Studio Editor: Fehlerbehebung bei Abschnitten und Containern, deren Größe sich nicht ändern lässt
2 min
In diesem Artikel
- Ränder von Elementen entfernen
- Videoanleitung
- FAQs
Wenn du die Größe eines Abschnitts oder Containers im Studio Editor nicht ändern kannst, liegt dies oft an den Randeinstellungen der darin enthaltenen Elemente. Ränder fügen zusätzlichen Platz um Elemente herum hinzu, was dazu führen kann, dass du die Größe des Abschnitts oder Containers nicht anpassen kannst.
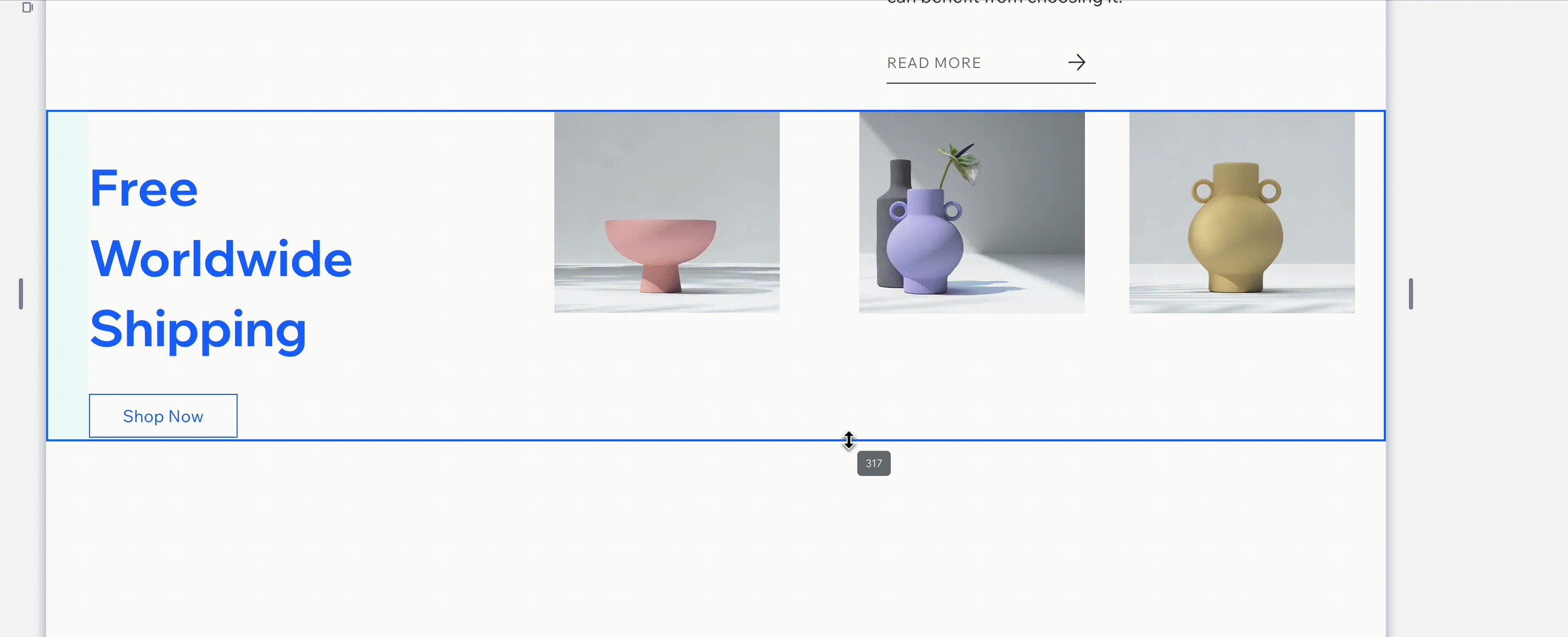
Wenn du versuchst, die Größe durch Ziehen der Ränder zu ändern, und das Element zurückspringt oder sich nicht anpassen lässt, sind wahrscheinlich die Ränder das Problem.

Ränder von Elementen entfernen
Entferne die Ränder von Elementen, die das Problem verursachen könnten.
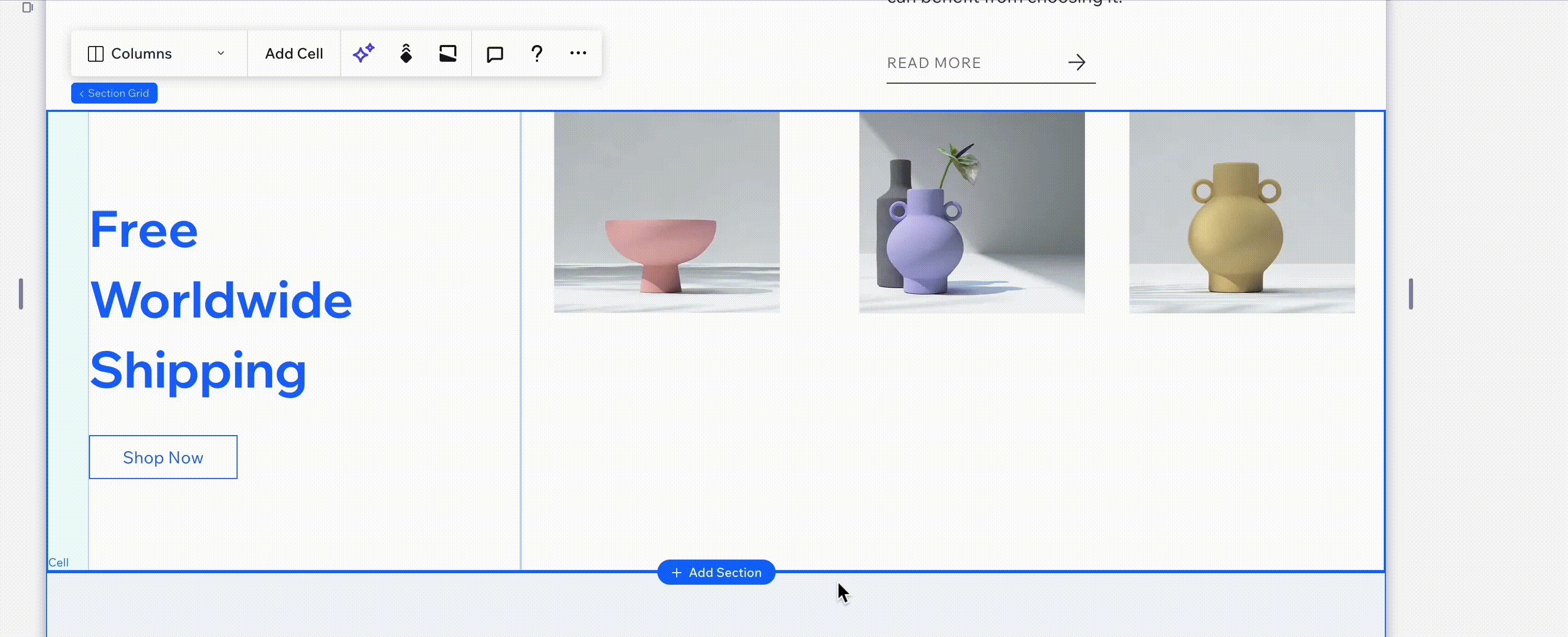
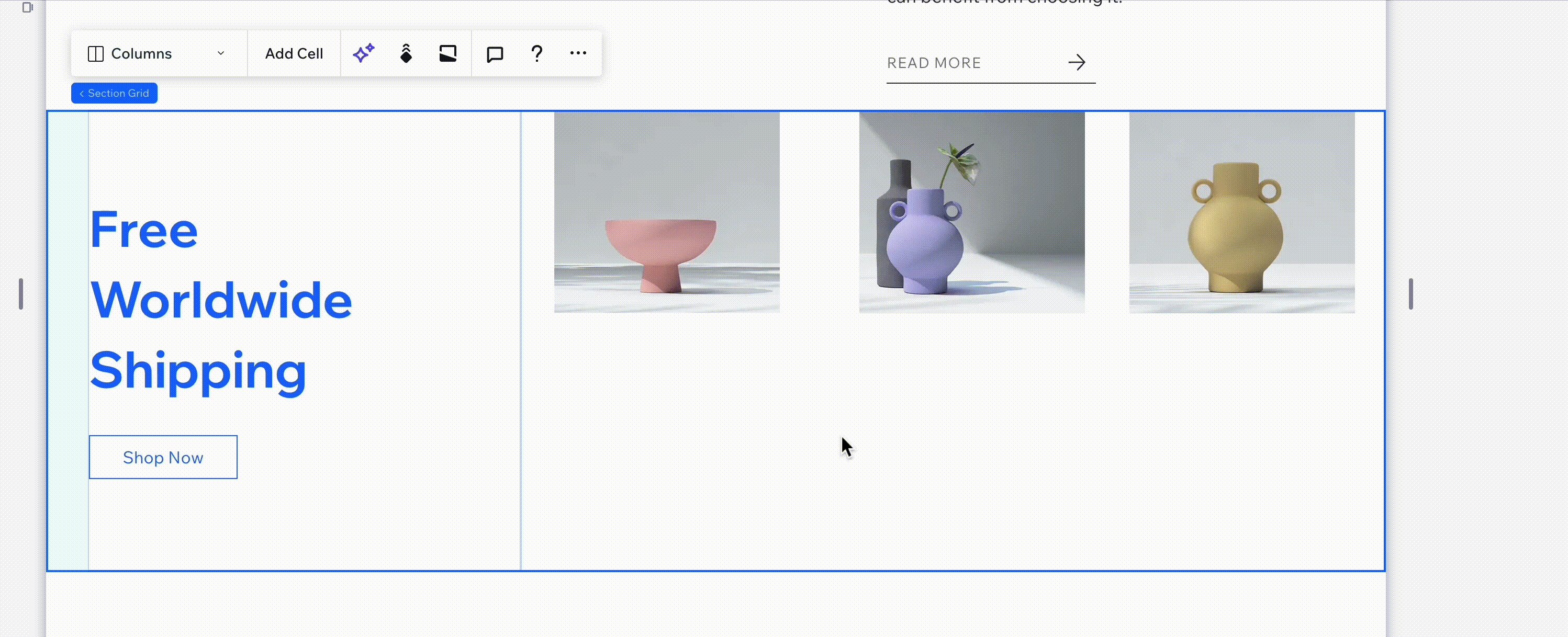
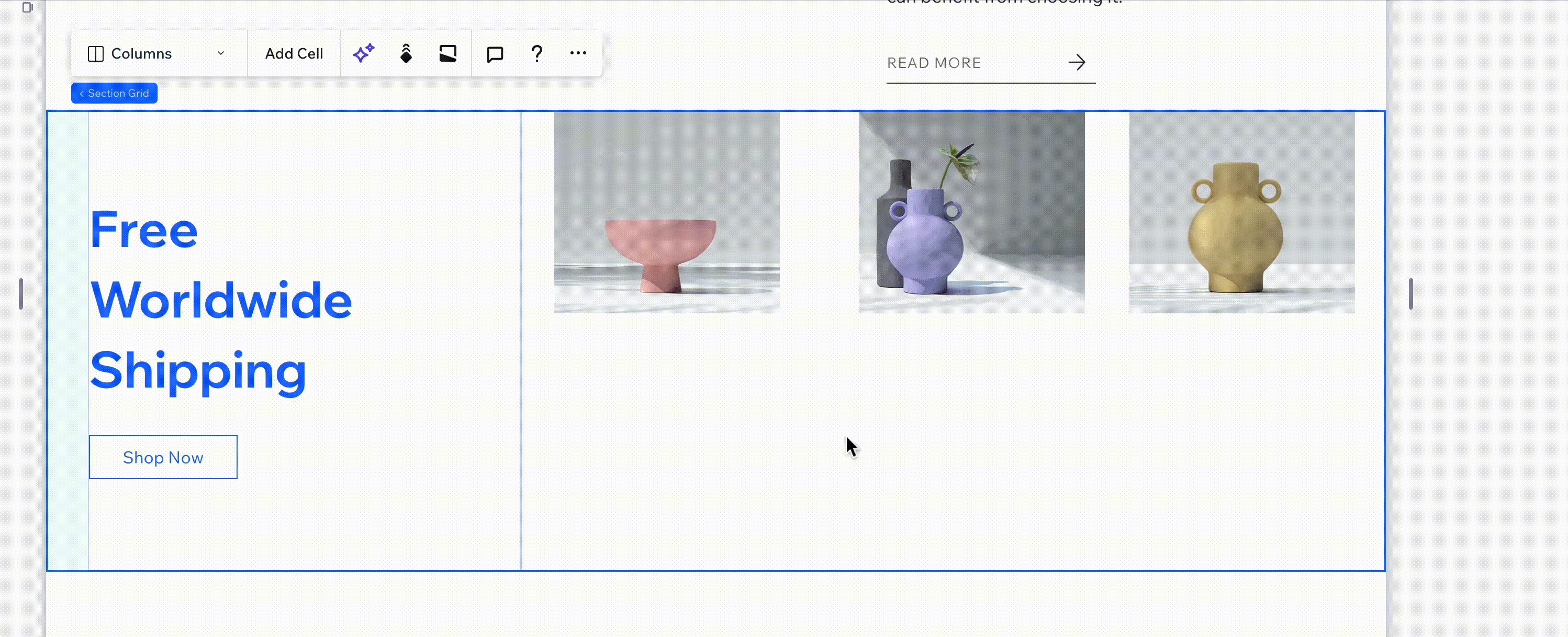
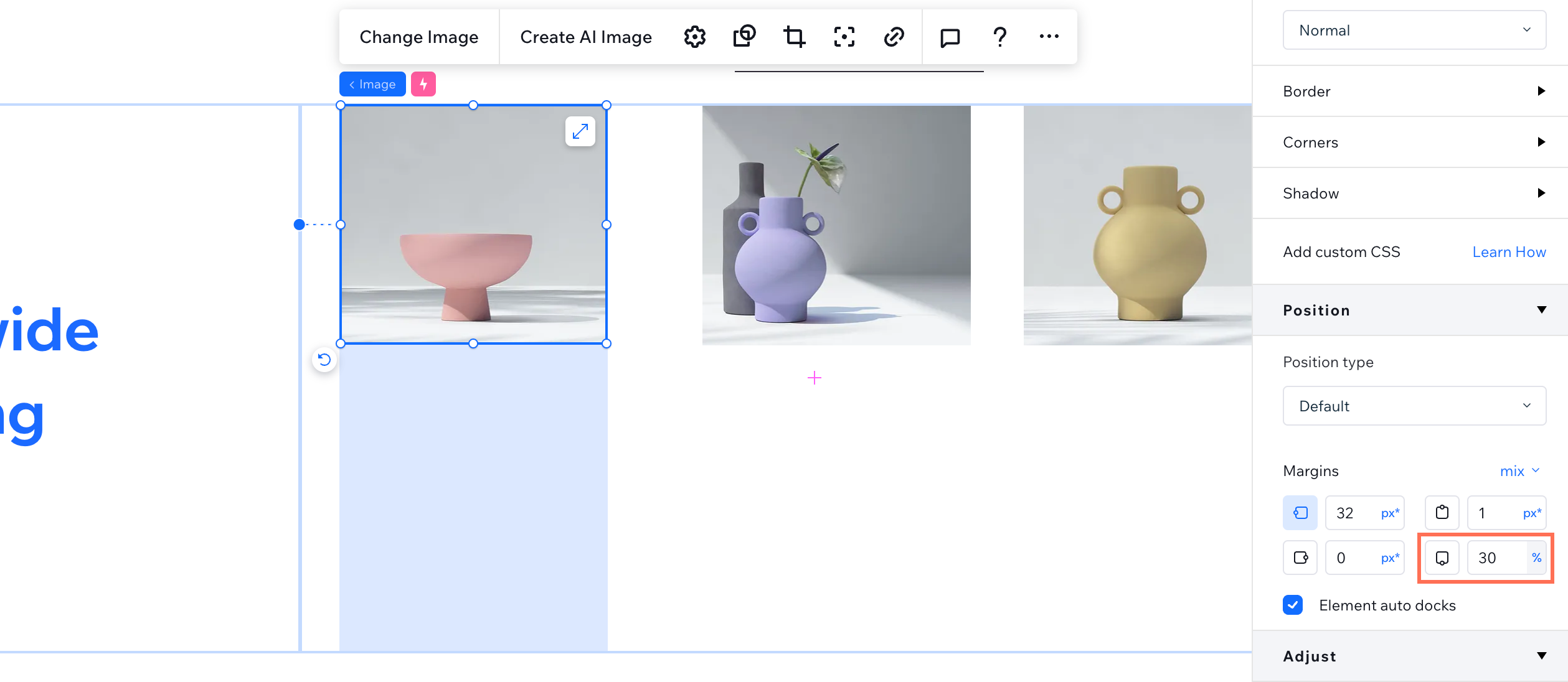
Im Screenshot unten ist der untere Rand eines der Bilder im Abschnitt auf 30 % eingestellt, was verhindert, dass die Größe des Abschnitts geändert wird.

Um Ränder von Elementen zu entfernen:
- Öffne den entsprechenden Abschnitt oder Container im Editor.
- Klicke darin auf ein Element.
- Klicke oben rechts im Editor auf das Symbol für Inspektor öffnen
 .
.

- Suche unter Position nach Rändern, die auf die Elemente angewendet wurden. Wenn ein Rand darüber oder darunter nicht notwendig ist, setze ihn auf 0 oder passe ihn auf den gewünschten Wert an.
- Wiederhole die Schritte 1-4 für jedes Element innerhalb des Abschnitts oder Containers.
Klicke auf Vorschau, um deine Änderungen anzuzeigen.
Videoanleitung
Sieh dir das Video unten an, um zu erfahren, wie dieses Problem behoben wird.
FAQs
Klicke unten auf eine Frage, um mehr zu erfahren.
Warum kann ich die Größe meines Abschnitts oder Containers nicht ändern, nachdem ich die Ränder entfernt habe?
Was ist der Unterschied zwischen Rändern und Abstand?

