Studio Editor: Deine Website speichern, in der Vorschau anzeigen und veröffentlichen
6 Min.
In diesem Artikel
- Eine Website speichern
- Auf die gespeicherten Versionen deiner Website zugreifen
- Eine Website in der Vorschau anzeigen
- Test-Websites in der Vorschau anzeigen
- Eine Website veröffentlichen
- Häufig gestellte Fragen (FAQ)
Im Studio Editor werden Websites automatisch gespeichert, sodass du dir keine Sorgen machen musst, dass deine Änderungen verloren gehen. Du kannst die Website, an der du arbeitest, jedoch auch jederzeit manuell speichern.
Design fertig bearbeitet? Verwende den Vorschaumodus, um zu sehen, wie deine Website auf jedem Breakpoint aussieht. Du kannst dann entscheiden, ob du die Website veröffentlichen oder mit der Bearbeitung fortfahren möchtest.
Eine Website speichern
Studio-Editor-Websites werden nach jeder vorgenommenen Änderung automatisch gespeichert. Du kannst eine Website jedoch jederzeit manuell speichern.
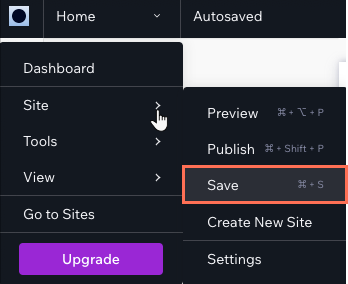
Um eine Website manuell zu speichern:
- Öffne deinen Editor.
- Klicke oben links auf das Symbol für Wix Studio
 .
. - Fahre mit der Maus über Website.
- Klicke auf Speichern.

Wie geht es weiter?

Sobald du eine Website speicherst, wird oben links im Editor ein Hinweis angezeigt. Sie wird auch jedes Mal angezeigt, wenn die Website automatisch gespeichert wird.

Auf die gespeicherten Versionen deiner Website zugreifen
Dein Website-Verlauf zeichnet auf, wenn du (oder jemand, der deine Website bearbeitet) Inhalte speichert oder veröffentlicht. Du kannst im Website-Verlauf sehen, wann Änderungen vorgenommen wurden und wer sie vorgenommen hat und frühere Versionen deiner Website wiederherstellen.
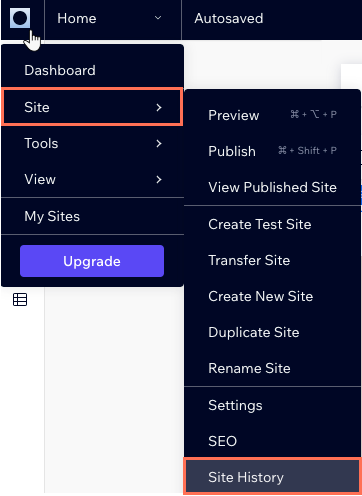
Um auf frühere Website-Versionen zuzugreifen:
- Öffne deinen Editor.
- Klicke oben links auf das Symbol für Wix Studio
 .
. - Fahre mit der Maus über Website.
- Klicke auf Website-Verlauf.

Eine Website in der Vorschau anzeigen
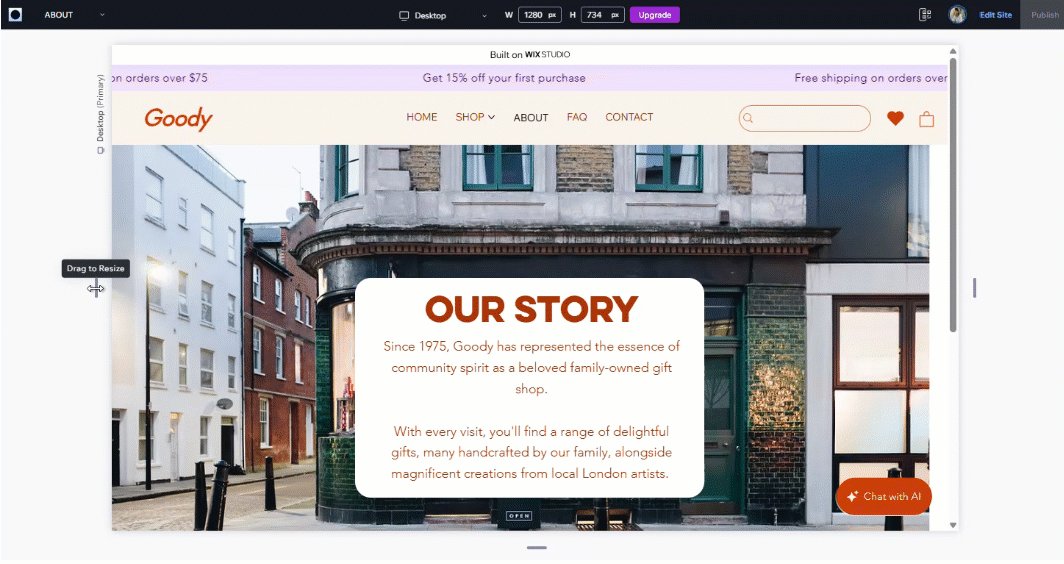
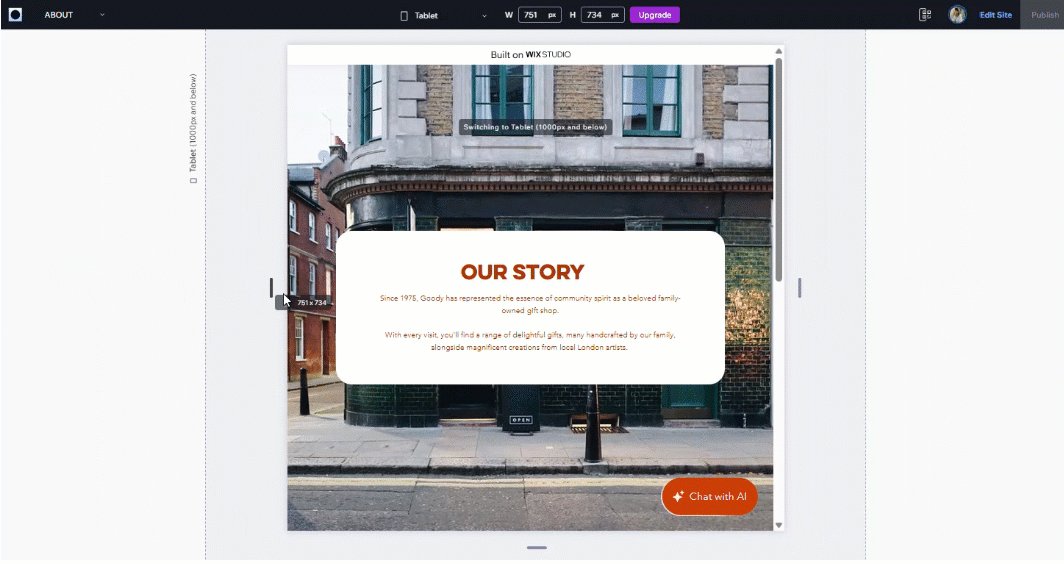
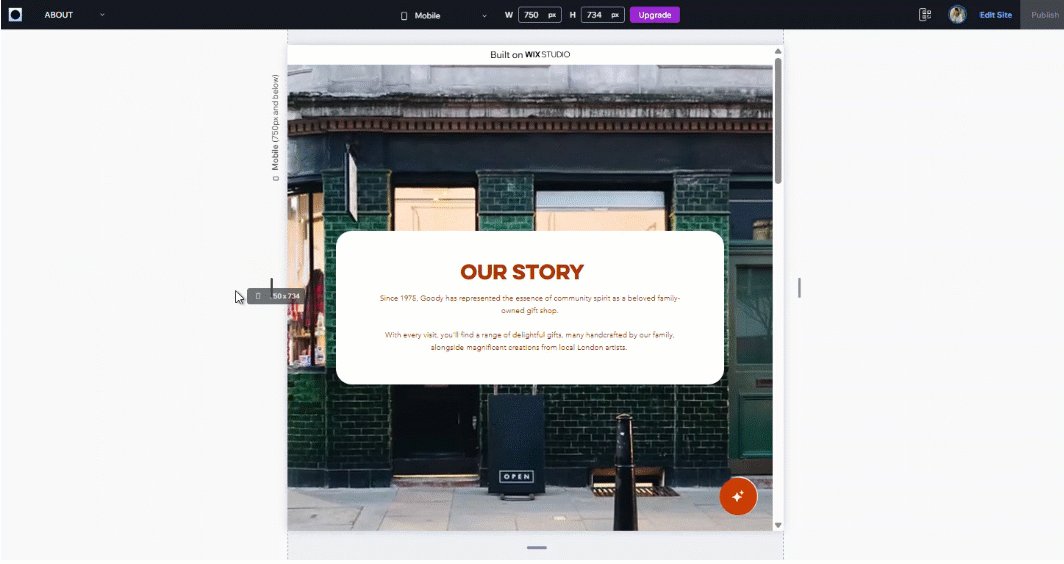
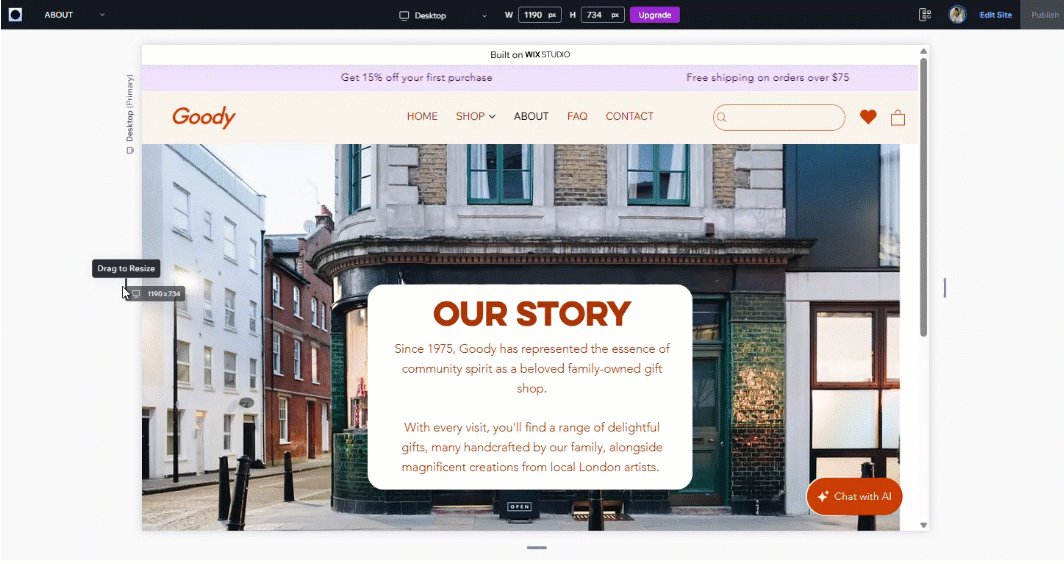
Während du im Studio Editor an einer Website arbeitest, kannst du sehen, wie diese live über alle Breakpoints hinweg aussehen wird. Die Vorschau zeigt die Website auf deiner aktuellen Bildschirmgröße, du kannst diese jedoch ändern, um die Reaktionsfähigkeit deines Designs zu testen.
Eine Website auf dem Desktop in der Vorschau anzeigen:
- Öffne deinen Editor.
- Klicke oben rechts auf das Symbol für Vorschau
 .
. - Zeige die Website auf verschiedenen Bildschirmgrößen an, indem du eine der folgenden Aktionen ausführst:
- Klicke oben auf das Dropdown-Menü für Bildschirmgröße, um ein anderes Gerät auszuwählen.
- Definiere die Breite und Höhe des Bildschirms in Pixeln.
- Ziehe die Ziehpunkte, um die Breite zu vergrößern oder zu verkleinern.
- Klicke auf Vorschau auf dem Mobilgerät ansehen
, um direkt auf deinem Mobilgerät auf eine Test-Website zuzugreifen.
- Klicke auf Website bearbeiten, um mit der Bearbeitung fortzufahren, oder auf Veröffentlichen, damit deine Änderungen live angezeigt werden.

Gut zu wissen:
Wenn du eine andere Seite deiner Website in der Vorschau anzeigen möchtest, wähle die Seite oben links aus dem Dropdown-Menü aus.
Test-Websites in der Vorschau anzeigen
Du hast eine Test-Website erstellt? Du kannst in deinem Editor überprüfen, wie sie auf Desktop- und auf Mobilgeräten aussieht. Test-Websites sind eine gute Möglichkeit, um zu überprüfen, ob die Website auf allen Bildschirmgrößen gut aussieht, und Feedback von Mitbearbeitern und Kunden einzuholen.
Eine Test-Website in der Vorschau anzeigen:
- Öffne deinen Editor.
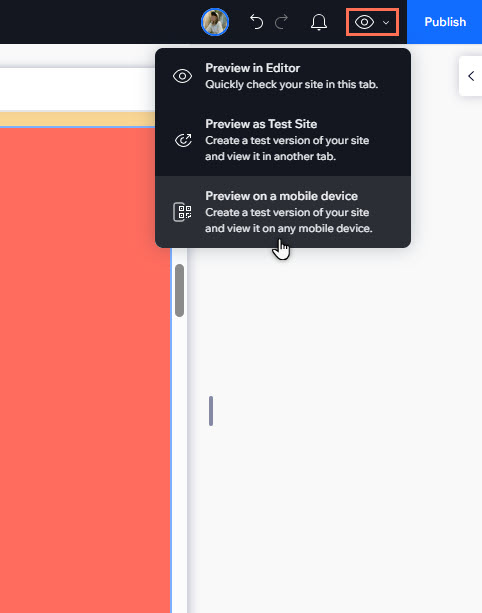
- Klicke oben rechts auf Vorschau
, um das Dropdown-Menü zu öffnen.
- Wähle aus, wo du die Website in der Vorschau anzeigen möchtest:
- Desktop: Klicke auf Vorschau als Test-Website.
- Mobilgerät:
- Klicke auf Vorschau auf einem Mobilgerät.
- Scanne den QR-Code auf deinem Mobilgerät.

Hinweis:
- Wenn du noch keine Test-Website erstellt hast, kannst du dies tun, indem du die oben genannten Schritte ausführst und im Pop-up-Fenster auswählst, ob du eine Test-Website erstellen möchtest.
- Um eine Test-Website zu erstellen, muss die Website mindestens einmal veröffentlicht worden sein.
Eine Website veröffentlichen
Klicke oben rechts im Editor auf Veröffentlichen, um deine Änderungen zu veröffentlichen.

Wenn du eine Website zum ersten Mal veröffentlichst, erhält sie eine URL, die sie offiziell ins Netz gestellt wird. Die Webadresse hängt davon ab, ob es sich um eine kostenlose Website oder eine Website mit Premiumpaket handelt:
- Kostenlose Website: https://kontoname.wixstudio.io/websitename
- Premium-Website: Die Website kann eine eigene Domain erhalten (z. B meinewebsite.com), unabhängig davon, ob diese von Wix gekauft oder von einem anderen Host verbunden wurde.
Mit Wix Automations kannst du die automatische Veröffentlichung der Website deiner Kunden planen. Wähle das genaue Datum und die Uhrzeit und erspare dir den Stress, sie manuell veröffentlichen zu müssen. Das ist ideal für größere Launches oder Updates.
Eine Website mit Code veröffentlichen?
Wir analysieren deinen Code automatisch und validieren die Syntax. Falls Fehler gefunden werden, kannst du entweder mit der Veröffentlichung fortfahren oder zum Editor zurückkehren und die Fehler prüfen.
Häufig gestellte Fragen (FAQ)
Klicke unten auf eine Frage, um mehr zu erfahren.
Warum sieht die Website in der Vorschau anders aus?
Kann ich meinen Kunden eine Vorschau der Website senden?


 .
.