Einen „Gefällt mir“-Button von Odnoklassniki (OK) auf deiner Website einbetten
3 min
In diesem Artikel
- Schritt 1: Den Button-Code von Odnoklassniki abrufen
- Schritt 2 | Den Code in deine Website einbetten
Bette den „Gefällt mir“-Button von Odnoklassniki (OK) in deine Website von Wix ein, indem du den Einbettungscode von OK kopierst und in deinen Editor einfügst.

Schritt 1: Den Button-Code von Odnoklassniki abrufen
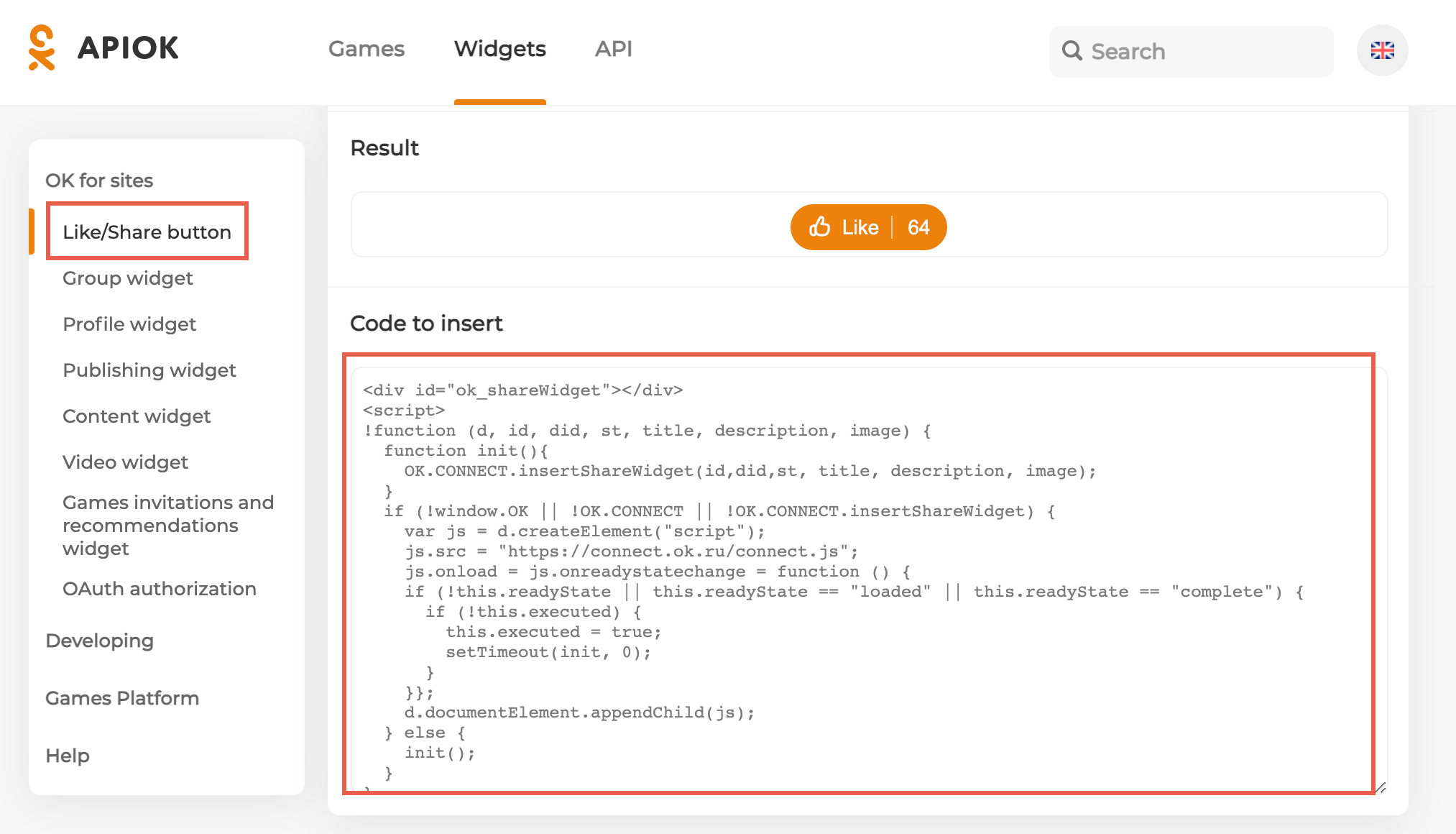
Mit Odnoklassniki kannst du Code generieren, um verschiedene Widgets auf deiner Website zu erstellen. Um einen „Gefällt mir“-Button zu deiner Website hinzuzufügen, generiere und kopiere den Code des „Gefällt mir“-/„Teilen“-Buttons.
Um den Code zu generieren:
- Öffne Odnoklassniki.
- Passe deinen Button im Button-Builder an.
- Kopiere den Code, der unter Einzufügender Codeangezeigt wird.

Schritt 2 | Den Code in deine Website einbetten
Öffne deinen Wix Editor oder Studio Editor und bette den Code ein, den du in Schritt 1 abgerufen hast.
Wix Editor
Studio Editor
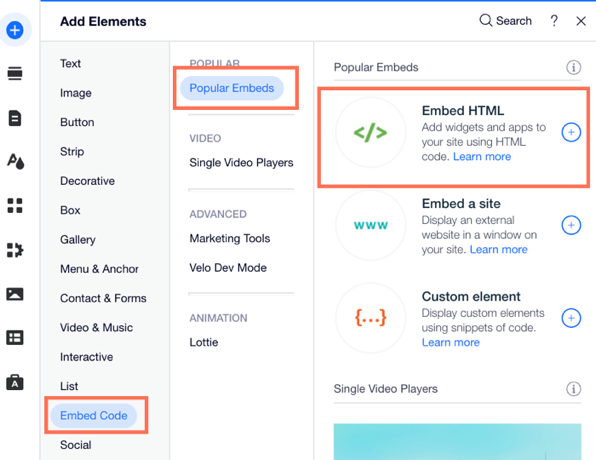
- Klicke auf der linken Seite des Editors auf Elemente hinzufügen
 .
. - Klicke auf Code einbetten.
- Klicke auf HTML einbetten.

- Klicke auf HTML-Code eingeben.
- Achte darauf, dass unter Was möchtest du hinzufügen? die Option Code ausgewählt ist.
- Füge den Code, den du in Schritt 1 kopiert hast, in das Feld Code hier hinzufügen (nur HTTPS) ein.
- Klicke auf Anwenden.
- (Optional) Gib in das Feld Was ist in dem eingebetteten Feld zu sehen? Google mitteilen einen Alt-Text ein, der beschreibt, was du eingebettet hast.
- Wenn du fertig bist, veröffentliche deine Website.

