Studio Editor: Hamburger-Menüs verwenden
6 Min.
In diesem Artikel
- Ein Hamburger-Menü hinzufügen
- Ein Hamburger-Menü verwalten
- Ein Hamburger-Menü anpassen
Hamburger-Menüs bieten eine übersichtliche, platzsparende Lösung, da das Menü nur dann angezeigt wird, wenn Besucher auf das Menüsymbol klicken.
Im Studio Editor hast du die volle Kontrolle über die Designelemente des Hamburger-Menüs, sodass du es an das spezifische Branding und den Stil deines Kunden anpassen kannst. Diese Flexibilität hilft, ein intuitives Navigationserlebnis zu schaffen, das perfekt zu deiner Vision passt.

Ein Hamburger-Menü hinzufügen
Du kannst über das „Elemente hinzufügen“-Panel jederzeit ein Hamburger-Menü hinzufügen. Je nach Bedarf deines Kunden kannst du mehrere Menüs zur Website hinzufügen und diese individuell verwalten/anpassen.
Um ein Hamburger-Menü hinzuzufügen:
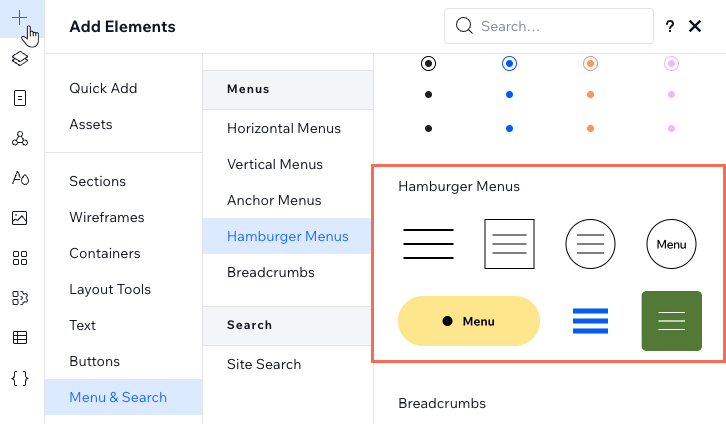
- Klicke auf der linken Seite des Editors auf Hinzufügen
 .
. - Klicke auf Menü & Suche.
- Klicke auf Hamburger-Menüs.
- Ziehe das entsprechende Menü per Drag-and-Drop an die gewünschte Stelle auf der Seite.

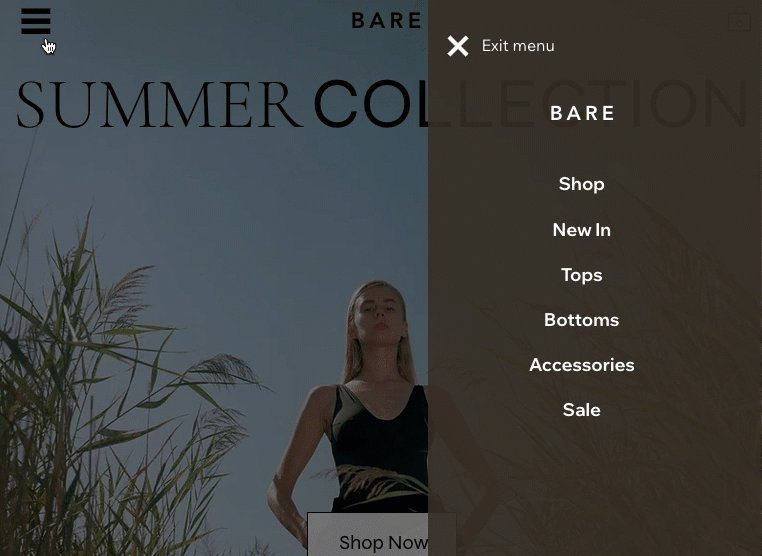
Ein Hamburger-Menü verwalten
Nachdem du ein Hamburger-Menü zur Website hinzugefügt hast, wähle das Menü aus, das angezeigt wird. Du kannst für jedes einzelne Hamburger-Menü unterschiedliche Menüs anzeigen und so einen spezifischen Kontext für die Seite oder den Abschnitt bereitstellen, auf der es sich befindet.
Um ein Hamburger-Menü zu verwalten:
- Wähle das Symbol für Hamburger-Menü.
- Klicke auf Menü bearbeiten.
- Wähle das vertikale Menüelement aus.
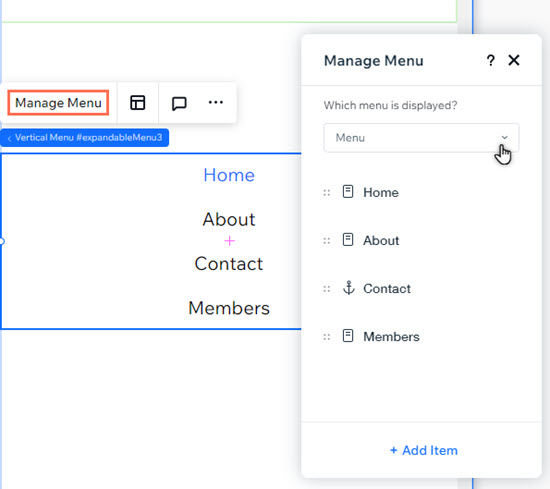
- Klicke auf Menü verwalten.
- Klicke auf das Aufklappmenü unter Welches Menü wird angezeigt?.
- Vorhandenes Menü: Wähle das gewünschte Menü aus dem Aufklappmenü aus.
- Neues Menü:
- Klicke auf Website-Menü verwalten.
- Klicke auf + Neues Menü hinzufügen und erstelle das individuelle Menü.

Wusstest du schon?
Du kannst Elemente zu dem von dir ausgewählten Menü hinzufügen, indem du unten im Panel auf + Element hinzufügen klickst.
Ein Hamburger-Menü anpassen
Nachdem du ein Hamburger-Menü hinzugefügt hast, kannst du jeden Teil davon anpassen, sodass das Menü zum Design der Website passt.
Um ein Hamburger-Menü anzupassen:
- Wähle das Symbol für Hamburger-Menü.
- Wähle aus, was du anpassen möchtest:
Das Hamburger-Menü-Symbol
Menü-Container und Überlagerung
Vertikales Menü
Das Symbol für „Schließen“-Button


 , um zu entscheiden, welches Symbol und ob auch Text angezeigt werden soll.
, um zu entscheiden, welches Symbol und ob auch Text angezeigt werden soll. , um die Ausrichtung des Symbols und des Textes anzupassen. Wenn du sowohl ein Symbol als auch Text anzeigst, kannst du den Abstand zwischen den Symbolen und die Position des Symbols festlegen.
, um die Ausrichtung des Symbols und des Textes anzupassen. Wenn du sowohl ein Symbol als auch Text anzeigst, kannst du den Abstand zwischen den Symbolen und die Position des Symbols festlegen.
 , sodass der Container den gesamten Bildschirm einnimmt, oder passe einfach die Größe auf der Arbeitsfläche an.
, sodass der Container den gesamten Bildschirm einnimmt, oder passe einfach die Größe auf der Arbeitsfläche an. , um auszuwählen, ob eine Überlagerung angezeigt werden soll oder nicht. Außerdem kannst du die Option aktivieren, außerhalb zu tippen, um den Container zu schließen.
, um auszuwählen, ob eine Überlagerung angezeigt werden soll oder nicht. Außerdem kannst du die Option aktivieren, außerhalb zu tippen, um den Container zu schließen.

 klickst.
klickst.
