Studio Editor: Breadcrumbs hinzufügen und anpassen
5 Min.
In diesem Artikel
- Breadcrumbs hinzufügen und einrichten
- Übergeordnete Seiten aktualisieren
- Das Breadcrumbs-Layout anpassen
- Die Breadcrumbs gestalten
Verbessere die Navigation auf der Website deines Kunden, indem du Breadcrumbs-Elemente hinzufügst. Breadcrumbs bieten einen klaren Pfad zurück zu den übergeordneten Seiten und der Startseite und ermutigen Besucher, länger zu bleiben und deine Website zu erkunden.

Breadcrumbs hinzufügen und einrichten
Füge einen Breadcrumbs-Pfad hinzu, um Besuchern eine klare Anzeige der Website-Hierarchie zu bieten. Wenn du das Breadcrumbs-Element zu deiner globalen Kopfzeile hinzufügst, wird es auf allen Seiten der Website angezeigt.
Du kannst Breadcrumbs auch zu einer bestimmten Website-Seite hinzufügen, indem du das Element auf dem Seitenbereich platzierst.
Du verwendest dynamische Seiten?
Zurzeit ist es nicht möglich, Breadcrumbs zu dynamischen Seiten hinzuzufügen.
Um ein Breadcrumb-Element hinzuzufügen und einzurichten:
- Öffne deinen Editor.
- Klicke auf der linken Seite des Editors auf Elemente hinzufügen
 .
. - Klicke auf Menü & Suche.
- Klicke auf Breadcrumbs.
- Ziehe das Design, das dir gefällt, auf deine Seite.
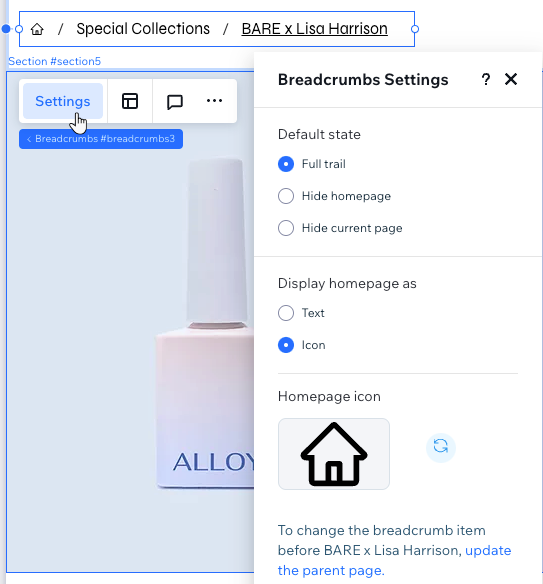
- Klicke auf Einstellungen.
- Entscheide, was du auf dem Breadcrumbs-Pfad anzeigen möchtest:
- Standardzustand: Wähle aus, welche Elemente im Breadcrumbs-Pfad angezeigt werden:
- Gesamter Pfad: Zeigt sowohl die Startseite als auch die aktuelle Seite an. Wenn ein Besucher eine Unterseite aufruft, wird auch die Hauptseite angezeigt.
- Startseite ausblenden: Blendet die Startseite aus dem Pfad aus.
- Aktuelle Seite ausblenden: Blendet die Seite aus, auf der sich der Besucher gerade befindet.
- Startseite anzeigen als: Wähle aus, wie die Startseite im Pfad angezeigt werden soll:
- Text: Der Name der Startseite wird in den Breadcrumbs angezeigt.
- Symbol: In den Breadcrumbs wird die Startseite als Symbol angezeigt. Klicke auf das Symbol unter dem Symbol für die Startseite, um ein Symbol von Wix zu wählen oder deine eigene Vektorgrafik hochzuladen.
- Standardzustand: Wähle aus, welche Elemente im Breadcrumbs-Pfad angezeigt werden:
Mit Breakpoints arbeiten:
Deine Auswahl im Breadcrumbs-Einstellungen-Panel gilt für alle Breakpoints.

Übergeordnete Seiten aktualisieren
Das Breadcrumbs-Element zeigt die Position der aktuellen Seite in der Website-Hierarchie. Um deine Website besser und für SEO-Zwecke zu organisieren, kannst du eine Hierarchie der übergeordneten Seiten erstellen (z. B. Seiten der obersten Ebene) mit darunter verschachtelten Unterseiten.

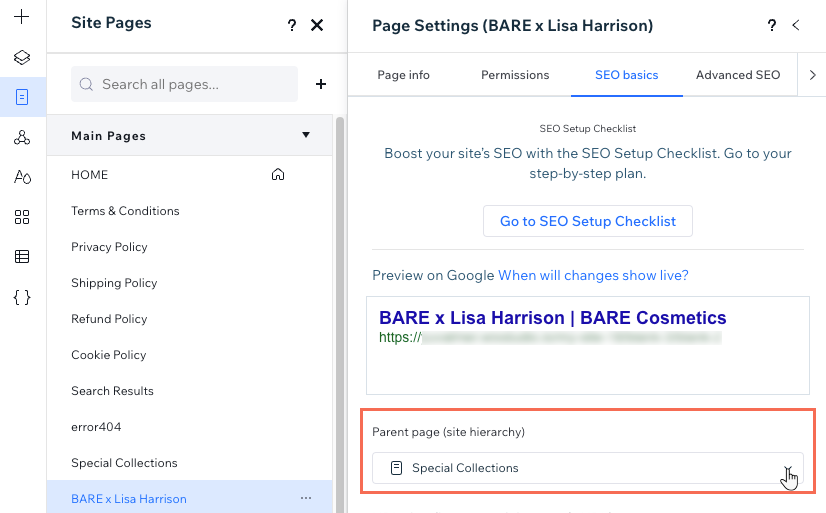
Um ein neues übergeordnetes Element für die Seite auszuwählen, an der du gerade arbeitest (vom Parent lösen und einem neuen Parent zuordnen), öffne das Seiteneinstellungen-Panel.
Hinweis:
Es ist nicht möglich, die Startseite sowie Seiten, die mit Apps von Wix zusammenhängen (z. B. Wix Stores-Seiten) vom Parent zu lösen.
Um eine Seite vom Parent zu lösen:
- Öffne deinen Editor.
- Klicke auf der linken Seite des Editors auf Seiten
 .
. - Klicke auf der Seite, die du neu unterordnen möchtest, auf das Symbol für Weitere Aktionen
 .
. - Klicke auf SEO-Basics.
- Wähle unter Übergeordnete Seite (Website-Hierarchie) das neue übergeordnete Element für diese Seite aus.

Das Breadcrumbs-Layout anpassen
Von der Steuerung von überlaufenden Elementen bis hin zur Anpassung des vertikalen und horizontalen Abstands hast du die Flexibilität, das Breadcrumbs-Layout an die Website deines Kunden anzupassen. Zusätzlich kannst du die Ausrichtung und Richtung der Elemente wählen, um das Erscheinungsbild zu verbessern.
Um das Layout der Breadcrumbs anzupassen:
- Öffne deinen Editor.
- Wähle das Breadcrumbs-Element aus.
- Klicke auf das Symbol für Layouts
 .
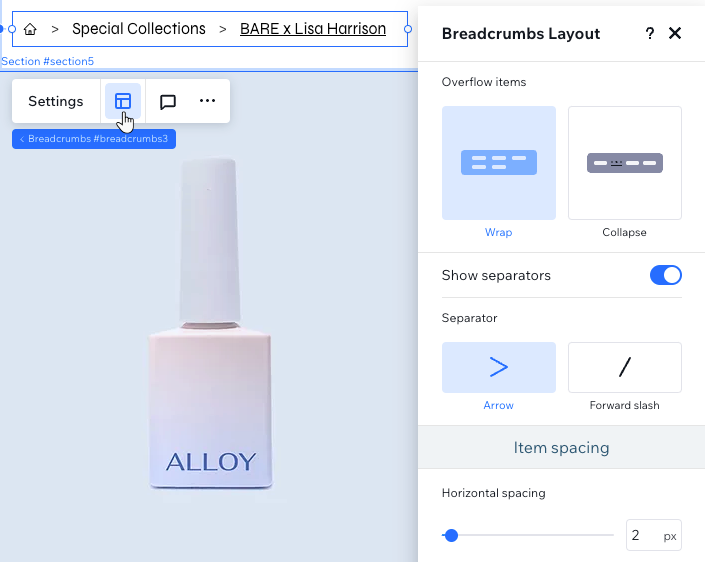
. - Passe das Layout mit den verfügbaren Optionen an:
- Überlaufende Elemente: Wähle aus, wie Elemente angezeigt werden sollen, die nicht in den Pfad auf kleineren Bildschirmen passen:
- Umbruch: Wenn Elemente nicht auf den Bildschirm passen, wird eine weitere Linie auf dem Pfad erstellt.
- Einklappen: Elemente werden nur in einer Zeile angezeigt. Wenn sie nicht in die Zeile passen, werden Auslassungspunkte angezeigt.
- Trennzeichen anzeigen: Aktiviere den Schalter, um Trennzeichen zwischen den Textelementen anzuzeigen, und wähle dann das gewünschte Symbol aus: Pfeil oder Schrägstrich.
- Vertikaler Abstand: Ziehe den Schieberegler, um den Abstand über und unter den Elementen zu ändern.
- Horizontaler Abstand: Ziehe den Schieberegler, um den Abstand zwischen den Elementen zu ändern.
- Element-Ausrichtung: Richte die Elemente links, zentriert oder rechts aus.
- Element-Richtung: Wähle die Richtung, in der die Elemente angezeigt werden: von links nach rechts oder von rechts nach links.
- Überlaufende Elemente: Wähle aus, wie Elemente angezeigt werden sollen, die nicht in den Pfad auf kleineren Bildschirmen passen:
Mit Breakpoints arbeiten:
Deine Auswahl im Breadcrumbs-Layout-Panel gilt für alle Breakpoints.

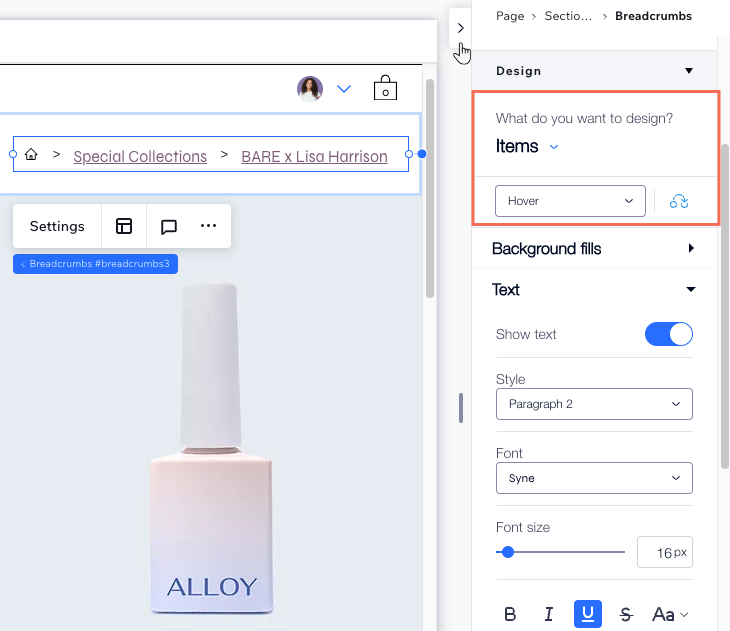
Die Breadcrumbs gestalten
Passe das Aussehen der Breadcrumbs-Elemente im Inspektor-Panel an. Egal, ob du den Hintergrund, die Trennzeichen oder die eigentlichen Elemente anpasst, du hast die volle Kontrolle über das Design. Wechsle ganz einfach zwischen verschiedenen Status, zum Beispiel Standard, Mouseover oder aktuelle Seite.
Um die Breadcrumbs zu gestalten:
- Öffne deinen Editor.
- Wähle das Breadcrumbs-Element aus.
- Klicke oben rechts im Editor auf das Symbol für Inspektor öffnen
 .
. - Wähle den Teil, den du gestalten möchtest: Hintergrund, Trennlinien oder Elemente.
- Wähle den entsprechenden Status aus dem Dropdown-Menü aus: Standard, Mouseover oder Aktuelle Seite.
- Verwende die verfügbaren Optionen, um die Breadcrumbs zu gestalten.
Mit Breakpoints arbeiten:
Du kannst die Breadcrumbs pro Breakpoint so gestalten, dass das Element auf jedem Bildschirm ideal aussieht.