Apps von Wix: Die PDF Viewer-App hinzufügen und einrichten
4 min
In diesem Artikel
- Schritt 1 | Die PDF Viewer-App zu deiner Website hinzufügen
- Schritt 2 | Ein PDF in die App hochladen
- Schritt 3 | Das Design anpassen
- Häufig gestellte Fragen
Mit der PDF-Viewer-App von Wix kannst du PDF-Dateien direkt auf deiner Website teilen. Dieses Tool bietet deinen Website-Besuchern eine nahtlose Möglichkeit, deine PDFs anzuzeigen, herunterzuladen oder zu drucken, ohne deine Website zu verlassen. Als Website-Eigentümer kannst du auf diese Weise wichtige Informationen bereitstellen, deine Arbeit teilen oder Ressourcen einfach und effizient verteilen.
Wenn du beispielsweise Lehrer bist und eine eigene Website hast, kannst du die PDF-Viewer-App von Wix verwenden, um Unterrichtspläne, Aufgaben oder Lesematerialien direkt mit deinen Schülern zu teilen. Dadurch wird sichergestellt, dass deine Schüler und Studenten immer direkt von deiner Website aus auf die Materialien zugreifen können, die sie benötigen.
Schritt 1 | Die PDF Viewer-App zu deiner Website hinzufügen
Füge die PDF-Viewer-App über den App-Markt von Wix kostenlos zu deiner Website hinzu.
Wix Editor
Studio Editor
- Klicke links im Editor auf Apps hinzufügen
 .
. - Suche in der Suchleiste nach der PDF-Viewer-App.
- Klicke auf Hinzufügen.

Tipp:
Du kannst die App ausschneiden und einfügen, um sie auf eine andere Seite deine Website zu verschieben.
Schritt 2 | Ein PDF in die App hochladen
Sobald du die App zu deiner Website hinzugefügt hast, kannst du deine PDFs hochladen, die du auf deiner Website anzeigen möchtest.
Um ein PDF hochzuladen:
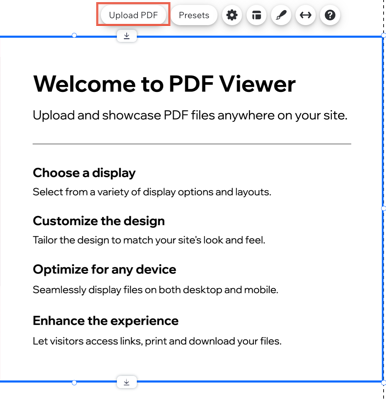
- Klicke in deinem Editor auf die App.
- Klicke auf PDF hochladen.

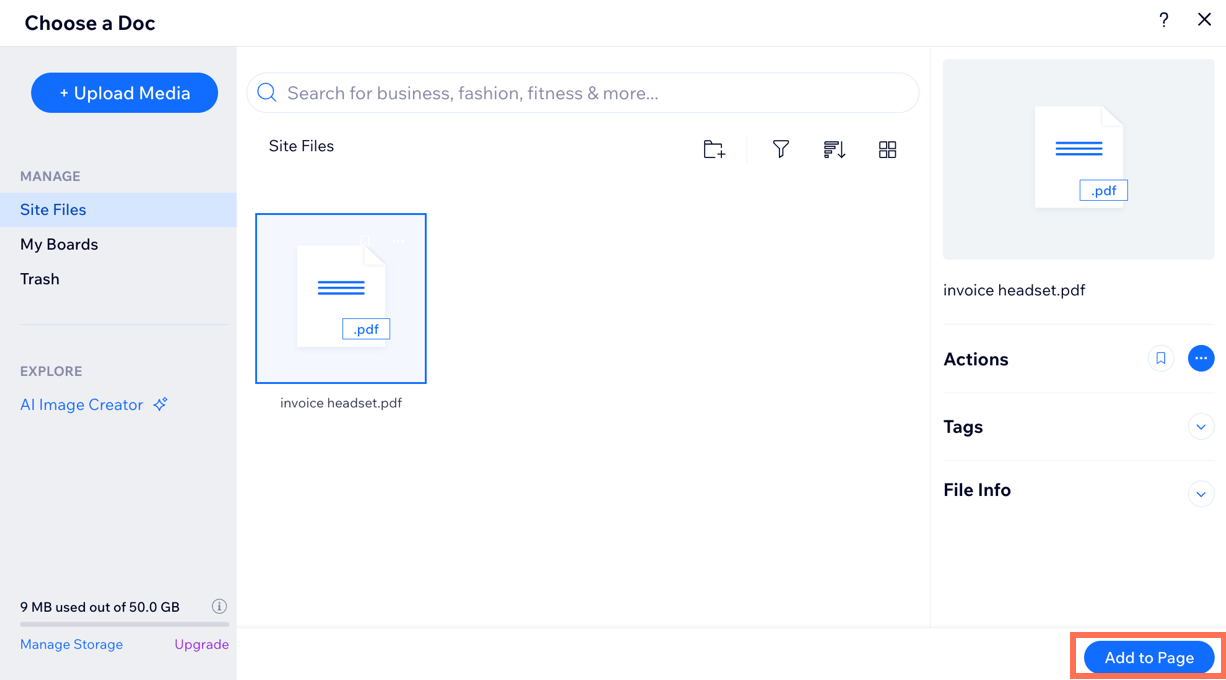
- Klicke auf Datei hinzufügen.
- Wähle eine Datei in deiner Medienverwaltung aus oder klicke auf Medien hochladen, um eine neue Datei hochzuladen.
Hinweis: Die Dateien müssen im PDF-Format vorliegen. - Klicke auf Hinzufügen.

Schritt 3 | Das Design anpassen
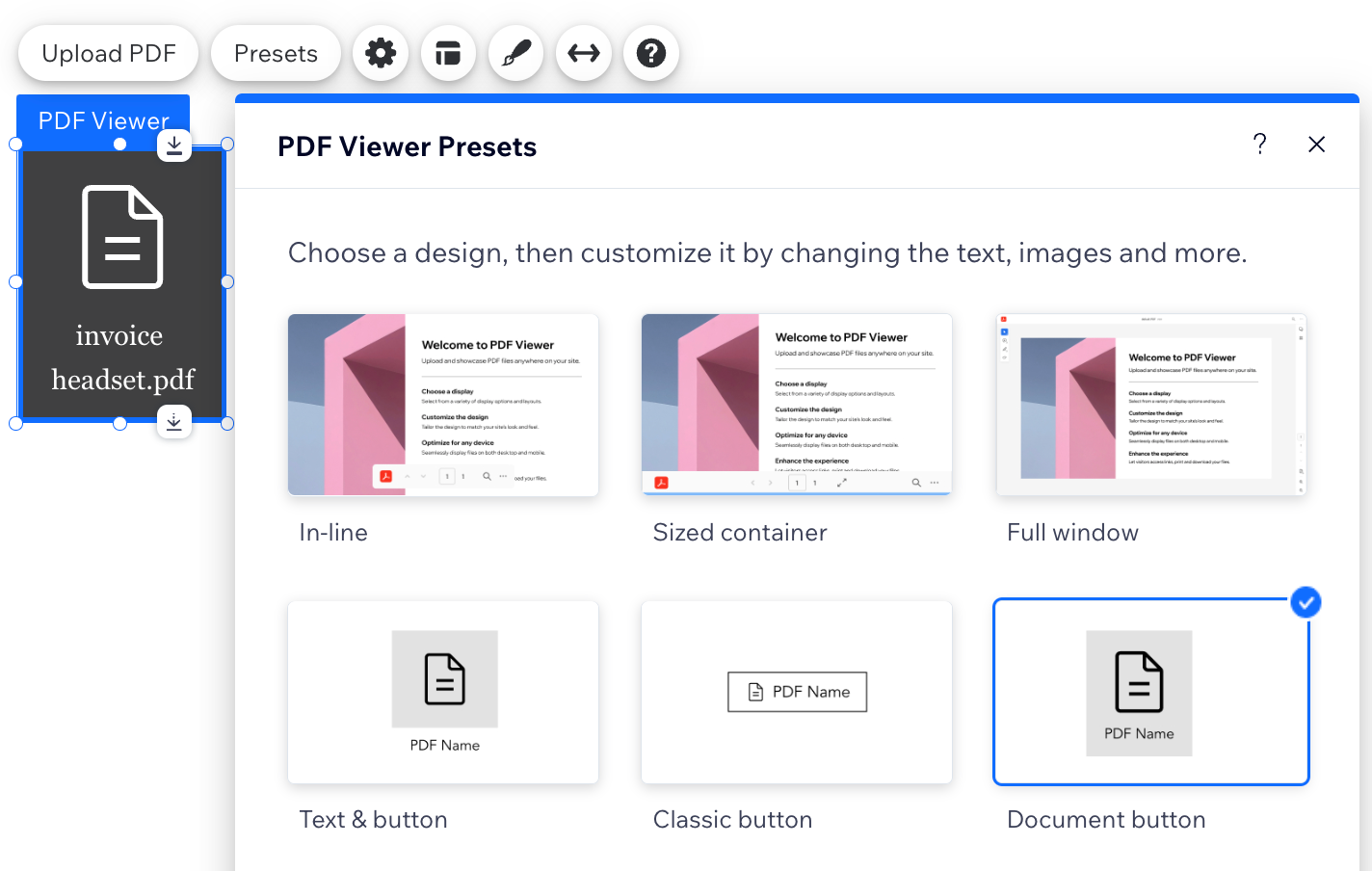
Um das Design der App auf deiner Website anzupassen, musst du ein Preset aus den verfügbaren Optionen auswählen. Presets sind vorgefertigte Vorlagen, die wir für dich erstellt haben. Du kannst aus 6 Presets wählen: Inline, Container (feste Größe), Ganzes Fenster, Textbutton, Klassischer Button und Dokumentbutton.
Hinweis:
Nicht alle Presets sind anpassbar.
Um ein Preset anzupassen:
- Klicke im Editor auf die App.
- Klicke auf Presets.
- Wähle ein Preset aus den verfügbaren Optionen aus.
- Klicke auf das Symbol für Einstellungen
 .
. - Passe die verfügbaren Einstellungen an.
- Klicke auf das Symbol für Layout
 .
. - Passe die verfügbaren Layout-Optionen an.
- Klicke auf das Symbol für Design
 .
.

Häufig gestellte Fragen
Kann ich andere Dateitypen anzeigen?
Kann ich mehr als ein PDF anzeigen?
Wie ändere ich die vorhandene PDF-Datei und ersetze sie durch eine neue Datei?
Wo kann ich alle meine hochgeladenen Dateien sehen?
Kann ich den Zugriff auf bestimmte PDFs einschränken?

