Studio Editor: Einen benutzerdefinierten Cursor hinzufügen
5 Min.
In diesem Artikel
- Einen benutzerdefinierten Cursor hinzufügen
- Die Größe des benutzerdefinierten Cursors ändern
- Den benutzerdefinierten Cursor ändern
- Den benutzerdefinierten Cursor entfernen
Ein benutzerdefinierter Cursor verleiht der Website deines Kunden einen einzigartigen Branding-Touch. Wende einen benutzerdefinierten Cursor auf eine Seite, einen Abschnitt oder ein bestimmtes Element an, mit dem Besucher interagieren (z. B. Container, Bild usw.). Verwende einen unserer vielen Vorschläge oder lade deinen eigenen Cursor hoch und stelle die Größe so ein, dass er deinen Bedürfnissen entspricht.
Tipp:
Du kannst jede JPG-, PNG- oder SVG-Datei verwenden. Um sicherzustellen, dass der Cursor sichtbar ist, vergewissere dich, dass er einen definierten Rand in einer Farbe hat, die sich vom Hintergrund abhebt.

Tipp:
Du kannst zu einem Parent-Element und seinem Child-Element verschiedene Cursor hinzufügen, um das Erlebnis noch besser anzupassen. Wenn Besucher mit dem untergeordneten Element interagieren, sehen sie seinen anderen spezifischen Cursor, also nicht den, den du auf das übergeordnete Element angewendet hast.
Einen benutzerdefinierten Cursor hinzufügen
Ändere den Cursor, der angezeigt wird, wenn Besucher mit einer Seite, einem Abschnitt oder einem Element interagieren. Du kannst aus vielen verschiedenen Designs wählen oder deine eigene Bilddatei hochladen (z. B. JPG, PNG, SVG).
Bei welchen Elementen kann ein benutzerdefinierter Cursor angezeigt werden?
Hinweis:
Änderungen, die du am Cursor vornimmst, werden nicht auf der Arbeitsfläche angezeigt, da du die Website bearbeitest. Um deinen Cursor in Aktion zu sehen, öffne die Vorschau oder sieh dir deine Live-Website an.
Um einen benutzerdefinierten Cursor hinzuzufügen:
- Wähle die entsprechende Seite, den entsprechenden Abschnitt oder das entsprechende Element aus.
- Klicke oben rechts im Editor auf den Pfeil Inspektor öffnen
 .
. - Scrolle nach unten zu Cursor.
- Füge deinen Cursor hinzu:
- Klicke unter Medien auf + Bild oder .svg-Datei hinzufügen.
- (In der Medienverwaltung) Wähle einen der vorgeschlagenen Cursor oder lade deine eigene Datei hoch.
- Wenn du fertig bist, klicke auf Hinzufügen.
- (Optional) Zeige eine Vorschau der Website an, um zu sehen, wie der Cursor live aussieht.

Wie geht es weiter?
- Wenn du einen Cursor auf eine Seite anwendest, kannst du auf Auf weitere Seiten anwenden klicken, um ihn schnell zu anderen Website-Seiten hinzuzufügen.
- Du kannst den Cursor pro Breakpoint anpassen und ein anderes Bild oder eine andere Größe wählen.
Die Größe des benutzerdefinierten Cursors ändern
Ändere die Größe des Cursors, damit er auf der von dir gestalteten Website ideal aussieht.
Wir empfehlen, die Größe des Cursors zwischen 16 x 16 und 128 x 128 Pixel zu halten. Wenn der Cursor größer als die empfohlene Größe ist, wird er in den Browsern der Besucher möglicherweise überhaupt nicht angezeigt. Wenn es kleiner ist, können Besucher es sehen, aber nicht deutlich.
Tipp:
Die Vorschau, die du unter Medien siehst, zeigt an, wie dein Cursor auf deiner Live-Website in der von dir festgelegten tatsächlichen Größe aussieht.
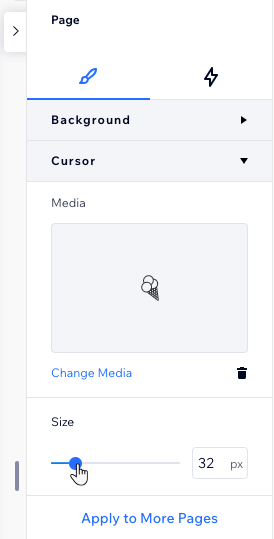
Um die Größe des benutzerdefinierten Cursors zu ändern:
- Wähle die entsprechende Seite, den entsprechenden Abschnitt oder das entsprechende Element aus.
- Klicke oben rechts im Editor auf den Pfeil Inspektor öffnen
 .
. - Scrolle nach unten zu Cursor.
- Ziehe den Schieberegler unter Größe.

Den benutzerdefinierten Cursor ändern
Du kannst einen zuvor hinzugefügten benutzerdefinierten Cursor jederzeit ersetzen. Wähle einen unserer Vorschläge oder lade eine neue Datei hoch.
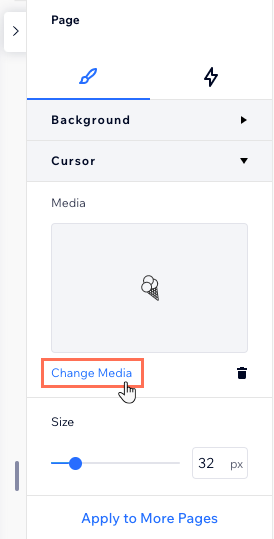
Um den benutzerdefinierten Cursor zu ändern:
- Wähle die entsprechende Seite, den entsprechenden Abschnitt oder das entsprechende Element aus.
- Klicke oben rechts im Editor auf den Pfeil Inspektor öffnen
 .
. - Scrolle nach unten zu Cursor.
- Klicke auf Medien ändern.
- (In der Medienverwaltung) Wähle einen neuen Cursor oder lade einen neuen hoch.
- Klicke auf Aktualisieren.

Den benutzerdefinierten Cursor entfernen
Du kannst deine Meinung jederzeit ändern und den benutzerdefinierten Cursor entfernen. Das bedeutet, dass Besucher wieder den normalen Standard-Cursor sehen.
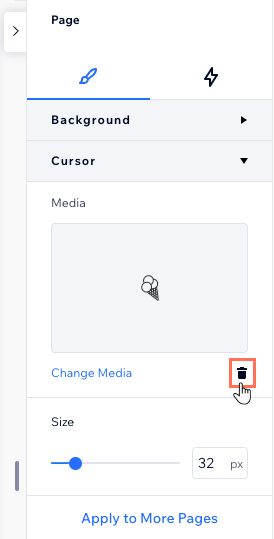
Um den benutzerdefinierten Cursor zu entfernen:
- Wähle die entsprechende Seite, den entsprechenden Abschnitt oder das entsprechende Element aus.
- Klicke oben rechts im Editor auf den Pfeil Inspektor öffnen
 .
. - Scrolle nach unten zu Cursor.
- Klicke neben Medien ändern auf das Symbol für Entfernen
 .
.