Studio Editor: Eine Social-Media-Leiste hinzufügen und anpassen
4 min
In diesem Artikel
- Eine Social-Media-Leiste zu deiner Website hinzufügen
- Deine Social-Media-Leiste anpassen
- Das Layout deiner Social-Media-Leiste anpassen
Ermutige Besucher die Social-Media-Konten deines Kunden zu erkunden, indem du eine Social-Media-Leiste verwendest. Die Social-Media-Leiste zeigt die Symbole der Plattformen, die du hinzufügen möchtest, die mit den entsprechenden Konten verknüpft sind. Du kannst auch das Design der Symbole auswählen und Größe und Abstand anpassen.
Eine Social-Media-Leiste zu deiner Website hinzufügen
Füge eine Social-Media-Leiste zu deiner Seite hinzu und platziere sie an einer Stelle, die Besucher leicht wahrnehmen können. Du kannst zum Beispiel die Social-Media-Leiste in der Kopfzeile der Website hinzufügen, damit sie auf jeder Seite ganz oben angezeigt wird.
Um eine Social-Media-Leiste hinzuzufügen:
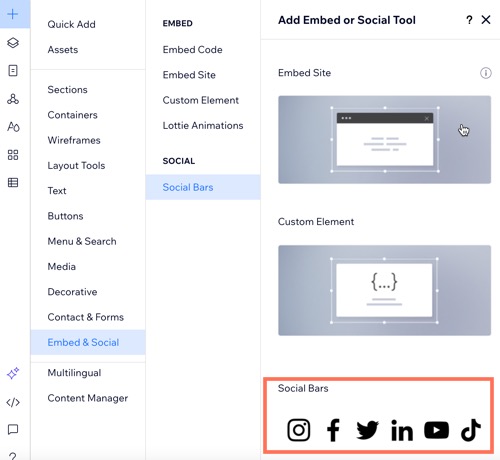
- Klicke auf der linken Seite des Editors auf Hinzufügen
 .
. - Klicke auf Einbettung & Social Media.
- Klicke auf Social-Media-Leiste.
- Ziehe die Social-Media-Leiste an die gewünschte Stelle auf der Seite.

Deine Social-Media-Leiste anpassen
Die Social-Media-Leiste verfügt über Standardsymbole, ist jedoch vollständig an die Bedürfnisse deines Kunden anpassbar. Du kannst die Symbole ersetzen, neue hinzufügen und die entsprechenden Social-Media-Links festlegen. Du kannst auch Symbole entfernen, die du nicht benötigst.
Um deine Social-Media-Leiste anzupassen:
- Klicke im Editor auf die Social-Media-Leiste.
- Klicke auf Social-Media-Links einrichten.
- Wähle, wie du die Social-Media-Leiste anpassen möchtest:
Ein neues Symbol hinzufügen
Ein Symbol ersetzen
Einen Social-Media-Link hinzufügen oder ändern
Ein Symbol entfernen
Das Layout deiner Social-Media-Leiste anpassen
Passe Layout und Aussehen der Social-Media-Leiste an. Du kannst die Symbolgröße ändern, den Abstand zwischen den Symbolen anpassen und ihre Ausrichtung und Richtung wählen.
Um das Layout anzupassen:
- Klicke im Editor auf die Social-Media-Leiste.
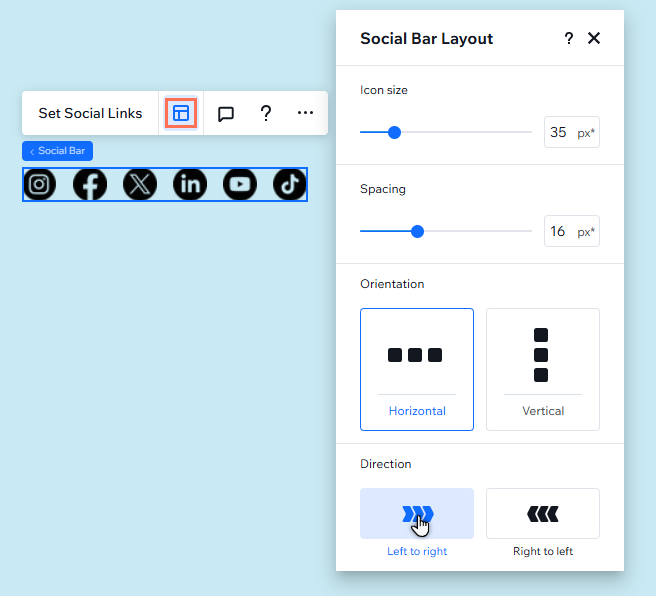
- Klicke auf das Symbol für Layouts
 .
. - Passe das Layout mit einer der folgenden Optionen an:
- Symbolgröße: Lege die Größe der Social-Media-Symbole fest.
- Abstand: Lege den Abstand zwischen den Social-Media-Symbolen fest.
- Ausrichtung: Wähle aus, ob die Leiste horizontal oder vertikal ausgerichtet ist.
- Richtung: Lege fest, ob die Leiste von links nach rechts oder von rechts nach links gelesen wird.

Sollen die Symbole gespiegelt oder gedreht werden?
- Klicke im Editor auf die Social-Media-Leiste.
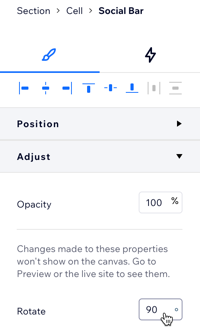
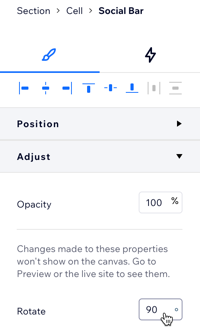
- Klicke oben rechts im Editor auf den Pfeil Inspektor öffnen
 .
. - Klicke auf Anpassen und gib neben Rotieren den gewünschten Winkel ein (z. B. 180).





 .
.
 , um es zu löschen.
, um es zu löschen.