lottie-Animations-Element hinzuzufügen:
- Klicke auf der linken Seite des Editors auf Elemente hinzufügen
 .
. - Klicke auf Medien.
- Klicke auf Lottie.
- Klicke neben Lottie-Animation auf das Symbol für Zur Website hinzufügen
.

- (In einem separaten Browser-Tab) Kopiere die JSON-URL der gespeicherten Animation in deinem LottieFiles-Konto.
- Füge die URL der Animation im Editor ein:
- Klicke im Editor auf das Lottie-Element.
- Klicke auf das Symbol für Einstellungen
 .
. - Füge unter Wie lautet die URL der Animation? die URL ein.
- Drücke die Enter-Taste auf deiner Tastatur.
Wie geht es weiter?
Klicke oben im Einstellungen-Panel auf Vorschau der Animation, um zu sehen, wie sie aussieht, bevor du live gehst.

Mit Breakpoints arbeiten:
Du kannst die Größe der Lottie-Animation pro Breakpoint anpassen, damit sie auf jedem Bildschirm ideal aussieht.
Die Lottie-Animation ändern
Wenn du zu einer anderen Lottie-Animation wechseln möchtest, kannst du dies ganz einfach tun, indem du in den Einstellungen des Elements die neue URL eingibst.
Um die Animation zu ändern:
- Wähle das Lottie-Animations-Element aus.
- Klicke auf das Symbol für Einstellungen
 .
. - Füge unter Wie lautet die URL der Animation? die URL der neuen Animation ein.

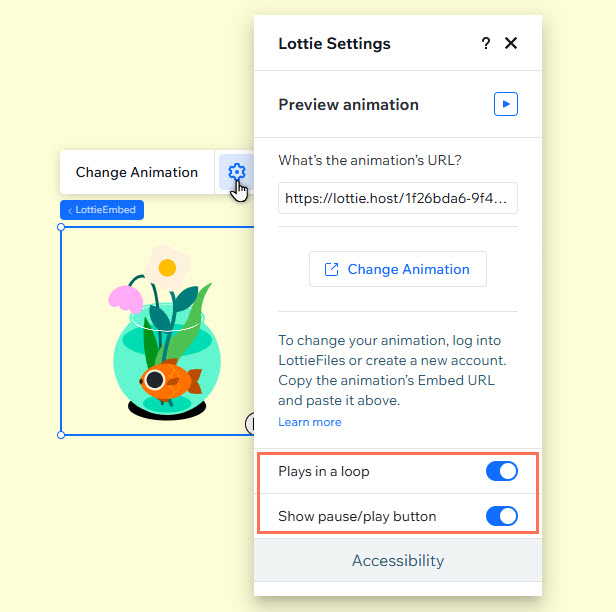
Die Wiedergabe einer Animation einrichten
Mit den Schiebereglern kannst du auswählen, wie die Lottie-Animation auf der Website deiner Kunden abgespielt wird. Wähle, ob das Video in einer Endlosschleife abgespielt wird, und füge Pause- und Play-Buttons hinzu, um Website-Besuchern mehr Kontrolle zu geben.
Um festzulegen, wie die Animation abgespielt wird:
- Wähle das Lottie-Animations-Element aus.
- Klicke auf das Symbol für Einstellungen
 .
. - Verwende die Schieberegler, um das Verhalten der Animation festzulegen:
- Endlosschleife:
- Aktiviert: Die Animation wird kontinuierlich in einer Endlosschleife abgespielt, während Besucher auf der Seite sind.
- Deaktiviert: Die Animation wird nur einmal abgespielt, wenn die Seite geladen wird.
- Pause- und Play-Buttons anzeigen
- Aktiviert: Besucher können die Animation nach Bedarf pausieren und abspielen.
- Deaktiviert: Besucher können die Animation nicht pausieren oder die Wiedergabe fortsetzen.
- Endlosschleife:

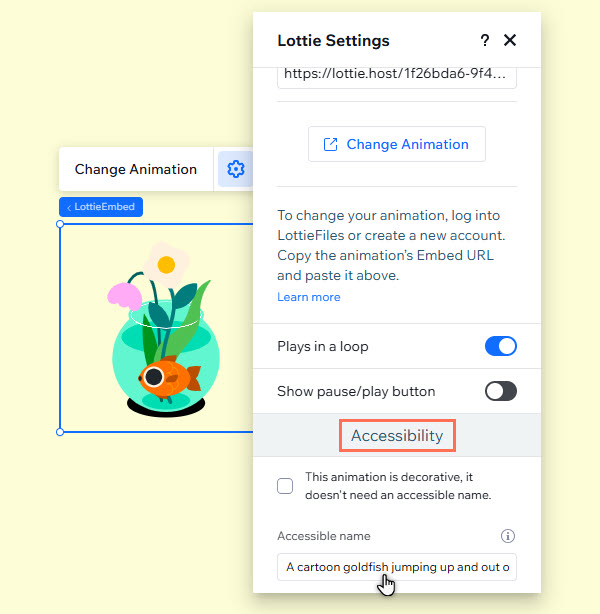
Einer Lottie-Animation einen barrierefreien Namen hinzufügen
Füge deiner Animation im Einstellungen-Panel einen barrierefreien Namen hinzu. Barrierefreie Namen informieren Besucher, die Hilfstechnologien verwenden, über den Zweck und den Inhalt der Animation und können das SEO-Ranking der Website verbessern.
Du kannst die Animation auch als „dekorativ“ markieren, wenn sie nicht unbedingt erforderlich für den Inhalt oder die Funktion der Seite ist.
Einen barrierefreien Namen hinzufügen:
- Wähle das Lottie-Animations-Element aus.
- Klicke auf das Symbol für Einstellungen
 .
. - Scrolle nach unten zu Barrierefreiheit und wähle aus, was du tun möchtest:
- Gib unter Barrierefreier Name die Textbeschreibung ein.
- Markiere die Animation als Deko-Element, indem du das Kontrollkästchen aktivierst.

Was du wissen solltest:
Nur Lottie-Dateien im JSON-Format werden auf Websites von Wix unterstützt. Aus technischen Gründen können nicht alle Dateifelder von JSON-Dateien enthalten sein. Lottie-Animationen können daher auf einer Live-Website von Wix etwas anders aussehen (z. B. einen reduzierten Bewegungsbereich anzeigen).

