Studio Editor: Fehlerbehebung bei unerwünschten Zwischenräumen in einem Abschnitt
3 min
In diesem Artikel
- Die Lücke entfernen
- Videoanleitung
- FAQs
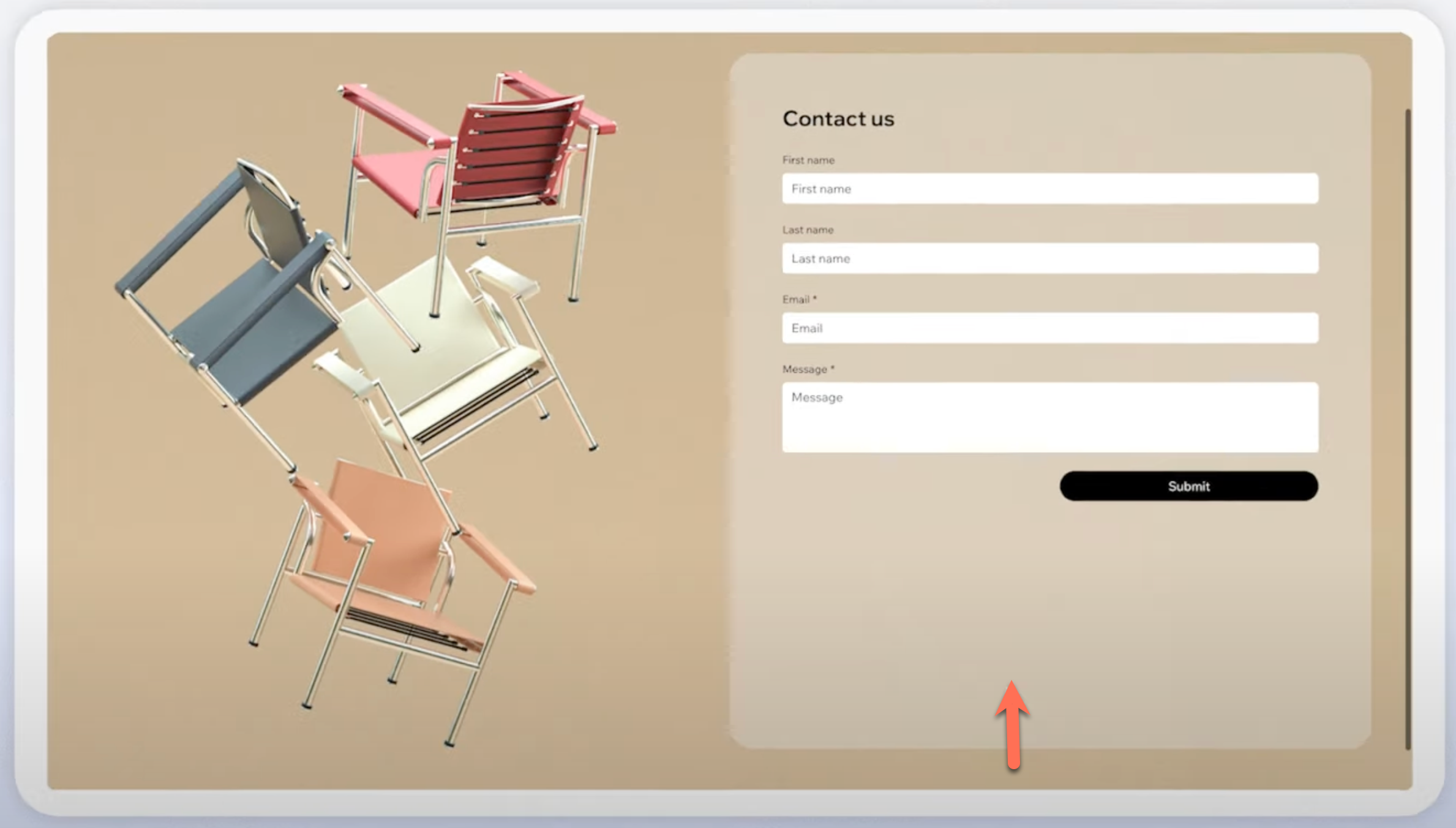
Wenn du unerwünschte Zwischenräume in einem Abschnitt deiner Live-Website siehst, liegt dies oft an der Art und Weise, wie das responsive Verhalten für deinen Abschnitt und seine Elemente eingestellt ist. Wenn ein Abschnitt und seine Elemente widersprüchliche responsive Einstellungen haben, können Zwischenräume auftreten, wenn sich die Bildschirmgröße ändert.

Im Beispiel oben ist das responsive Verhalten des Formulars auf relative Breite eingestellt, das heißt die Breite wird basierend auf der Größe des übergeordneten Containers (z. B. eine Rasterzelle) angepasst, die Höhe bleibt jedoch fixiert. Der Abschnitt ist allerdings auf proportionales Skalieren eingestellt, sodass sich sowohl die Breite als auch die Höhe proportional anpassen, wenn sich die Bildschirmgröße ändert. Dies führt auf größeren Bildschirmen zu einem großen Zwischenraum, da der Abschnitt höher wird, das Formular jedoch nicht.
Erfahre mehr über die verschiedenen responsiven Verhaltensweisen.
Die Lücke entfernen
Zuerst musst du das responsive Verhalten des Elements und des Abschnitts überprüfen, damit du siehst, ob sie ausgerichtet sind. Wenn das responsive Verhalten nicht aufeinander abgestimmt ist, ändere es wie unten beschrieben.
Um den Zwischenraum zu entfernen:
- Wähle das Element im Abschnitt aus.
- Klicke oben rechts im Editor auf das Symbol für Inspektor öffnen
 .
. - Wähle aus dem Dropdown-Menü Responsives Verhalten die Option Relative Breite aus.
- Wähle den entsprechenden Abschnitt aus.
- Klicke oben rechts im Editor auf das Symbol für Inspektor öffnen
 .
. - Wähle aus dem Dropdown-Menü Responsives Verhalten die Option Feste Höhe aus.
Nachdem du das responsive Verhalten angepasst hast, teste dein Design, um sicherzustellen, dass auf größeren Bildschirmen keine Zwischenräume angezeigt werden, indem du die Größe der Arbeitsfläche änderst.
Videoanleitung
Sieh dir ein Tutorial zur Lösung dieses Problems an.
FAQs
Klicke unten auf eine Frage, um mehr zu erfahren.
Was bedeutet eigentlich das responsive Verhalten „Feste Höhe“?
Kann ich für den Abschnitt die Option „Proportional skalieren“ verwenden?
Wie kann ich meine Website auf verschiedenen Bildschirmgrößen testen?
Was ist, wenn ich einen Abschnitt mit mehreren Elementen habe?
Verhindern Raster Zwischenräume?

