Studio Editor: Eine Entrance-Animation hinzufügen
4 Min.
In diesem Artikel
- Eine Entrance-Animation hinzufügen
- Eine Entrance-Animation anpassen
- Eine Entrance-Animation entfernen
Das Hinzufügen einer Entrance-Animation zu einem Element ist eine großartige Möglichkeit, die Aufmerksamkeit der Besucher darauf zu lenken. Die Animation wird angezeigt, wenn das Element zum ersten Mal sichtbar wird, sodass sie sofort ins Auge fällt. Es gibt viele Arten, aus denen du wählen und die genauen Bedürfnisse deines Kunden anpassen kannst.

Eine Entrance-Animation hinzufügen
Du kannst eine Entrance-Animation zu bestimmten Elementen und Abschnitten oder der Seite als Ganzes hinzufügen.
Um eine Entrance-Animation hinzuzufügen:
- Wähle das entsprechende Element aus.
- Klicke oben rechts im Editor auf das Symbol für Inspektor öffnen
 .
.

- Klicke auf den Tab Animationen und Effekte
 .
. - Klicke unter Entrance auf + Hinzufügen.
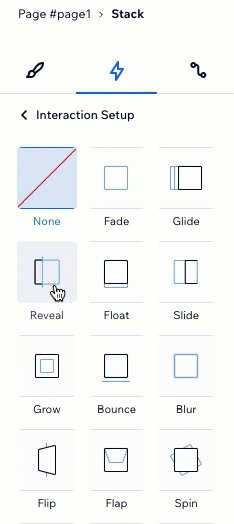
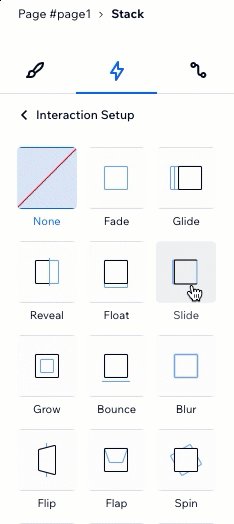
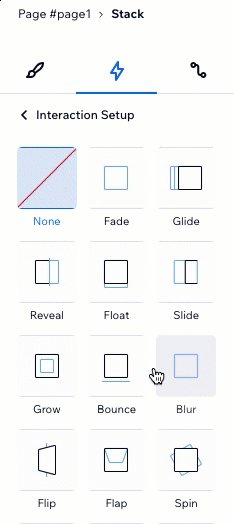
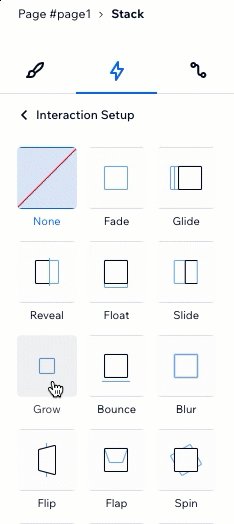
- Wähle eine Animation aus der Liste aus.
Tipp: Fahre mit der Maus über Animationen, um eine Vorschau zu sehen. - (Optional) Klicke unten auf Animation anpassen, um Einstellungen wie Richtung, Verzögerung und Dauer anzupassen.

Eine Entrance-Animation anpassen
Nachdem du eine Animation ausgewählt hast, richte sie so ein, dass sie sich wie gewünscht verhält. Wähle, wie lange die Animation dauert, wann sie beginnt, welche Intensität sie hat und vieles mehr.
Um eine Entrance-Animation anzupassen:
- Wähle das entsprechende Element, den Abschnitt oder die Seite aus.
- Klicke oben rechts im Editor auf das Symbol für Inspektor öffnen
 .
.

- Klicke auf den Tab Animationen und Effekte
 .
. - Klicke auf die Animation, die du ändern möchtest.
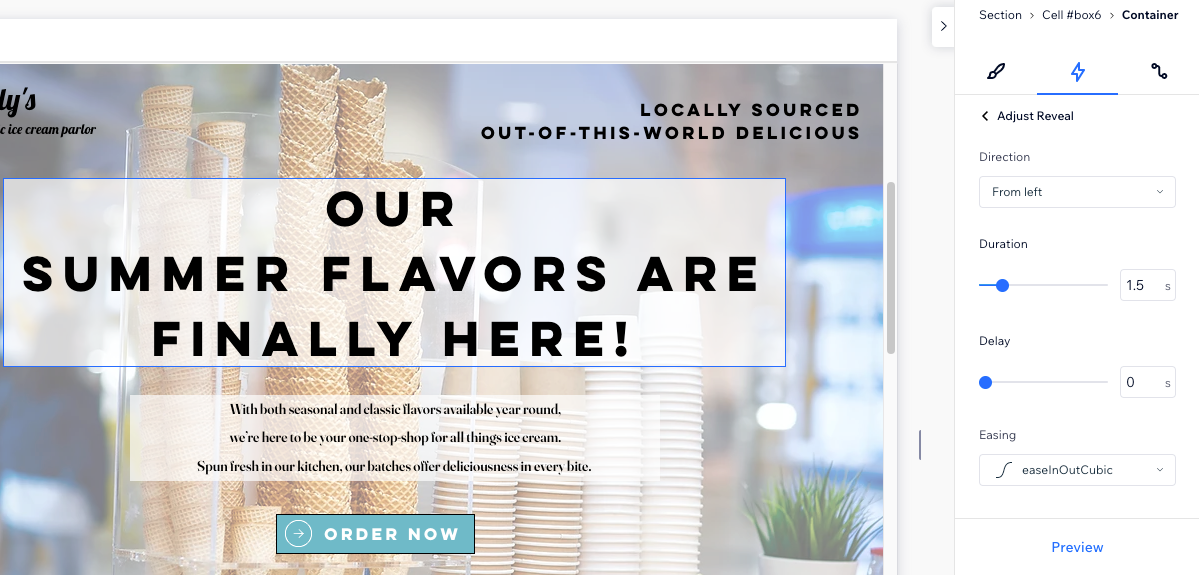
- Klicke auf Animation anpassen, um die Einstellungen zu ändern:
- Richtung: Lege fest, aus welcher Richtung die Animation kommen soll.
Tipp: Je nach Art der Animation legst du entweder die Richtung in Grad fest (z. B. 180 Grad) oder wähle eine Option aus einem Aufklappmenü (z. B. von links, im Uhrzeigersinn). - Dauer: Ändere die Dauer der Animation.
- Verzögerung: Lege die Zeitspanne zwischen dem Laden der Seite und dem Start der Animation fest.
- Easing: Wähle aus, wie langsam die Animation ein- und/oder auslaufen soll.
- Richtung: Lege fest, aus welcher Richtung die Animation kommen soll.
Hinweis:
Die verfügbaren Anpassungsoptionen hängen von der ausgewählten Animation ab.

Eine Entrance-Animation entfernen
Du kannst eine Entrance-Animation jederzeit über das Inspektor-Panel entfernen.
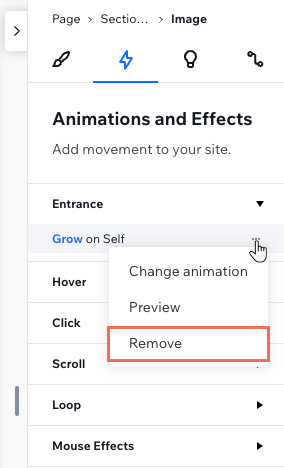
Um eine Entrance-Animation zu entfernen:
- Wähle das entsprechende Element aus.
- Klicke oben rechts im Editor auf das Symbol für Inspektor öffnen
 .
.

- Klicke auf den Tab Animationen und Effekte
 .
. - Fahre mit der Maus über die Animation und klicke auf das Symbol für Weitere Aktionen
 .
. - Klicke auf Entfernen.