Studio Editor: Flexboxen hinzufügen und einrichten
2 Min. Lesezeit
Verwende Flexboxen, um die Anzeige deiner Website-Inhalte zu optimieren. Flexboxen sind Layout-Tools, die aus responsiven Containern bestehen, sodass sie sich automatisch an die Bildschirmgröße deiner Besucher anpassen.
Schritt 1 | Eine Flexbox hinzufügen
Öffne das „Hinzufügen“-Panel, um ein Flexbox-Preset auszuwählen und es auf deine Seite zu ziehen. Es gibt viele Designs zur Auswahl, je nachdem, welche Art von Inhalt du anzeigen möchtest (z. B. nur Bilder, Bilder und Text usw.)
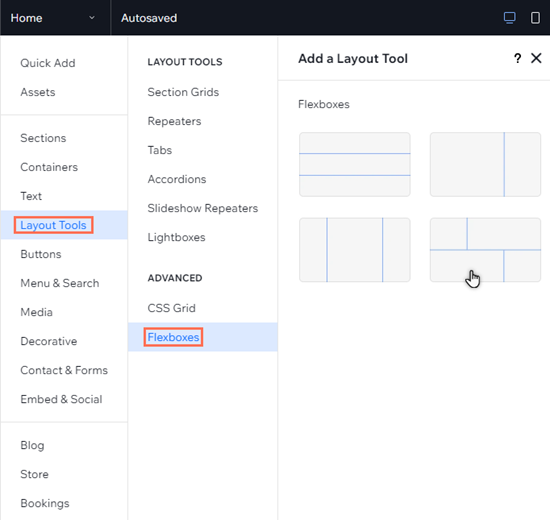
Um eine Flexbox hinzuzufügen:
- Klicke auf der linken Seite des Editors auf Elemente hinzufügen
 .
. - Klicke auf Layout-Tools.
- Klicke auf Flexboxen.
- Ziehe die gewünschte Flexbox auf die Seite.

Sieh dir an, wie es funktioniert:
Ziehe die Ziehgriffe auf deiner Arbeitsfläche, um zu sehen, wie sich der Inhalt der Flexbox über Breakpoints hinweg nahtlos neu anordnet.
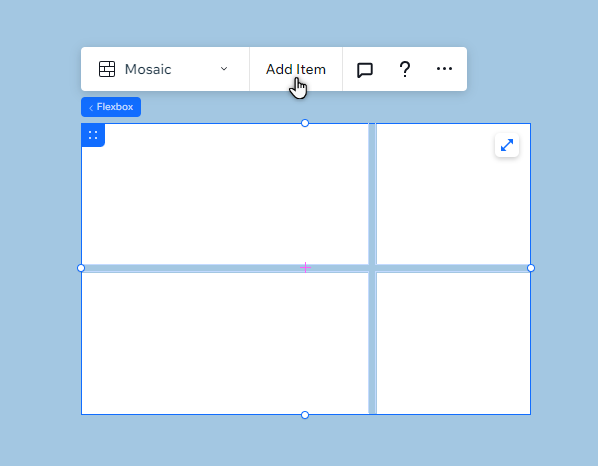
Schritt 2 | Elemente zu einer Flexbox hinzufügen
Eine Flexbox besteht aus mehreren Elementen, die responsive Container sind. Du kannst die Anzahl der Elemente in einer Flexbox ändern, wobei sie die Größe der Elemente automatisch an den verfügbaren Platz anpasst.
Um ein neues Element hinzuzufügen, kannst du auf Element hinzufügen klicken oder das „Elemente verwalten“-Panel verwenden.

Schritt 3 | Elemente zu einer Flexbox hinzufügen
Wähle aus, was du in deiner Flexbox anzeigen möchtest, indem du Elemente zu den Flexbox-Elementen hinzufügst. Du kannst Elemente an verschiedenen Breakpoints ein- und ausblenden, um für deine Besucher unabhängig vom verwendeten Gerät ein einzigartiges Erlebnis zu schaffen.
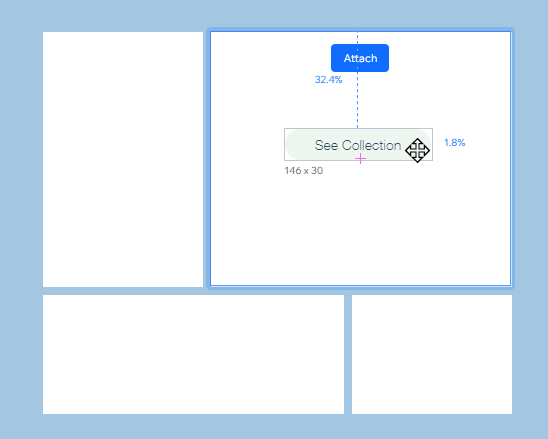
Um Elemente zu einem Flexbox-Element hinzuzufügen:
- Klicke auf der linken Seite des Editors auf Elemente hinzufügen
 .
. - Wähle den Elementtyp aus, den du hinzufügen möchtest.
- Klicke auf das gewünschte Element, um es zu deiner Seite hinzuzufügen.
- Ziehe das Element auf das Flexbox-Element und lege es ab, wenn du Anhängen siehst.

Wie geht es weiter?
Passe deine Flexbox an und verwalte sie, um den gewünschten Inhalt so anzuzeigen, wie du es möchtest.
War das hilfreich?
|