Studio Editor: Eine Loop-Animation hinzufügen
4 Min.
In diesem Artikel
- Eine Loop-Animation hinzufügen
- Eine Loop-Animation anpassen
- Eine Loop-Animation entfernen
Verleihe deinem Design mit Animationen in Endlosschleife ein Gefühl von Bewegung. Du kannst jedem Element eine Loop-Animation hinzufügen, die den Besuchern auffällt. Einige sind subtiler. während andere die Aufmerksamkeit auf sich ziehen.
Was passiert mit Animationen an verschiedenen Breakpoints?
Wenn du eine Animation auf dem Desktop-Breakpoint hinzufügst, wird sie kaskadenartig zu den kleineren Breakpoints hinzugefügt. Du kannst jedoch für jeden Breakpoint eine andere Animation festlegen oder dieselbe Animation anpassen.
Öffne unsere Wix Studio Academy, um zusätzliche Webinare, Anleitungen und Kurse von Wix Studio anzusehen.
Eine Loop-Animation hinzufügen
Du kannst bestimmten Elementen und Abschnitten oder der Website-Seite als Ganzes eine Loop-Animation hinzufügen.
Um eine Loop-Animation hinzuzufügen:
- Wähle das entsprechende Element aus.
- Klicke oben rechts im Editor auf das Symbol für Inspektor öffnen
 .
.

- Klicke auf den Tab Animationen und Effekte
 .
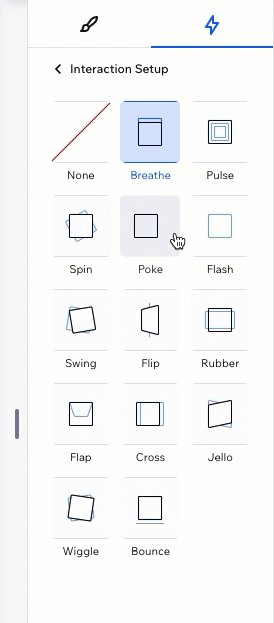
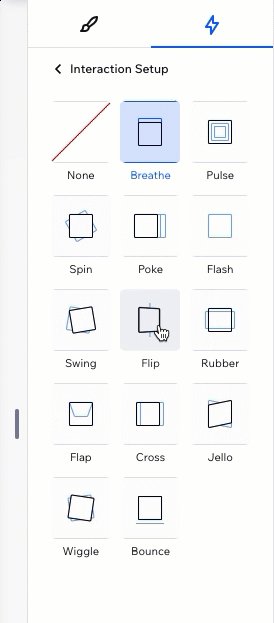
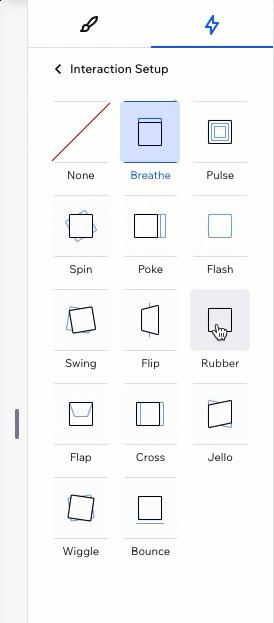
. - Klicke unter Loop auf + Hinzufügen.
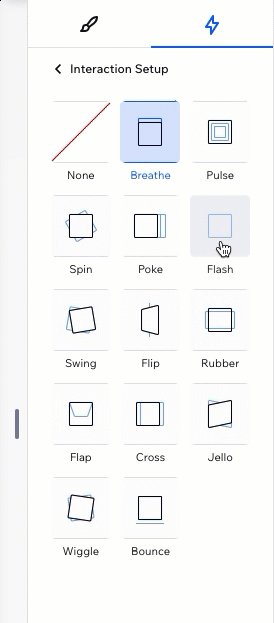
- Wähle eine Animation aus der Liste aus.
Tipp: Fahre mit der Maus über Animationen, um eine Vorschau zu sehen.

Eine Loop-Animation anpassen
Nachdem du eine Animation ausgewählt hast, richte sie so ein, dass sie sich wie gewünscht verhält. Wähle, wie lange die Animation dauert, stelle die Intensität ein, füge eine Verzögerung zwischen den Wiederholungen hinzu und vieles mehr.
Um eine Loop-Animation anzupassen:
- Wähle das entsprechende Element aus.
- Klicke oben rechts im Editor auf das Symbol für Inspektor öffnen
 .
.

- Klicke auf den Tab Animationen und Effekte
 .
. - Klicke auf die Animation, die du ändern möchtest.
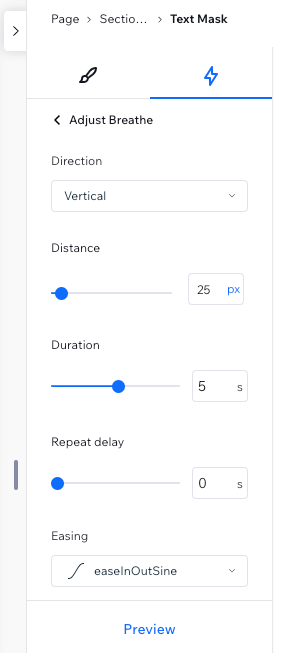
- Klicke auf Animation anpassen, um die Einstellungen zu ändern:
- Richtung: Wähle die Richtung, aus der die Animation kommen soll (z. B. von links, von oben).
- Intensität: Gestalte diese Animation subtiler oder offensiver.
- Dauer: Ändere die Dauer der Animation.
- Verzögerung der Wiederholung: Füge eine Verzögerung (in Sekunden) zwischen den unendlichen Wiederholungen der Animation hinzu.
- Easing: Wähle aus, wie langsam die Animation ein- und/oder auslaufen soll.
Hinweis:
Die verfügbaren Einstellungen hängen von der ausgewählten Animation ab.

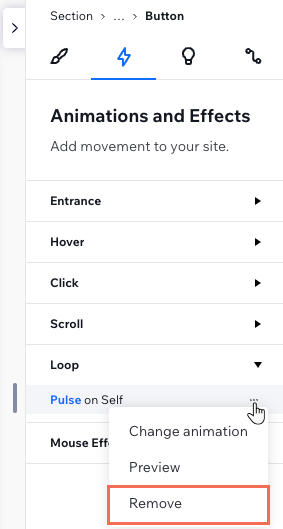
Eine Loop-Animation entfernen
Du kannst eine Loop-Animation jederzeit über das Inspektor-Panel entfernen.
Um eine Loop-Animation zu entfernen:
- Wähle das entsprechende Element aus.
- Klicke oben rechts im Editor auf das Symbol für Inspektor öffnen
 .
.

- Klicke auf den Tab Animationen und Effekte
 .
. - Fahre mit der Maus über die Animation und klicke auf das Symbol für Weitere Aktionen
 .
. - Klicke auf Entfernen.