Studio Editor: Menüs gestalten
5 Min. Lesezeit
Im Studio Editor kannst du das Aussehen der Menüs bis ins kleinste Detail anpassen. Greife auf das Inspektor-Panel zu, um das Menü für jeden einzelnen Status (z. B. Mouseover, Ausgewählt) zu gestalten und Einstellungen wie Füllfarbe, Textstil, Schatten und vieles mehr anzupassen.
In diesem Artikel erfährst du, wie du die einzelnen Menüs gestaltest:
Verwendest du Mouseover-Effekte?
Wenn du deinem Menü eine Mouseover-Interaktion hinzufügst, wird sie nicht auf Tablets und Mobilgeräten angezeigt. Du kannst stattdessen eine Klick-Interaktion hinzufügen, wenn sie auf allen Breakpoints angezeigt werden soll.
Horizontale Menüs gestalten
Im Inspektor-Panel kannst du horizontale Menüs für drei verschiedene Zustände gestalten — Standard, Mouseover und Angeklickt —, damit Besucher ein interaktives Navigationserlebnis haben.
Verwende je nach gewähltem Preset die verfügbaren Optionen, um das Menü an das Design der Website anzupassen. So enthalten einige horizontale Menüs Buttons oder Trennzeichen, die du anpassen kannst.
Um ein horizontales Menü zu gestalten:
- Wähle das horizontale Menü aus.
- Klicke oben rechts im Editor auf den Pfeil Inspektor öffnen
 .
. - Scrolle nach unten zu Design.
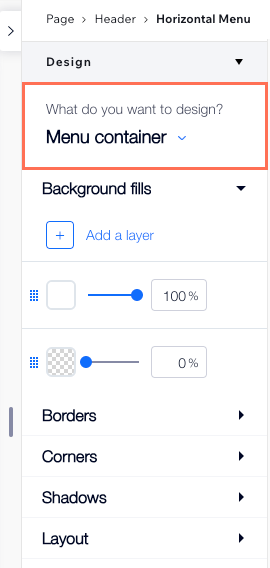
- Wähle aus dem Aufklappmenü das Element, das du gestalten möchtest:
- Menü-Container
- Menüelemente
- Untermenü-Container
- Untermenüelemente
- (Menü-/Untermenüelemente) Wähle den entsprechenden Status aus: Standard, Mouseover oder Aktuelle Seite.
- Gestalte das Menü mit den verfügbaren Optionen:
- Hintergrundfüllungen: Ändere die Hintergrundfarbe des Menüs oder Untermenüs und passe die Deckkraft nach deinen Wünschen an. Wenn dein Design Trennzeichen enthält, kannst du sie hier farbig gestalten.
- Ränder: Passe die Breite und Farbe der Ränder des Menüs an.
- Ecken: Gestalte die Ecken der Menüs/Untermenüs runder oder eckiger, indem du den Radius anpasst.
- Schatten: Füge dem Menü einen Schatten hinzu und passe Winkel, Farbe, Abstand und mehr an.
- Text: Passe den Stil und die Formatierung des Menüs und der Untermenüelemente an.
- Layout: Passe den Abstand um die Menüelemente herum an.

Vertikale Menüs gestalten
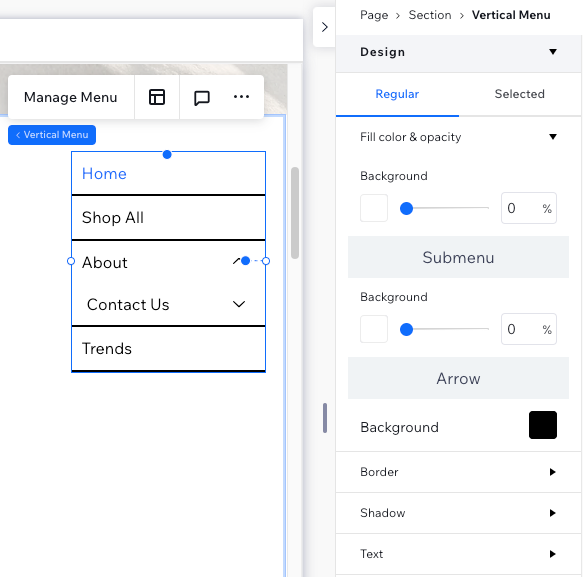
Du kannst vertikale Menüs für zwei verschiedene Status gestalten — Standard und Ausgewählt —, damit Besucher immer wissen, auf welcher Seite sie sich befinden. Ändere die Füllfarbe des Menüs, Untermenüs und Pfeils (falls zutreffend) und passe andere Bereiche wie Text, Rand, Schattierung usw. an.
Hinweis:
Die verfügbaren Einstellungen hängen von dem spezifischen Menü ab, das du im „Elemente hinzufügen“-Panel ausgewählt hast.
Um ein vertikales Menü zu gestalten:
- Wähle das vertikale Menü.
- Klicke oben rechts im Editor auf den Pfeil Inspektor öffnen
 .
. - Scrolle nach unten zu Design.
- Gestalte das Menü mit den verfügbaren Optionen:
- Füllfarbe & Deckkraft: Ändere die Hintergrundfarbe des Menüs/Untermenüs und passe die Deckkraft nach deinen Wünschen an. Wenn dein Design einen Pfeil enthält, kannst du diesen hier farbig gestalten.
- Rand: Wähle einen Stil für den Rand des Menüs und passe die Breite und Farbe an.
- Schatten: Füge dem Menü einen Schatten hinzu und passe Winkel, Farbe, Abstand und mehr an.
- Text: Passe den Stil und die Formatierung des Menüs und der Untermenüelemente an.
- Abstand: Passe den vertikalen Abstand zwischen den Menüelementen sowie den Text- und Untermenü-Abstand (in px) an.

Tipp:
Du kannst das vertikale Menü an die Seite anpinnen, sodass es schwebend bleibt, wenn Besucher nach oben und unten scrollen.
Ankermenüs gestalten
Wähle aus, was im Ankermenü angezeigt werden soll, indem du im Inspektor-Panel eine Voreinstellung auswählst. Du kannst Text, Buttons oder ein Preset, das beides kombiniert, anzeigen. Mit einem Preset kannst du sogar den Namen des Ankers anzeigen, wenn Besucher zu diesem bestimmten Bereich scrollen.
Du kannst dann das Design für zwei verschiedene Status anpassen — Standard und Angeklickt —, damit Besucher einen klaren Hinweis darauf erhalten, welcher Anker gerade angezeigt wird.
Um ein Ankermenü zu gestalten:
- Wähle das Ankermenü aus.
- Klicke oben rechts im Editor auf den Pfeil Inspektor öffnen
 .
. - Scrolle nach unten zu Design.
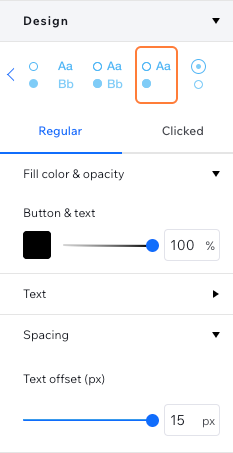
- Wähle oben ein Preset aus.
- Wähle den entsprechenden Status aus: Standard oder Angeklickt.
- Gestalte das Menü mit den verfügbaren Optionen:
- Füllfarbe & Deckkraft: Ändere die Hintergrundfarbe des Menüs/Untermenüs und passe die Deckkraft nach deinen Wünschen an. Wenn dein Design einen Pfeil enthält, kannst du diesen hier farbig gestalten.
- Text: Passe den Stil und die Formatierung des Menüs und der Untermenüelemente an.
- Abstand: Passe den vertikalen Abstand zwischen den Menüelementen sowie den Text- und Untermenü-Abstand (in px) an.

Hamburger-Menüs gestalten
Hamburger-Menüs enthalten mehrere Elemente, die du nach deinen Wünschen gestalten kannst — das Menü selbst, seinen Container und die Symbole, die es öffnen und schließen.
Um ein Hamburger-Menü zu gestalten:
- Wähle das Hamburger-Menü aus.
- Wähle, welchen Bereich des Menüs du gestalten möchtest:
Menüsymbol
Menü-Container
Das eigentliche Menü
Den „Menü schließen“-Button
War das hilfreich?
|