Google Drive-App hinzufügen und einrichten
7 Min.
In diesem Artikel
- Schritt 1 | Google Drive zu deiner Website hinzufügen
- Schritt 2 | Dein Google-Konto verbinden
- Schritt 3 | Die App-Einstellungen bearbeiten
- Schritt 4 | Das App-Design anpassen
- Schritt 5 | Die Privatsphäre-Einstellungen auf „öffentlich“ ändern
- Häufig gestellte Fragen
Hinweis:
Die Google Drive-App hat die Google Docs-App ersetzt.
Mit der App von Google Drive kannst du jede Datei oder jeden deiner Ordner von Google Drive anzeigen. Verbinde einfach die App mit deinem Google Drive und wähle aus, was du anzeigen möchtest.

Schritt 1 | Google Drive zu deiner Website hinzufügen
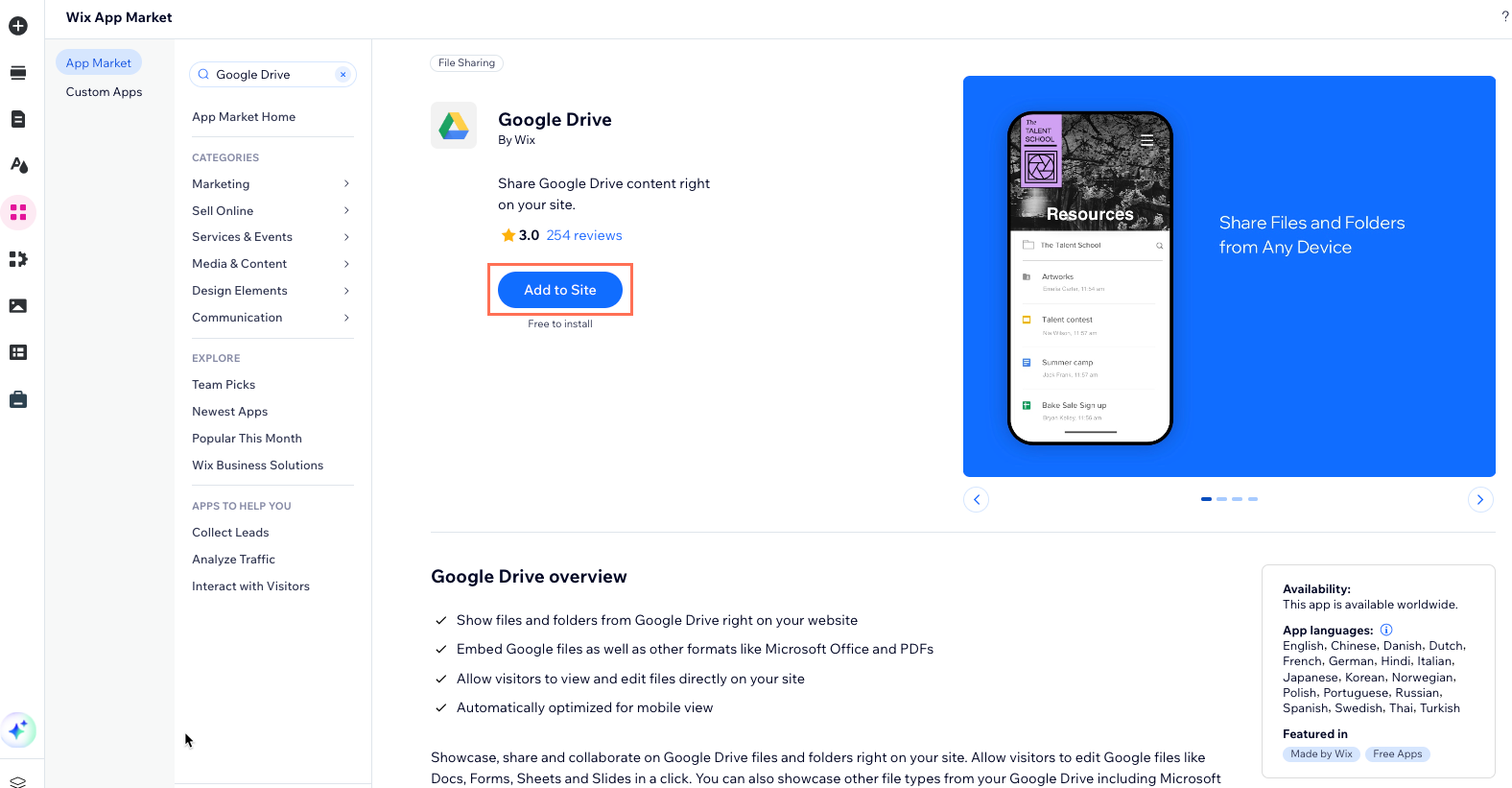
Du findest die „Google Drive“-App im App-Markt von Wix. Öffne den App-Markt in deinem Editor, um sie zu deiner Website hinzuzufügen.
Wix Editor
Studio Editor
- Klicke links im Editor auf Apps hinzufügen
 .
. - Suche in der Suchleiste nach der „Google Drive“-App.
- Klicke auf Hinzufügen.

Schritt 2 | Dein Google-Konto verbinden
Sobald du die App zu deiner Website hinzugefügt hast, ist es an der Zeit, dein Google-Konto zu verbinden.
Um dein Google-Konto zu verbinden:
- Klicke in deinem Editor auf die „Google Drive“-App.
- Klicke auf Einstellungen.
- Klicke auf Konto verbinden.
- Melde dich in deinem Gmail-Konto an und klicke auf Zulassen.
- Wähle eine Datei aus, die angezeigt werden soll.
- Klicke auf Datei oder Ordner auswählen.
- Navigiere zu der Datei oder dem Ordner, die du anzeigen möchtest, und klicke zum Auswählen darauf.
- Klicke auf Auswählen.
- (Falls erforderlich) Klicke auf Auf öffentlich ändern.
Hinweis: Wenn du auf Auf öffentlich ändern klickst:- Dateien: Dadurch werden auch deine Berechtigungseinstellungen in deinem Google Drive geändert.
- Ordner: Wenn du die Berechtigung auf „Öffentlich“ änderst, können nicht nur der ausgewählte Ordner, sondern auch alle Unterordner und Dateien von Besuchern deines Google Drive angezeigt werden.
Schritt 3 | Die App-Einstellungen bearbeiten
Hole das Beste aus deiner App heraus, indem du die Datei- und Ordnereinstellungen anpasst.
Um die App-Einstellungen zu bearbeiten:
- Klicke in deinem Editor auf die „Google Drive“-App.
- Klicke auf Einstellungen.
- Klicke auf Einstellungen .
- Was möchtest du machen?
- Bearbeite deine Dateieinstellungen:
- Eine Datei ersetzen: (Optional) Klicke auf das Symbol für Ersetzen
 , um eine andere Datei oder einen anderen Ordner auszuwählen.
, um eine andere Datei oder einen anderen Ordner auszuwählen. - Bearbeitung zulassen: Klicke auf den Schalter Bearbeitung zulassen, damit Benutzer Änderungen an deiner Datei vornehmen können:
- Aktiviert: Jeder Website-Besucher kann die Datei bearbeiten.
- Deaktiviert: Die Datei kann nur angezeigt werden.
Hinweis: Wenn du die Bearbeitung auf deiner Website zulässt, ändert sich auch die Bearbeitungsberechtigung in Google Drive. Du kannst dies jederzeit in Google Drive ändern.
- Eine Datei ersetzen: (Optional) Klicke auf das Symbol für Ersetzen
- Bearbeite deine Ordnereinstellungen:
- Datei ersetzen: (Optional) Klicke auf das Symbol für Ersetzen
 , um eine andere Datei oder einen anderen Ordner auszuwählen.
, um eine andere Datei oder einen anderen Ordner auszuwählen. - Dateiinfo anzeigen: Aktiviere oder deaktiviere die Häkchen, um Dateiinfos ein- oder auszublenden.
- Standardsortierung auswählen: Klicke auf das Dropdown-Menü, um die Reihenfolge auszuwählen, in der Dateien angezeigt werden.
Hinweis: Website-Besucher können die Dateien auf deiner Live-Website für sich selbst neu anordnen. - Suche aktivieren: Klicke auf den Schalter Suche aktivieren, um die Suche zu aktivieren oder zu deaktivieren:
- Aktiviert: Website-Besucher können nach Dateien suchen.
- Deaktiviert: Website-Besucher können nicht nach Dateien suchen.
- Datei ersetzen: (Optional) Klicke auf das Symbol für Ersetzen
- Bearbeite deine Dateieinstellungen:
Schritt 4 | Das App-Design anpassen
Integriere die App in deine Website, indem du die Designeinstellungen für deine Dateien und Ordner änderst.
Um das App-Design anzupassen:
- Klicke in deinem Editor auf die „Google Drive“-App.
- Klicke auf Einstellungen.
- Klicke auf Design.
- Was möchtest du machen?
- Bearbeite dein Dateidesign:
- Randbreite: Ziehe den Schieberegler, um die Randbreite zu ändern.
- Hintergrund - Eckradius: Ziehe den Schieberegler, um die Ecken der Dateianzeige abzurunden.
- Hintergrundfarbe und Deckkraft: Klicke auf das Farbfeld, um die Randfarbe auszuwählen. Ziehe den Schieberegler, um die Deckkraft des Randes zu ändern.
- Bearbeite dein Ordnerdesign:
- Ordnernamen auswählen: Klicke auf das Dropdown-Menü, um die Schriftart des Ordnernamens anzupassen. Klicke auf das Farbfeld, um die Textfarbe auszuwählen.
- Text für Listenelemente: Klicke auf das Dropdown-Menü, um die Schriftart des anderen Textes anzupassen. Klicke auf das Farbfeld, um die Farbe auszuwählen.
- Trennlinienfarbe: Klicke auf das Farbfeld, um eine Farbe für die Trennlinien auszuwählen.
- Trennlinienbreite: Ziehe den Schieberegler, um die Breite der Trennlinie zu ändern.
- Mouseover - Farbe und Deckkraft: Klicke auf das Farbfeld, um die Farbe auszuwählen, wenn Besucher mit der Maus über eine Datei fährt. Ziehe den Schieberegler, um die Deckkraft beim Mouseover zu ändern.
- Hintergrundfarbe und Deckkraft: Klicke auf das Farbfeld, um die Hintergrundfarbe auszuwählen. Ziehe den Schieberegler, um die Deckkraft des Hintergrunds zu ändern.
- Bearbeite dein Dateidesign:
Schritt 5 | Die Privatsphäre-Einstellungen auf „öffentlich“ ändern
Um Ordner und Dateien auf deiner Website anzuzeigen, musst du die Datenschutzeinstellungen in den Freigabeeinstellungen auf „öffentlich“ ändern. Danach kannst du öffentliche Ordner und Dateien auf deiner Website anzeigen. Dies ist sowohl für Privat- als auch für Geschäftskonten möglich.
Je nach Kontotyp klicke auf die folgende Option, um zu erfahren, wie du deine Dateieinstellungen ändern kannst.
Die Datenschutzeinstellungen für ein persönliches Konto ändern
Die Datenschutzeinstellungen für ein Geschäftskonto ändern
Häufig gestellte Fragen
Klicke unten auf eine Frage, um mehr zu erfahren.
Was bedeutet „Eingeschränkter Zugriff“?
Was bedeutet „Jeder mit dem Link“?
Welche Dateitypen werden angezeigt?
Kann ich für alle meine Dateien Bearbeitungsberechtigungen erteilen?
Was ist der unternehmensspezifische Zugriff?
Ich habe ein Business-Konto. Warum werden meine Dateien nicht angezeigt?


