Studio Editor: Einen Container zum Erstellen eines vertikalen Abschnitts verwenden
5 Min.
In diesem Artikel
- Schritt 1 | Einen Container hinzufügen und ein Raster anwenden
- Schritt 2 | Den Container mit der Kopfzeile verbinden
- Schritt 3 | Den Container ausrichten und der Seite Abstände hinzufügen
- Schritt 4 | Den Container anpassen
Vertikale Abschnitte sind im Studio Editor nicht verfügbar. Du kannst allerdings einen fixierten Container verwenden, um einen ähnlichen Effekt zu erzielen, sodass er wie ein Abschnitt der Seitenleiste aussieht.

Schritt 1 | Einen Container hinzufügen und ein Raster anwenden
Füge zunächst einen Container hinzu und lege seine Höhe auf 100 vh fest, sodass er die gesamte Bildschirmhöhe einnimmt. Wende anschließend ein erweitertes CSS Grid an, wobei die Zeilengröße auf Auto eingestellt ist.
Um einen Container hinzuzufügen und ein Raster anzuwenden
- Füge im Studio Editor einen Container aus dem „Elemente hinzufügen“-Panel
 hinzu.
hinzu. - Ändere die Höhe des Containers zu 100 vh:
- Klicke oben rechts im Editor auf den Pfeil Inspektor öffnen
 .
. - Klicke neben Größe auf das Symbol für Weitere Aktionen
 .
. - Aktiviere den Schalter Erweiterte Größenanpassung.
- Lege die Höhe auf 100 vh fest.
Tipp: Klicke auf die aktuelle Maßeinheit (z. B. %, px), um diese zu ändern.
- Klicke oben rechts im Editor auf den Pfeil Inspektor öffnen
- Ein CSS Grid auf den Container anwenden:
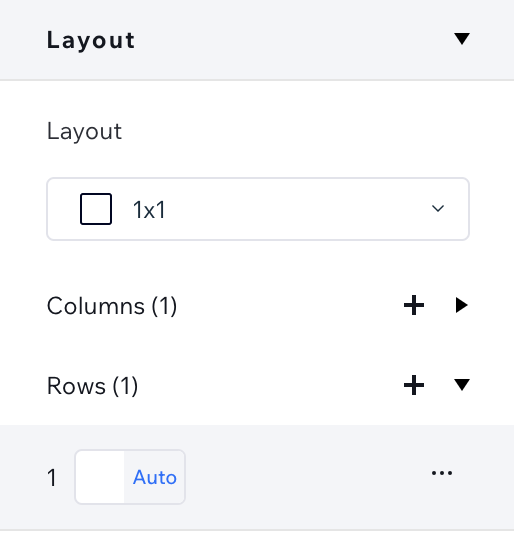
- (Im Inspektor) Scrolle nach unten zu Layout.
- Klicke neben Erweitertes CSS Grid auf Anwenden.
- Klicke auf Reihen.
- Klicke auf die aktuelle Größenanpassung, um sie zu Auto zu ändern.

Schritt 2 | Den Container mit der Kopfzeile verbinden
Ziehe den Container an die Kopfzeile der aktuellen Seite, um ihn anzuhängen. Dadurch wird die Größe der Kopfzeile an den Container angepasst, aber wir ändern die Höhe im Inspektor-Panel zurück.
Fixiere anschließend die Kopfzeile, damit der Container sichtbar bleibt, wenn Besucher auf der Seite nach oben und unten scrollen.
Um den Container an die Kopfzeile anzuhängen:
- Ziehe den Container, um ihn an die Kopfzeile der Seite anzuhängen.
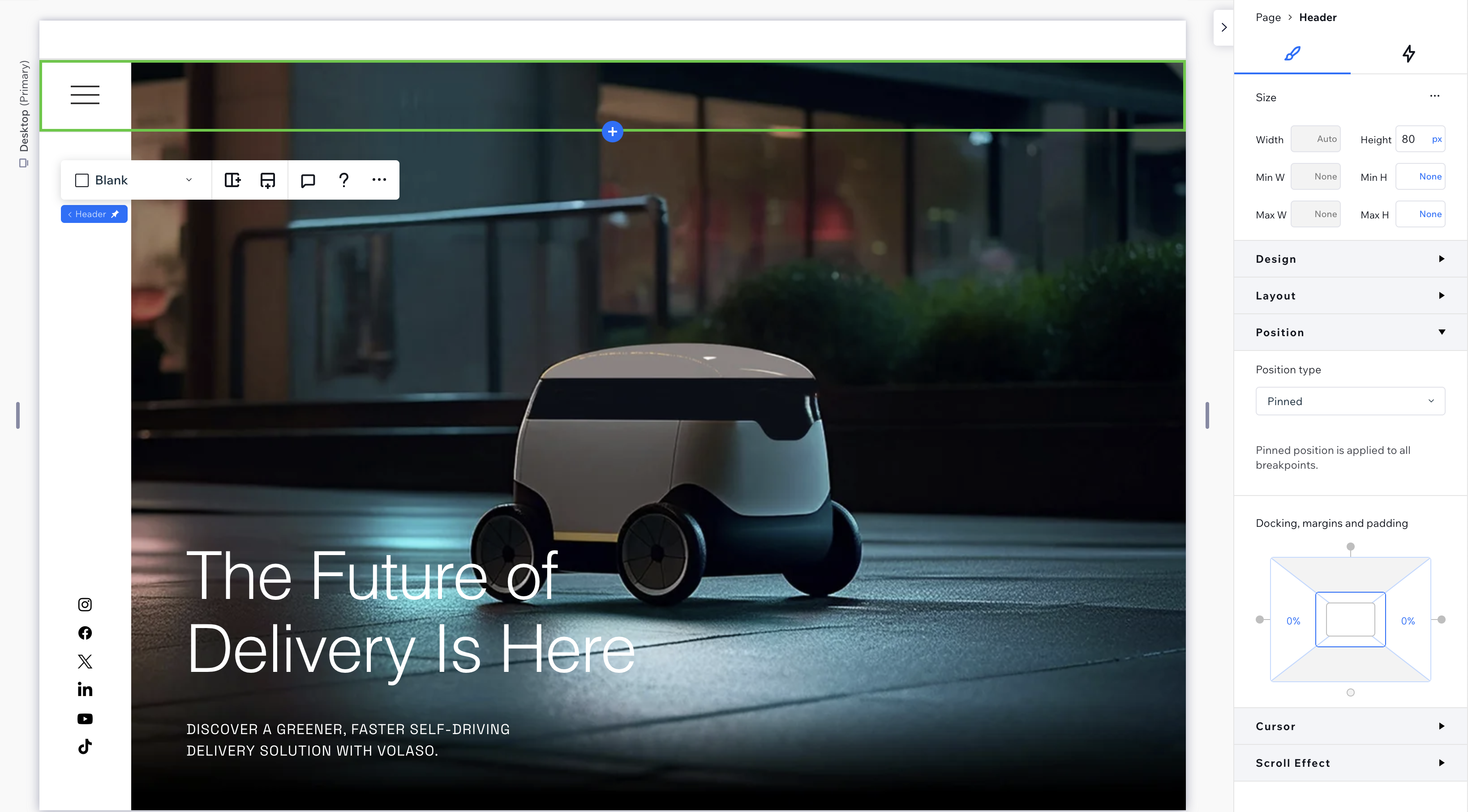
- Die Größe der Kopfzeile ändern:
- Wähle die Kopfzeile aus.
- Klicke oben rechts im Editor auf den Pfeil Inspektor öffnen
 .
. - Klicke neben Größe auf das Symbol für Weitere Aktionen
 .
. - Aktiviere den Schalter Erweiterte Größenanpassung.
- Lege die Höhe auf den gewünschten Wert in px fest.
Tipp: Klicke auf die aktuelle Maßeinheit (z. B %, vh), um sie zu ändern.
- Scrolle nach unten zu Position.
- Wähle aus dem Aufklappmenü Positionstyp die Option Gepinnt aus.

Schritt 3 | Den Container ausrichten und der Seite Abstände hinzufügen
Jetzt ist es an der Zeit, den Container zu platzieren. Richte den Container je nachdem, wo er angezeigt werden soll, oben und links/oben und rechts aus.
Der letzte Schritt besteht darin, auf der entsprechenden Seite der Seite Abstände hinzuzufügen. Dies verhindert, dass der Container den Inhalt der Seite verdeckt.
Um den Container auszurichten und Abstand hinzuzufügen:
- Wähle den Container aus.
- (Im Inspektor) Richte den Container nach oben und links/rechts aus:
- Klicke auf das Symbol für Oben ausrichten
 .
. - Klicke auf das Symbol für Links ausrichten
 / Rechts ausrichten
/ Rechts ausrichten  .
.
- Klicke auf das Symbol für Oben ausrichten
- Füge eine Füllung zur Seite hinzu:
- Klicke oben im Inspektor auf Seite.

- Lege unter Position den Abstand auf die Breite des Containers fest.
Wenn der Container zum Beispiel 20 % breit ist und sich auf der linken Seite der Seite befindet, sollte der linke Abstand auch auf 20 % gesetzt werden.

- Klicke oben im Inspektor auf Seite.
Schritt 4 | Den Container anpassen
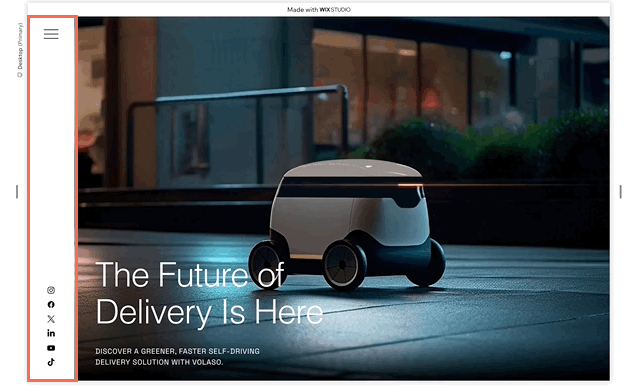
Der Container kann jetzt als Abschnitt der Seitenleiste verwendet werden. Füge alle benötigten Elemente hinzu und gestalte den Container im Inspektor-Panel. Er sollte wie im folgenden Beispiel aussehen — an der Kopfzeile angehängt sein und die gesamte Bildschirmhöhe einnehmen, während du auf der Arbeitsfläche nach oben und unten scrollst.