Studio Editor: Über Website-Kommentare
3 min
In diesem Artikel
- Feedback optimieren
- Detailliertes Feedback geben
- Deine Ansicht optimieren
Du arbeitest im Studio Editor mit jemandem zusammen an einer Website? Verwende Kommentare, um effizient mit Teammitgliedern zu kommunizieren und den Designprozess zu optimieren.
Die Funktion bietet detaillierte Ansichten sowie eine Vielzahl von Optionen zum Schreiben und Verwalten von Kommentaren – so kannst du weiterhin reibungslos als Team arbeiten.
Feedback optimieren
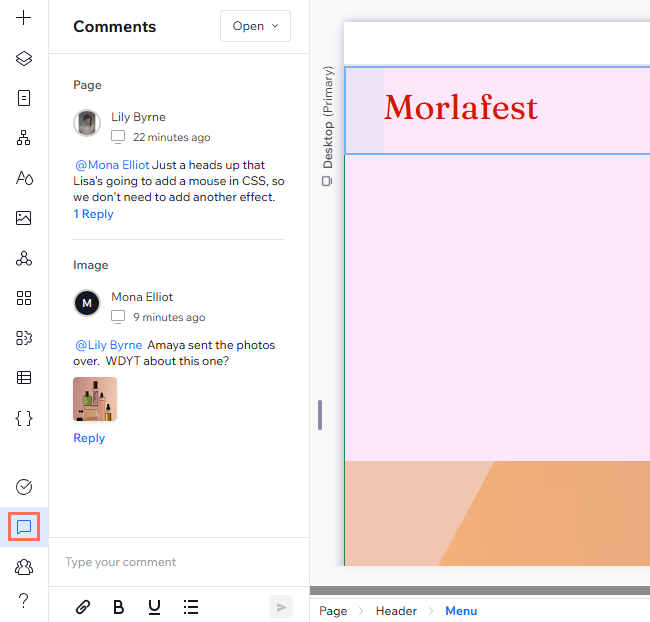
Du kannst auf das Panel zugreifen, indem du unten links im Editor auf Kommentare  klickst. Jede Website-Seite hat ihr eigenes Kommentar-Panel, sodass sie sich auf die Seite beziehen, an der du gerade arbeitest.
klickst. Jede Website-Seite hat ihr eigenes Kommentar-Panel, sodass sie sich auf die Seite beziehen, an der du gerade arbeitest.
 klickst. Jede Website-Seite hat ihr eigenes Kommentar-Panel, sodass sie sich auf die Seite beziehen, an der du gerade arbeitest.
klickst. Jede Website-Seite hat ihr eigenes Kommentar-Panel, sodass sie sich auf die Seite beziehen, an der du gerade arbeitest. Du kannst auch sehen, wer die Kommentare geschrieben hat, wann sie gepostet wurden und die Antworten, wenn es eine laufende Diskussion gibt.

Wusstest du?
Wenn du in einem Kommentar erwähnt wurdest, kannst du direkt über die E-Mail-Benachrichtigung darauf zugreifen, indem du auf Kommentar ansehen klickst.
Detailliertes Feedback geben
Wenn du einen Kommentar schreibst, stehen dir eine Reihe von Tools und Optionen zur Verfügung, um anderen Mitbearbeitern vollständige Klarheit und Details zu bieten. Du kannst:
- Den Breakpoint auswählen, den du gerade überprüfst.
- Einem einzelnen Element oder Abschnitt einen Kommentar hinzufügen.
- Text fett
 und unterstreichen
und unterstreichen  oder eine Bullet-Liste
oder eine Bullet-Liste  erstellen.
erstellen. - Ein Bild oder eine Datei
 hinzufügen, damit andere eine Vorschau anzeigen, zur Seite hinzufügen oder herunterladen können.
hinzufügen, damit andere eine Vorschau anzeigen, zur Seite hinzufügen oder herunterladen können. - Gib das @-Symbol ein, wenn du den Kommentar eingibst, um jemanden in deinem Team zu erwähnen.
Deine Ansicht optimieren
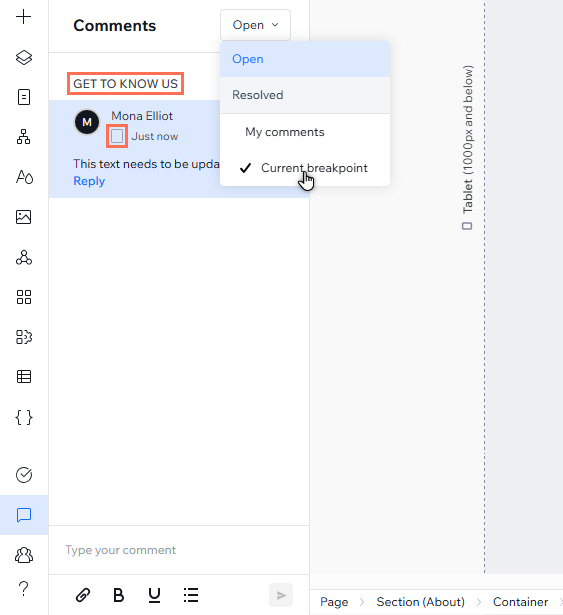
Zusätzlich zu den seitenbezogenen Kommentaren kannst du über das Dropdown-Menü oben rechts im Panel die angezeigten Kommentare filtern:
- Offen: Offene Kommentare, die noch nicht gelöst wurden.
- Gelöst: Kommentare, die bereits gelöst wurden.
- Meine Kommentare: Kommentare, die sich direkt auf dich beziehen. Dies umfasst sowohl Kommentare, die du hinzugefügt hast, als auch andere Kommentare, die dich erwähnen.
- Aktueller Breakpoint: Kommentare, die sich nur auf den Breakpoint beziehen, den du gerade ansiehst (z. B. Desktop, Mobilgerät).
Neben jedem Kommentar befindet sich ein Symbol, das den spezifischen Breakpoint anzeigt, den das Teammitglied zum Zeitpunkt der Bewertung verwendet hat. Wenn sich ein Kommentar auf ein Element bezieht, wird der Name des Elements zur weiteren Kontextualisierung darüber angezeigt.