Studio Editor: Ein Megamenü hinzufügen und anpassen
3 Min. Lesezeit
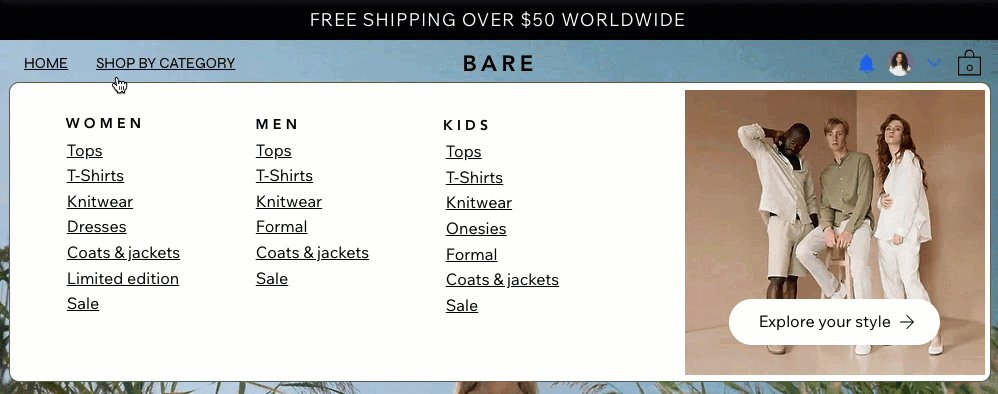
Megamenüs sind Container, die du zu einem horizontalen Menü hinzufügen kannst. Wenn Besucher mit der Maus über das entsprechende Menüelement fahren, öffnet sich der Container. Gestalte den Container von Grund auf neu und entscheide, wofür du ihn verwenden möchtest — mehrstufige Navigation, die Präsentation von empfohlenen Produkten oder einen anderen Zweck.

Was du wissen solltest:
Du kannst einen Megamenü-Container nur zu einem horizontalen Menü hinzufügen. Megamenü-Container werden in vertikalen Menüs, Ankermenüs und Hamburger-Menüs nicht unterstützt.
In diesem Artikel erfährst du mehr über folgende Themen:
Einen Megamenü-Container hinzufügen und einrichten
Füge den Megamenü-Container als Element zu einem vorhandenen Menü hinzu und benenne ihn. Wir empfehlen die Verwendung eines Titels, der den beabsichtigten Inhalt widerspiegelt, zum Beispiel „Services“ oder „Unsere Geschichte“.
Nachdem du deinen Container hinzugefügt und benannt hast, füge Elemente wie Buttons, Formen und Text hinzu, um den gewünschten Inhalt zu erstellen.
Um ein Megamenü hinzuzufügen:
- Wähle das entsprechende horizontale Menü in deinem Editor aus.
- Klicke auf Menü verwalten.
- Klicke unten im Panel auf + Element hinzufügen.
- Wähle Megamenü.
- Gib einen Titel für das Megamenü ein.
Tipp: Dies ist der Titel, über den Besucher mit der Maus fahren, um das Megamenü zu sehen. - Klicke auf Fertig.
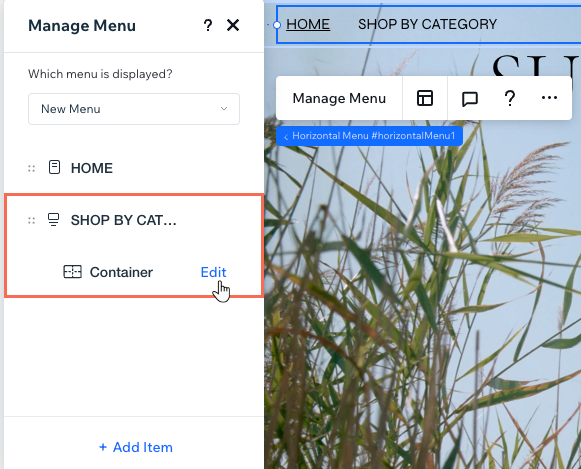
- Füge Inhalte zum Megamenü hinzu:
- (Im „Menü verwalten“-Panel) Klicke neben Container auf Bearbeiten.
- Füge bei Bedarf Elemente zum Container hinzu.

Das Layout des Megamenü-Containers anpassen
Nachdem du die gewünschten Elemente zum Megamenü hinzugefügt hast, ändere das Layout, um es an deine Seitenstruktur anzupassen. Du kannst den Abstand anpassen und entscheiden, wie weit sich der Container dehnt.
Um das Layout zu ändern:
- Wähle das entsprechende Menü in deinem Editor aus.
- Klicke auf das Symbol für Layout
 .
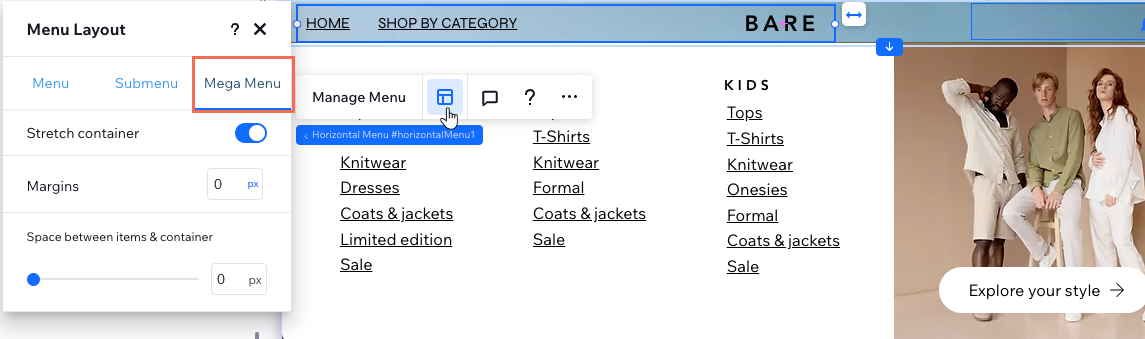
. - Klicke auf Megamenü.
- Verwende die verfügbaren Optionen, um das Layout anzupassen:
- Container strecken: Entscheide, ob sich der Container über die gesamte Bildschirmbreite erstreckt oder nicht. Wenn diese Option deaktiviert ist, kannst du die gewünschte Breite auf der Arbeitsfläche oder im Inspektor-Panel festlegen.
- Rand: Füge zwischen dem Megamenü-Container und den Rändern des Bildschirms einen Abstand (in px oder %) hinzu.
- Abstand zwischen Elementen & Container: Vergrößere oder verkleinere den Abstand zwischen dem Menü und dem Megamenü-Container, indem du den Schieberegler ziehst.

Das Megamenü gestalten
Nachdem du das Layout des Containers angepasst hast, gestalte die Ränder, den Hintergrund und vieles mehr. Um ein einheitliches Aussehen zu erhalten, gelten Änderungen, die du am Megamenü vornimmst, auch für alle Untermenüs, die du hinzugefügt hast.
Um das Design des Containers anzupassen:
- Wähle das entsprechende Menü in deinem Editor aus.
- Klicke oben rechts im Editor auf das Symbol für Inspektor öffnen
 .
.

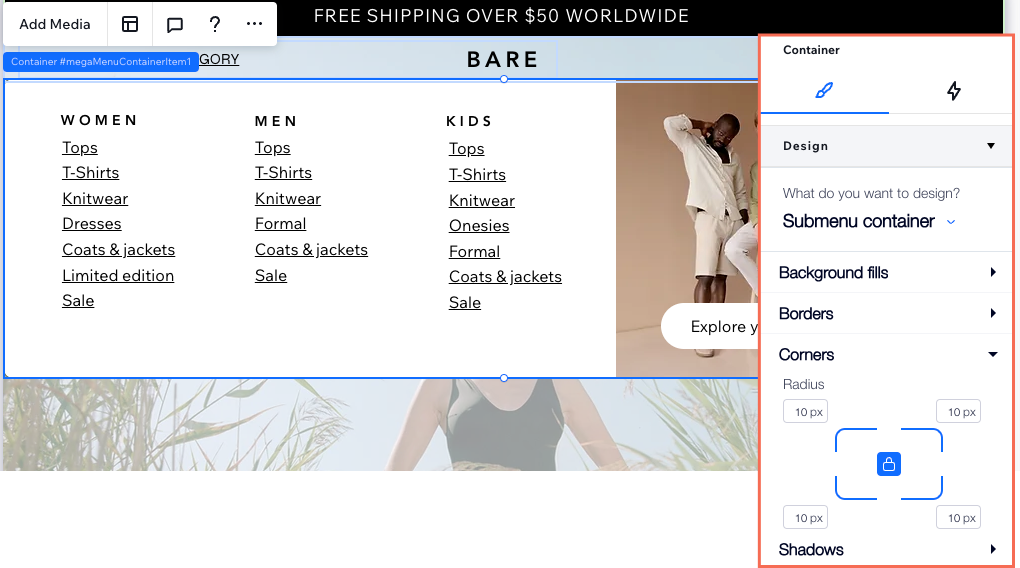
- Wähle im Aufklappmenü Was möchtest du gestalten? die Option Untermenü-Container.
- Verwende die verfügbaren Optionen, um deinen Container zu gestalten:
- Hintergrundfüllung: Lege eine Farbe, einen Farbverlauf oder einen Bildhintergrund für den Container fest. Du kannst mehrere Hintergrundebenen mit unterschiedlicher Deckkraft hinzufügen.
- Ränder: Füge Ränder für den Container hinzu und gestalte sie.
- Ecken: Gestalte die Ecken des Containers runder oder eckiger.
- Schatten: Füge einen Schatten hinter dem Container hinzu, um einen 3D-Effekt zu erzielen.

War das hilfreich?
|