Einzelvideo-Player: Deinen Einzelvideo-Player anpassen
4 Min.
In diesem Artikel
- Das Layout deines Players ändern
- Das Design deines Players anpassen
- Animationseffekte zu deinem Player hinzufügen
Sobald du deinen einzelnen Videoplayer hinzugefügt und eingerichtet hast kannst du ihn zu deinem eigenen machen, indem du das Design optimierst.Wähle ein Titelbild, füge einen Rand, Schatten und vieles mehr hinzu.
Wenn du dein Video so eingestellt hast, dass es beim Klicken abgespielt wird, wird ein Wiedergabe-Button auf dem Video angezeigt. Du kannst den gewünschten Play-Button aus den voreingestellten Designs auswählen und seine Farbe ändern.

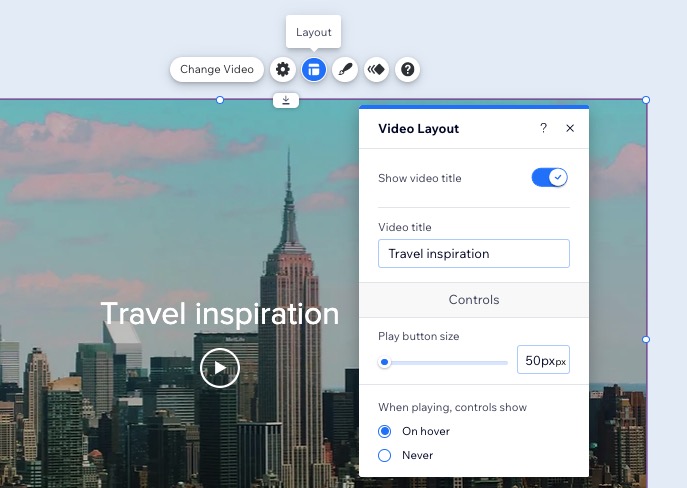
Das Layout deines Players ändern
Wähle das Layout, das am besten zu deinem Videoplayer und deiner Website passt. Du kannst auswählen, ob dein Videotitel, die Größe des Wiedergabe-Buttons und ob deine Video-Steuerelemente im Player angezeigt werden sollen oder nicht.
Um das Layout deines Players zu ändern:
- Öffne deinen Editor.
- Klicke auf den Einzelvideo-Player von Wix.
- Klicke auf das Symbol für Layout
 .
. - Passe das Layout deines einzelnen Videoplayers mit den verfügbaren Optionen an:
- Videotitel anzeigen: Klicke auf den Schieberegler, um den Titel des Videos im Player ein- oder auszublenden.Wenn aktiviert, gib den Titel deines Videos in das Textfeld ein.
- Größe des Wiedergabe-Buttons: Wähle die gewünschte Größe für den Video-Wiedergabe-Button aus.
- Während der Wiedergabe werden Steuerelemente angezeigt: Wähle aus, wann die Buttons des Videos angezeigt werden sollen: Bei Mouseover oder Nie.

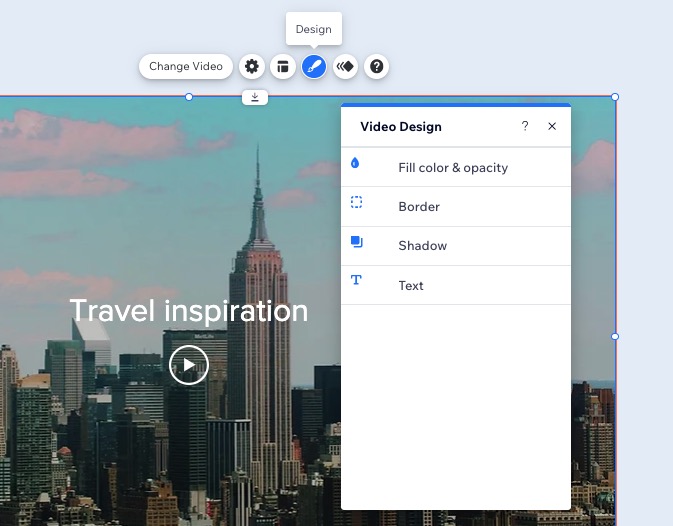
Das Design deines Players anpassen
Genieße die kreative Freiheit, Designaspekte deines einzelnen Videoplayers anzupassen, zum Beispiel die Auswahl eines Titelbilds, den Rahmen mit Rändern, Schatten und mehr.
Um das Design deines Players anzupassen:
- Öffne deinen Editor.
- Klicke auf den Einzelvideo-Player von Wix.
- Klicke auf das Symbol für Design
 .
. - Passe das Design deines einzelnen Videoplayers mit den verfügbaren Optionen an:
- Titelbild:
- Wähle ein automatisch generiertes Titelbild für dein Video oder lade dein eigenes hoch.
- Ausblenden: Aktiviere diese Option, sodass das Titelbild ausgeblendet wird, wenn Besucher deiner Website auf Wiedergabe klicken.
- Füllfarbe & Deckkraft:
- Deckkraft & Farbe der Überlagerung: Wähle die Hintergrundfarbe und passe die Deckkraft des Hintergrunds an.
- Rand:
- Deckkraft & Farbe: Wähle die Farbe des Randes und passe die Deckkraft des Randes an.
- Breite: Lege die Breite des Randes fest.
- Schatten:
- Schatten anwenden: Füge deinem einzelnen Videoplayer einen Schatten hinzu.
- Winkel: Lege den Winkel fest, in dem der Schatten angezeigt wird.
- Abstand: Lege fest, wie weit der Schatten hinter dem einzelnen Videoplayer angezeigt wird.
- Größe: Wähle die Größe des Schattens hinter dem einzelnen Videoplayer aus.
- Unschärfe: Wähle die Unschärfe des Schattens.
- Deckkraft & Farbe: Wähle die Farbe des Schattens und passe die Deckkraft des Schattens an.
- Text:
- Titel- & Wiedergabe-Button: Wähle die Farbe des Titel- & Wiedergabe-Buttons.
- Thema: Wähle das Thema des Textes aus dem Dropdown-Menü aus.
- Schriftart: Wähle die Schriftart aus dem Dropdown-Menü aus.
- Schriftgröße: Wähle die Schriftgröße.
- Wähle aus, ob der Text kursiv oder fett gedruckt werden soll.
- Titelbild:

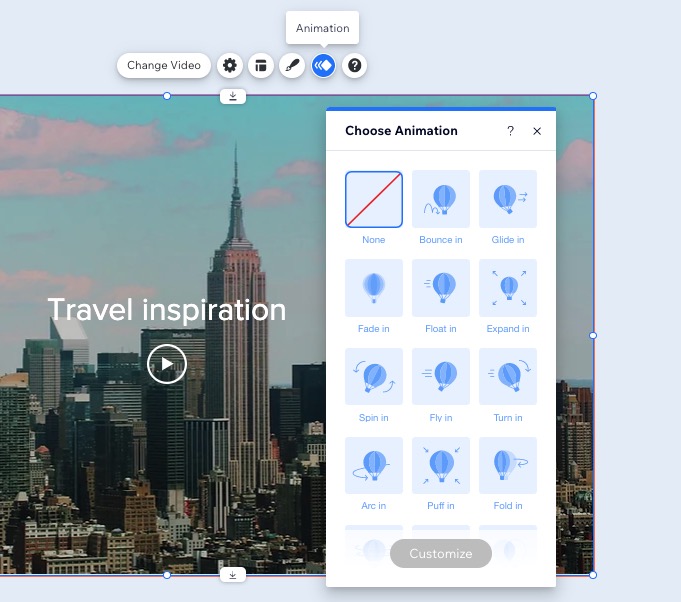
Animationseffekte zu deinem Player hinzufügen
Du kannst Animationen verwenden, um eine Wirkung zu erzielen, deiner Website coole Effekte hinzuzufügen und deinen Player hervorzuheben, um die Aufmerksamkeit deiner Website-Besucher zu erregen.
Sobald du den gewünschten Animationstyp aus den Vorlagen ausgewählt hast, kannst du ihn weiter anpassen. Wähle die Leistung, mit der die Animation abgespielt wird, die Richtung, in der sie abgespielt wird, und den Zeitpunkt, zu dem die Animation abgespielt wird.
Um Animationseffekte zu deinem Player hinzuzufügen:
- Öffne deinen Editor.
- Klicke auf den Einzelvideo-Player von Wix.
- Klicke auf das Symbol für Animation
 .
. - Wähle die Animation aus, die du verwenden möchtest.
- Klicke auf Anpassen, um Änderungen an der Animation vorzunehmen.
Hinweis: Die Anpassungsoptionen hängen vom ausgewählten Animationseffekt ab.