Studio Editor: Standard-Buttons verwalten und anpassen
4 Min.
In diesem Artikel
- Die Einstellungen eines Buttons verwalten
- Das Design eines Buttons anpassen
Ein einfacher Button enthält Text und ist damit für die Besucher der Website deiner Kunden ein minimalistischer, eindeutiger Aufruf, etwas zu tun. Du kannst die Einstellungen für den Button verwalten und das Design anpassen, um sicherzustellen, dass er zum Design der Website passt und zur Interaktion anregt.
Wichtig:
- Dieser Artikel bezieht sich auf alte Buttons (Standard-Buttons). Diese Buttons können nicht mehr im „Elemente hinzufügen“-Panel hinzugefügt werden. Du kannst aber alle bestehenden alten Buttons mit der Anleitung in diesem Artikel verwalten.
- Wir haben kürzlich unsere neue Button-Komponente veröffentlicht, die eine Vielzahl von Anpassungsoptionen bietet. Erfahre hier, wie du einen neuen Button hinzufügst und einrichtest.
Woher weiß ich, welchen Button ich habe?
Die Einstellungen eines Buttons verwalten
Du kannst jederzeit ändern, wohin der Button verlinkt. Du kannst außerdem den Text anpassen, um die Aktion des Buttons widerzuspiegeln.
Die Einstellungen deines Buttons anpassen:
- Öffne deinen Editor.
- Wähle den Button aus.
- Wähle aus, was du anpassen möchtest:
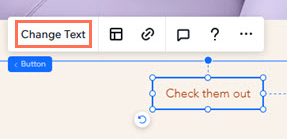
Den Text ändern
Den Button verlinken
Das Design eines Buttons anpassen
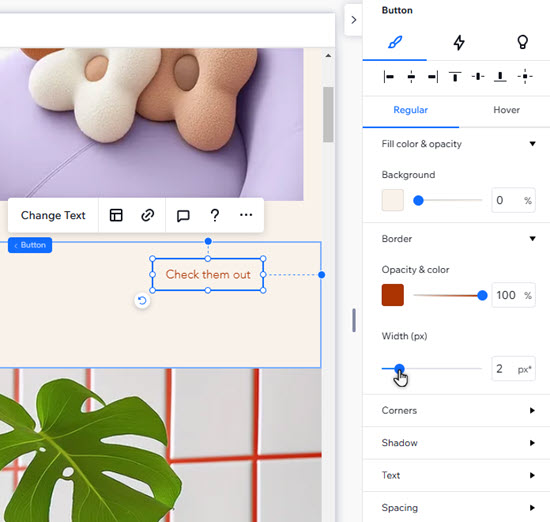
Gestalte den Button so, wie du ihn möchtest. Du kannst eine andere Füllfarbe wählen, einen Schatten hinzufügen und andere Einstellungen wie den Abstand und die Textformatierung bearbeiten, um das Aussehen anzupassen.
Um einen Button anzupassen:
- Wähle den Button in deinem Editor aus.
- Wähle, was du anpassen möchtest:
Den Button gestalten
Das Buttonlayout anpassen





 .
.

 .
.