Google Terminkalender hinzufügen und einrichten
6 min
In diesem Artikel
- Schritt 1 | Google Event Calendar zu deiner Website hinzufügen
- Schritt 2 | Dein Google-Konto verbinden
- Schritt 3 | Die Sichtbarkeit deiner Veranstaltungen einrichten
- Schritt 4 | Das Layout, die Anzeige und die Einstellungen ändern
- Schritt 5 | Kalender gestalten
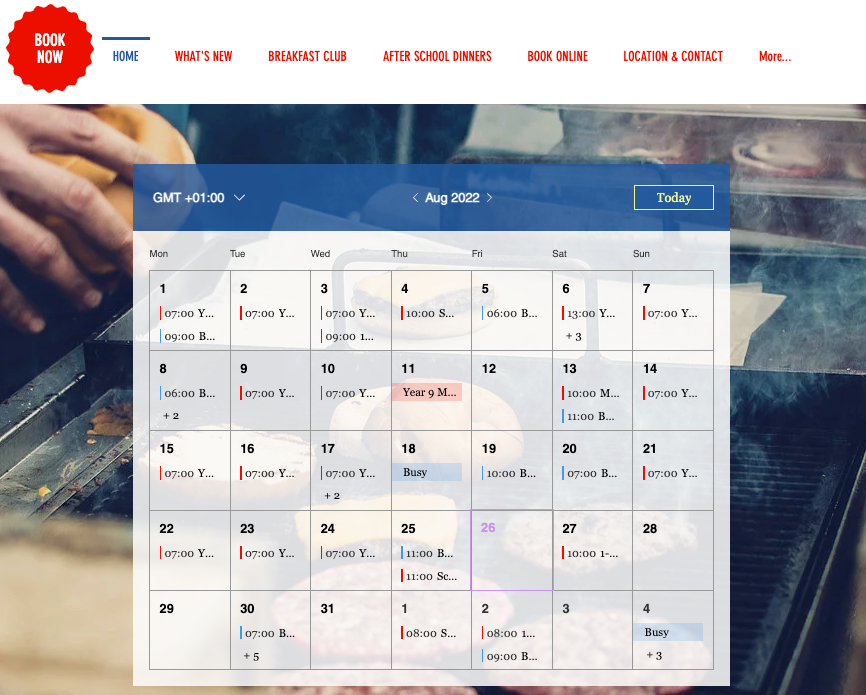
Füge die Google-Event-Calendar-App zu deiner Website hinzu, um dein Publikum über deine Termine auf dem Laufenden zu halten.
Indem du deinen Kalender einblendest, kannst du deine Verfügbarkeit, anstehende Veranstaltungen und vieles mehr präsentieren. Du kannst das Kalenderlayout aktualisieren, um einen Monat, eine Woche oder eine Terminübersicht des aktuellen Tages anzuzeigen. Um das Aussehen an deine Marke anzupassen, kannst du auch das Farbschema und die Schriftart deines Kalenders anpassen.

Schritt 1 | Google Event Calendar zu deiner Website hinzufügen
Füge die Google-Event-Calendar-App über den App-Markt von Wix zu deiner Website hinzu.
Wix Editor
Studio Editor
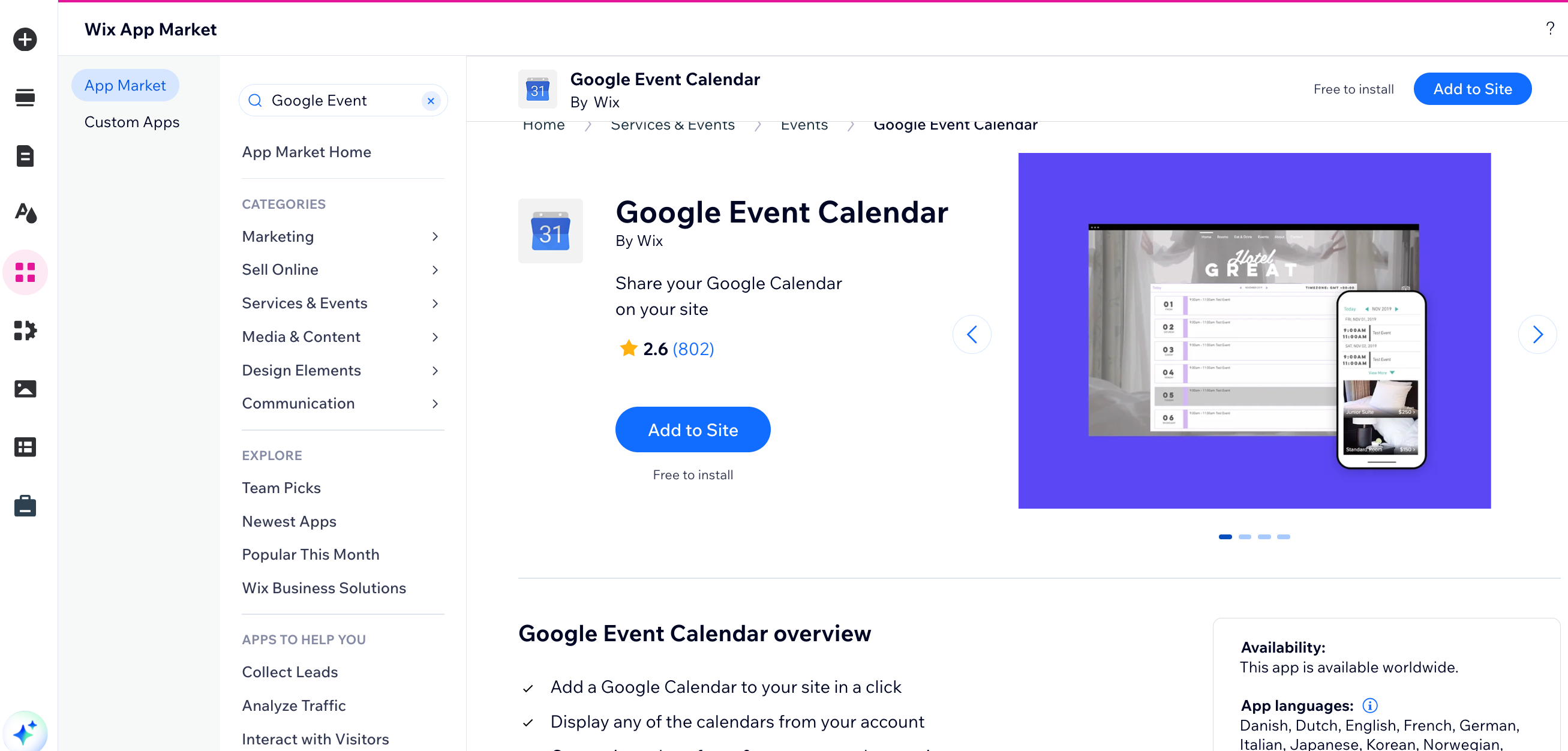
- Klicke links im Editor auf Apps hinzufügen
 .
. - Suche in der Suchleiste nach der „Google Terminkalender“-App.
- Klicke auf Hinzufügen.

Schritt 2 | Dein Google-Konto verbinden
Du kannst dich in jedem deiner Google-Konten anmelden, um deinen Veranstaltungskalender zu synchronisieren.
Um dein Google-Konto zu verbinden:
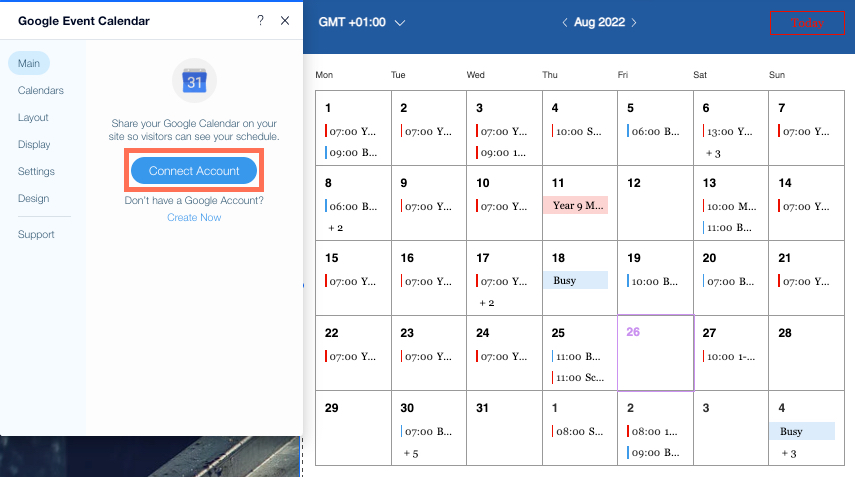
- Klicke in deinem Editor auf den Kalender.
- Klicke auf Einstellungen.
- Klicke auf Konto verbinden.

- Gib die Anmeldeinformationen des Kontos ein, das du anzeigen möchtest.
- Klicke auf Zulassen, um Wix.com Zugriff zu gewähren.
Schritt 3 | Die Sichtbarkeit deiner Veranstaltungen einrichten
Wähle aus, welche deiner Veranstaltungen Website-Besuchern angezeigt werden, welche Termine als beschäftigt angezeigt werden und welche Veranstaltungen privat sind.
Um die Sichtbarkeit deiner Veranstaltungen auszuwählen:
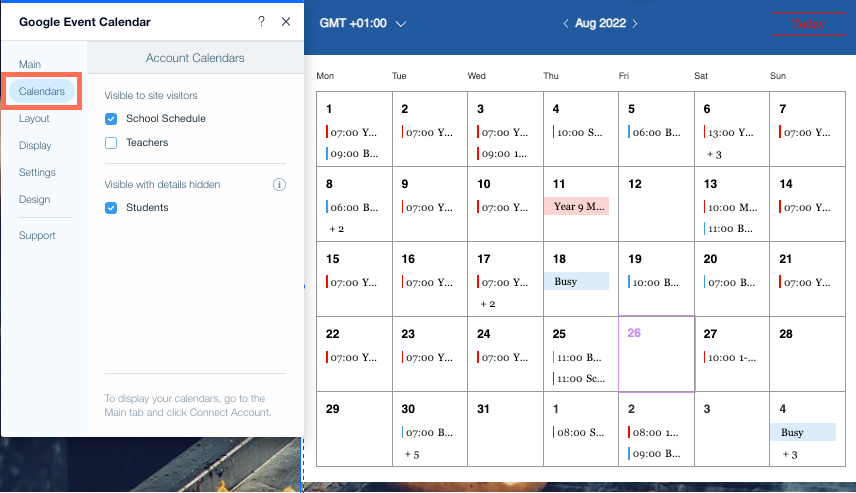
- Klicke in deinem Editor auf den Kalender.
- Klicke auf Einstellungen.
- Klicke auf den Tab Kalender.

- Aktiviere die Kontrollkästchen neben den Kalendern, die für deine Website-Besucher sichtbar sein sollen oder sichtbar, aber mit ausgeblendeten Details.
Wichtig:
Wenn auf dem Tab Kalender die Meldung „Nicht sichtbar für Website-Besucher“ angezeigt wird, sind deine Veranstaltungsinformationen in der Google-Event-Calendar-App deiner Website nicht sichtbar. Um die Details deiner Veranstaltungen anzuzeigen, ändere deine Zugriffsberechtigungen.
Schritt 4 | Das Layout, die Anzeige und die Einstellungen ändern
Passe das Format deines Kalenders an und wie die Details deiner Veranstaltungen für Website-Besucher angezeigt werden:
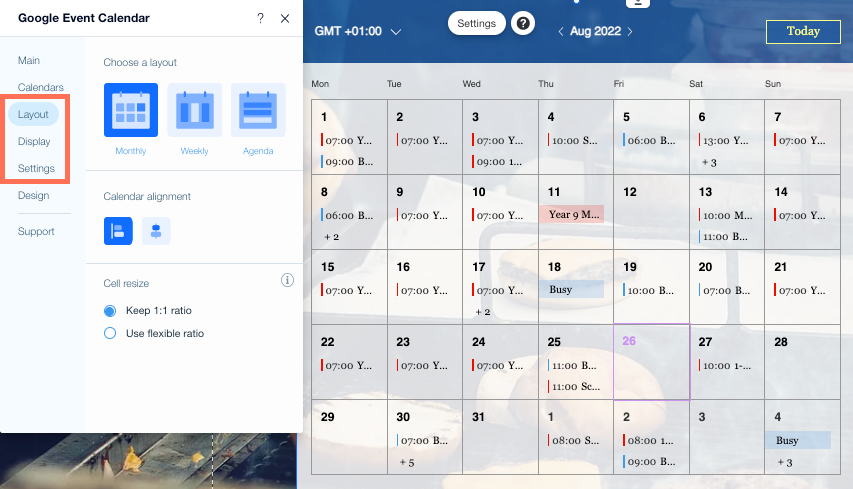
- Unter Layout kannst du deinen Kalender ändern, um einen Monat, eine Woche oder die die Termine des aktuellen Tages anzuzeigen.
- Unter Anzeige kannst du auswählen, ob die Zeitzone und die Startzeit des Termins angezeigt werden und wie private Termine angezeigt werden sollen.
- In den Einstellungen kannst du das 12- oder 24-Stunden-Zeitformat auswählen und festlegen, an welchem Wochentag dein Kalender beginnt und ob dein Kalender die Zeitzone deiner Website-Besucher oder eine benutzerdefinierte Zeitzone anzeigt.

Um Layout, Anzeige und Einstellungen anzupassen:
- Klicke in deinem Editor auf den Kalender.
- Klicke auf Einstellungen.
- Klicke, um die Schritte zum Anpassen deines Layouts, deiner Anzeige und deiner Einstellungen zu erweitern:
Ein Layout für deinen Kalender wählen
Deine Anzeigeeinstellungen aktualisieren
Deine App-Einstellungen ändern
Schritt 5 | Kalender gestalten
Du kannst deinen Kalender so bearbeiten, dass er zu deiner Website und deinen Schriftarten passt, und ihn an der Farbpalette deiner Marke ausrichten.
Um deinen Kalender zu gestalten:
- Klicke in deinem Editor auf den Kalender.
- Klicke auf Einstellungen.
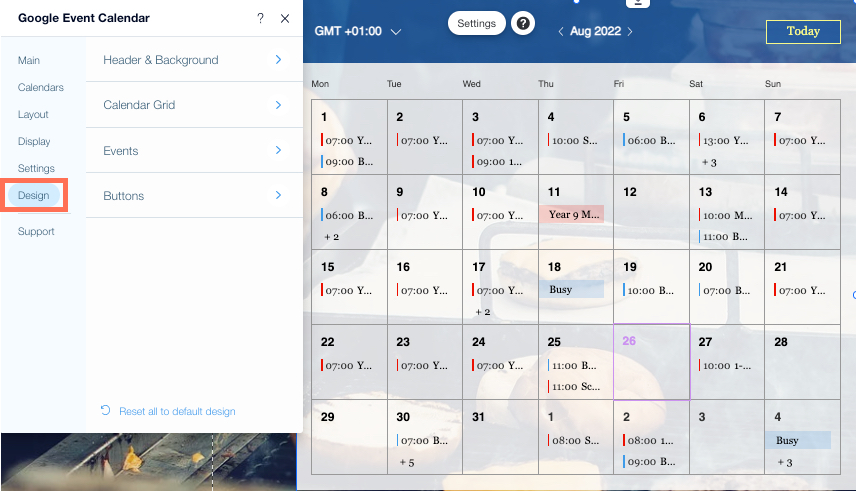
- Klicke auf Design.
- Wähle die Elemente, die du anpassen möchtest:
Kopfzeile und Hintergrund
Kalenderraster
Veranstaltungen
Buttons

Wie geht's weiter?

