Fehlerbehebung beim Markup für strukturierte Daten
3 Min.
In diesem Artikel
- Schritt 1 | Das Format deines Markups überprüfen
- Schritt 2 | Nach HTML-Tags in deinem JSON-LD-Code suchen
- Schritt 3 | Deine Satzzeichen überprüfen
- Schritt 4 | Deine Felder auf Leerzeichen überprüfen
Wichtig:
- Markup für strukturierte Daten ist ein fortgeschrittenes Thema. Das Support-Team von Wix kann dir nicht bei Änderungen am Markup deiner Website oder bei Einreichungen helfen.
- Brauchst du Hilfe von einem Experten? Engagiere einen SEO-Profi aus dem Wix Marketplace.
Markup für strukturierte Daten ist ein standardisiertes Format, um Suchmaschinen detaillierte Informationen über deine Website-Seiten zu geben. Das Hinzufügen von Markup zu Seiten kann helfen, die Suchergebnisse und das Ranking deiner Website zu verbessern.
Suchmaschinen wie Google können Markup auch verwenden, um Rich Results wie Artikelvorschauen, Produktvorschauen und FAQs für die Suchergebnisse deiner Seite zu erstellen. Mehr erfahren
Tipp:
Wenn du dein Markup auf die Eignung für Rich Results überprüfen möchtest oder du Probleme mit deinem Markup hast, kannst du es überprüfen, indem du es in das Google Rich Results Tool einfügst.
Folge den nachstehenden Schritten, wenn das Rich-Results-Tool sagt, dass dein Markup für Rich Results geeignet ist, aber immer noch Fehler auftreten, wenn du es zu den Seiten deiner Website hinzufügst.
Schritt 1 | Das Format deines Markups überprüfen
Seiten von Wix können Markup nur in einem JSON-LD-Format verwenden. Unten siehst du ein Beispiel für JSON-LD-Markup.
1<script type="application/ld+json">
2{
3 "@context":"https://schema.org",
4 "@type":"Website",
5 "name":"Wix.com",
6 "alternateName":"Wix",
7 "url":"https://wwww.wix.com"
8}
9</script>Du solltest auch darauf achten, dass dein Code:
- Mit dem HTML-Tag beginnt
- Nur einen Skript-Tag und nur einen Haupt-Markup-Typ enthält
- Weniger als 7.000 Zeichen hat
Hinweis:
Insgesamt können einer Seite 8.000 Markup-Zeichen hinzugefügt werden.
Schritt 2 | Nach HTML-Tags in deinem JSON-LD-Code suchen
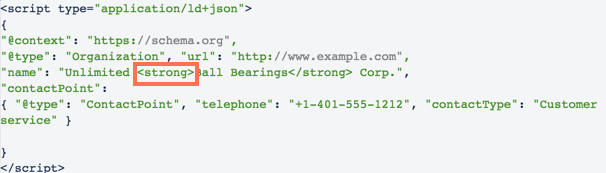
Die einzigen HTML-Tags, die in deinem Markup stehen dürfen, sind die Script-Tags am Anfang und Ende des Codes. Wenn du HTML-Tags innerhalb des JSON-LD-Teils eingibst, wird dein Markup nicht validiert. So ist dieser Code ungültig, da er ein Tag im Skript enthält:

Schritt 3 | Deine Satzzeichen überprüfen
Innerhalb des Markups muss jedes JSON-LD-Element in geschweifte Klammern {} eingeschlossen werden. Außerdem muss jedes Element in dem JSON-LD-Code auch durch ein Komma vom nächsten getrennt werden. Hinter dem letzten Element sollte jedoch kein Komma stehen.
Du solltest auch sicherstellen, dass dein Code gerade Anführungszeichen "" verwendet. Wenn du geschweifte Anführungszeichen „“ verwendest, wird dein Code nicht validiert.
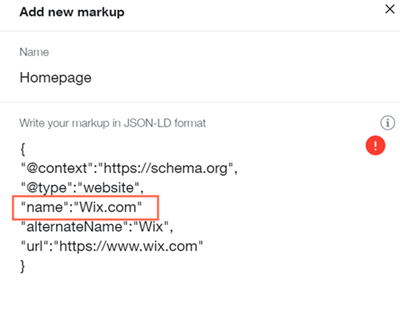
Nachstehend findest du ein Beispiel für ein Markup mit falscher Zeichensetzung. Beachte das fehlende Komma nach der Zeile "name", was einen Validierungsfehler verursacht.

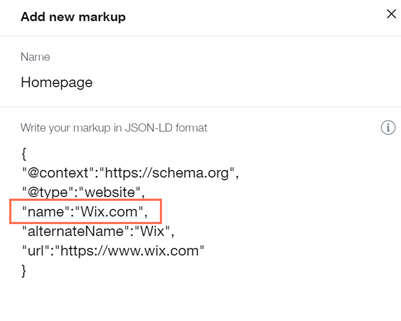
Hier ist das gleiche Markup, wobei das Komma nach der Zeile "name" hinzugefügt wurde, um den Validierungsfehler zu beheben.

Schritt 4 | Deine Felder auf Leerzeichen überprüfen
Alle Felder haben das Format: "key":"content" und jedes Feld muss in einer einzelnen Zeile stehen. Wenn du die Eingabetaste drückst, um einen Zeilenumbruch zu erstellen, wird ein Feld nicht validiert.
So wird das Feld im folgenden Beispiel validiert, da es in einer einzelnen Zeile liegt:

Allerdings wird das Feld in diesem Beispiel nicht validiert, da ein Teil davon in einer neuen Zeile liegt:

Wichtig:
Gemäß den Google-Richtlinien müssen die Informationen im Markup Teil deiner Seite sein. Wenn einige der in deinem Markup enthaltenen Informationen nicht auf der Seite angezeigt werden, werden sie möglicherweise nicht als Rich Result angezeigt. Mehr erfahren
Lass dir bei deiner SEO von einem Profi helfen.
Einen Profi engagieren

