CMS Funktionsvorschlag: Dynamische Pop-ups (Lightboxen)
Funktionsvorschlag|Wir sammeln Stimmen zu diesem Funktionsvorschlag.
Zurzeit ist es nicht möglich, Pop-ups (Lightboxen) dynamisch zu gestalten, indem du sie mit CMS-Sammlungen verknüpfst. Du kannst jedoch die angehängten Elemente eines Pop-ups (einer Lightbox) mit Inhalten der CMS-Sammlung verknüpfen und die Elemente auf diese Weise dynamisch machen (z. B. Text, Bilder, Buttons).
Wir arbeiten ständig daran, unsere Produkte zu aktualisieren und zu verbessern. Dein Feedback ist uns daher sehr wichtig.
Alternative
Mit Velo kannst du ein Pop-up (eine Lightbox) erstellen, das sich über eine dynamische Elementseite öffnet und genau das Element anzeigt, das auch auf der Seite angezeigt wird, von der aus das Pop-up (die Lightbox) geöffnet wurde.
Wenn du zum Beispiel dynamische Elementseiten hast, auf denen die von dir angebotenen Services angezeigt werden, könntest du einen Button auf der Seite mit einem Pop-up (Lightbox) verknüpfen. Im Pop-up (Lightbox) könntest du Elemente wie Text, Bilder und Buttons mit einem Datensatz verknüpfen, der mit derselben Sammlung verknüpft ist. Wenn dann Besucher auf den Button auf deiner dynamischen Elementseite klicken würden, würde sich ein Pop-up (Lightbox) öffnen mit weiteren Informationen über genau das Element, das auf der Seite angezeigt wird.
Bevor du loslegst:
Deine Website benötigt folgende Komponenten:
- Ein Pop-up (Lightbox).
- Eine dynamische Elementseite mit einem Button, der auf das Pop-up (Lightbox) verlinkt.
- Sammlungsfelder für den Inhalt, der in den Pop-up-Elementen (Lightboxen) angezeigt wird.
Wix Editor
Studio Editor
- Öffne deinen Editor.
- Öffne die entsprechende dynamische Elementseite.
- Aktiviere den Velo-Dev-Modus:
- Klicke oben im Editor auf Dev-Modus.
- Klicke auf Dev-Modus aktivieren.
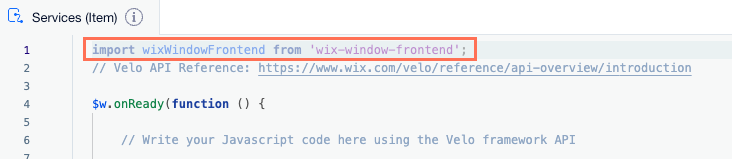
- Kopiere den folgenden Codeausschnitt und füge ihn oben in den Seitencode ein:
1import wixWindowFrontend from 'wix-window-frontend';
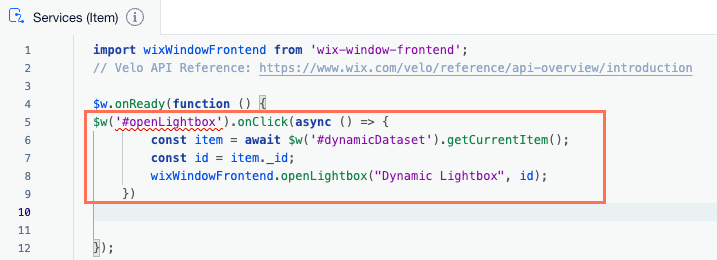
- Kopiere den folgenden Codeausschnitt und füge ihn ein nach: $w.onReady(function () {
1$w('#openLightbox').onClick(async () => { const item = await $w('#dynamicDataset').getCurrentItem(); const id = item._id; wixWindowFrontend.openLightbox("Dynamic Lightbox", id); })
2
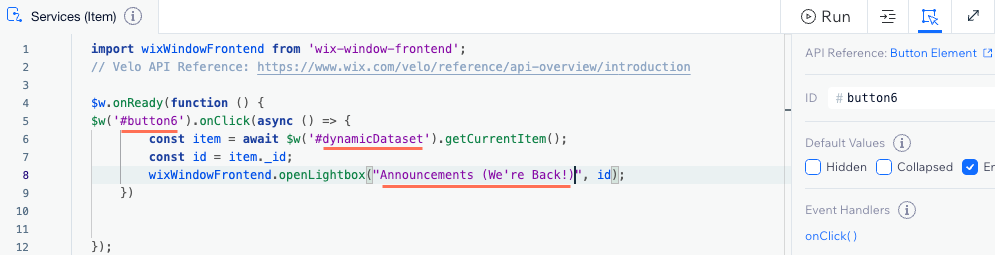
- Ersetze in dem von dir eingefügten Beispielcode die unten aufgeführten IDs durch die auf deiner Website verwendeten IDs:
- OpenLightbox: Ersetze dies durch die ID des Buttons, der das Pop-up (die Lightbox) öffnet.
- dynamic Dataset: Ersetze dies durch die ID des Datensatzes der dynamischen Elementseite.
- Dynamic Lightbox: Ersetze dies durch den Namen des Pop-ups (der Lightbox).

- Öffne das Pop-up (die Lightbox) in deinem Editor.
- Füge einen Datensatz hinzu und verknüpfe ihn mit derselben Sammlung wie deine dynamische Elementseite:
- Klicke auf der linken Seite im Editor auf CMS
 .
. - Klicke auf Content-Elemente hinzufügen.
- Klicke auf Datensatz.
- Klicke auf das Dropdown-Menü Sammlung wählen und wähle dieselbe Sammlung aus, die mit deiner dynamischen Elementseite verknüpft ist.
- Klicke auf Erstellen.
- Klicke auf der linken Seite im Editor auf CMS
- Klicke in den Datensatzeinstellungen auf das Feld Elemente pro Ladevorgang und gib die Zahl 1 ein.
- Verknüpfe die Elemente in deinem Pop-up (deiner Lightbox) (z. B. Text, Bilder, Buttons) mit dem entsprechenden Datensatz:
- Klicke auf das entsprechende Element im Pop-up (in der Lightbox).
- Klicke auf das Symbol für Mit CMS verknüpfen
 .
. - Klicke auf die Dropdown-Menüs unter Verknüpfungen und wähle die entsprechenden Sammlungsfelder oder Datensatzaktionen aus.
- Wiederhole diese Schritte für jedes Element in deinem Pop-up (deiner Lightbox), das du verknüpfen möchtest.
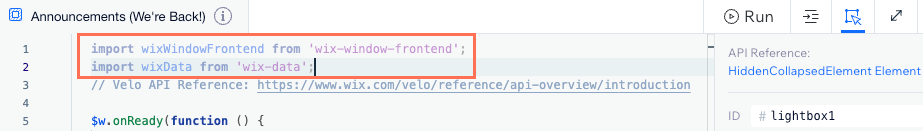
- Kopiere den folgenden Codeausschnitt und füge ihn oben in deinen Pop-up-Code (Lightbox-Code) ein:
1import wixWindowFrontend from 'wix-window-frontend'; import wixData from 'wix-data';
- Kopiere den folgenden Codeausschnitt und füge ihn ein nach: $w.onReady(function () {
1const getData = async () => { const id = await wixWindowFrontend.lightbox.getContext(); $w('#dataset1').setFilter(wixData.filter().eq('_id', id)); } getData();
- Ersetze in dem Beispielcode, den du eingefügt hast, dataset1 durch die ID deines Pop-up-(Lightbox)-Datensatzes.
- Sieh dir deine Website in der Vorschau an, um die Funktionalität zu testen.
- Wenn du fertig bist, veröffentliche deine Website.

