CMS: Einen Bereichsschieberegler hinzufügen und einrichten
4 min
Ermögliche Besuchern, die auf deiner Website angezeigten Elemente zu filtern, indem sie Slider ziehen, um einen Wertebereich auszuwählen. Wenn du zum Beispiel einen Online-Shop betreibst, kannst du einen BereichsSlider verwenden, damit Kunden Produkte nach Preis filtern können, sodass sie Artikel innerhalb ihres Budgets leichter finden.
Nachdem du einen BereichsSlider hinzugefügt hast, verbinde ihn mit einem Datensatz, der den Repeater oder die Galerie verbindet, den/die Besucher filtern sollen. Wähle dann einen Zahlenfeldtyp für den Filter und die Bedingung aus. Die Bedingung bestimmt, ob Elemente angezeigt werden sollen, die Feldwerte zwischen dem ausgewählten Bereich oder außerhalb des Bereichs haben. Passe zum Schluss den Feldtitel sowie das Layout und Design des Slider-Elements an.
Alle Filter oder Sortierungen, die du auf den Datensatz anwendest, gelten auch für die verknüpften Elemente. Das bedeutet, dass du Filter zum Datensatz hinzufügen kannst, um Elemente von der Anzeige auszuschließen, und Sortierungen hinzufügen kannst, um deren Reihenfolge zu bestimmen.

Wichtig:
Der Bereichsschieberegler ist im Studio Editor nicht verfügbar.
Bevor du loslegst:
- Musst du das CMS zu deiner Website hinzufügen, falls du dies noch nicht getan hast.
- Benötigst du eine Sammlung mit geeigneten Berechtigungen, um die Einreichungen vom Slider-Eingabeelement zu speichern.
Um einen Bereichsschieberegler hinzuzufügen und einzurichten:
- Öffne deinen Editor.
- Füge das Eingabeelement für das Slider-Eingabeelement hinzu:
- Öffne die Seite oder den Abschnitt, auf der Besucher Inhalte nach einem Zahlenwert filtern sollen.
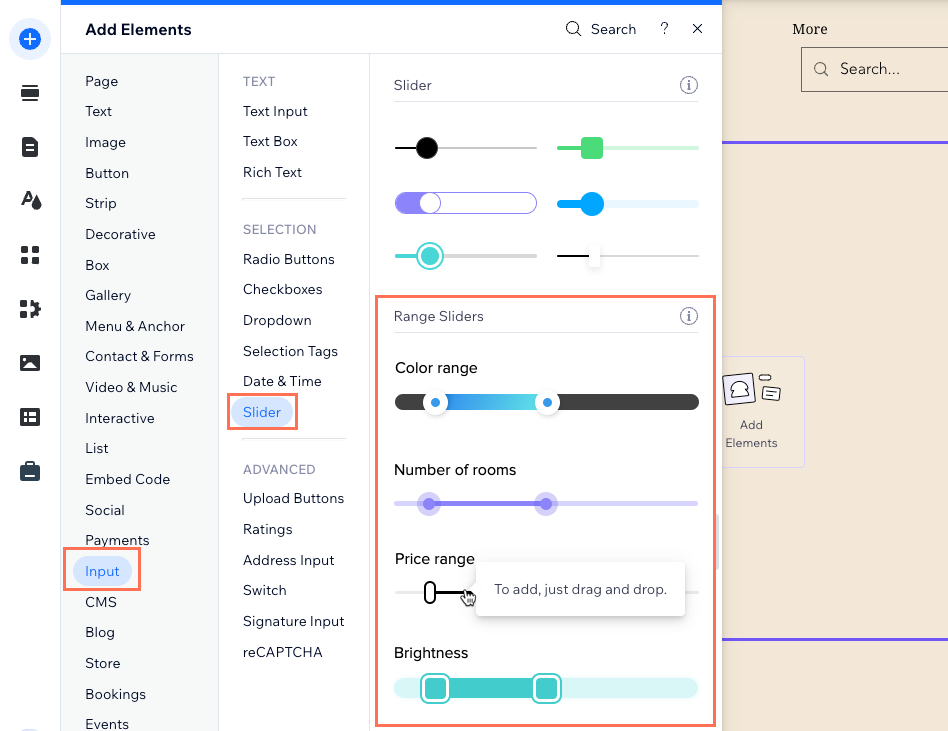
- Klicke auf der linken Seite des Editors auf Elemente hinzufügen
 .
. - Klicke auf Eingabefelder.
- Klicke Slider.
- Scrolle nach unten zu Bereichsschieberegler, anschließend klicke und ziehe den entsprechenden Bereichsschieberegler auf die Seite.

- Verknüpfe den Bereichsschieberegler mit dem CMS:
- Klicke auf dem Bereichsschieberegler auf das Symbol für Mit CMS verknüpfen
 .
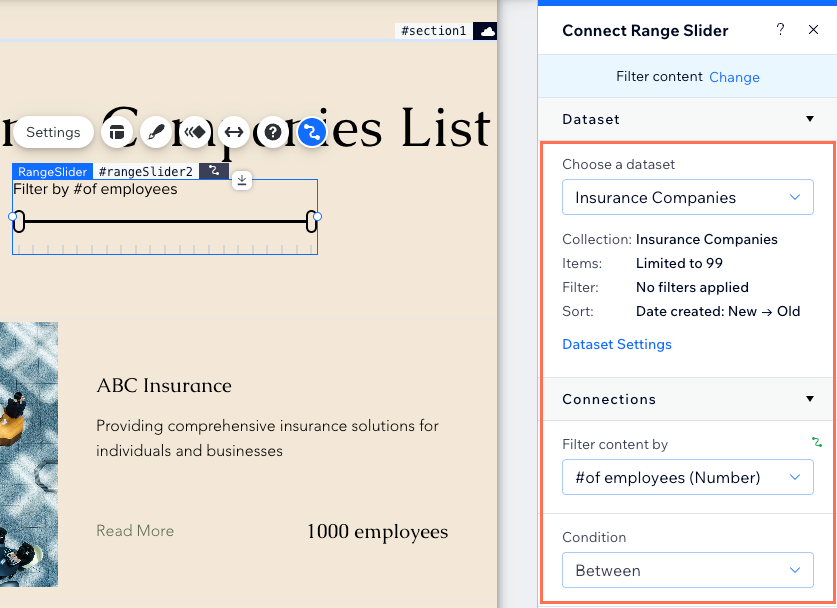
. - Wähle rechts im Panel Bereichsschieberegler verknüpfen die Option Inhalte filtern.
- Klicke auf das Dropdown-Menü Datensatz wählen und wähle den gleichen Datensatz aus, der mit den Elementen verknüpft ist (z. B. Repeater, Galerie, Tabelle), die Besucher filtern sollen.
- Klicke auf das Dropdown-Menü Inhalte filtern nach und wähle das Zahlenfeld aus, das Besucher verwenden, um den Inhalt zu filtern.
Tipp: Um ein neues Feld zu deiner Sammlung hinzuzufügen und es zum Filtern von Inhalten zu verwenden, wähle + Hinzufügen, gib dann den Feldnamen ein und klicke auf Hinzufügen. Du kannst dem Feld später in deiner CMS-Sammlung einen Inhalt hinzufügen. - Klicke auf das Dropdown-Menü Bedingung und wähle die entsprechende Bedingung aus:
- Zwischen: Zeigt Elemente an, die einen verknüpften Zahlenfeldwert haben, der zwischen den Ziehpunkten der Bereichsschieberegler liegt.
- Außerhalb: Zeigt Elemente an, die einen verknüpften Zahlenfeldwert haben, der außerhalb der Schieberegler liegt.
- Klicke auf dem Bereichsschieberegler auf das Symbol für Mit CMS verknüpfen

- Passe das Bereichsschieberegler-Element an:
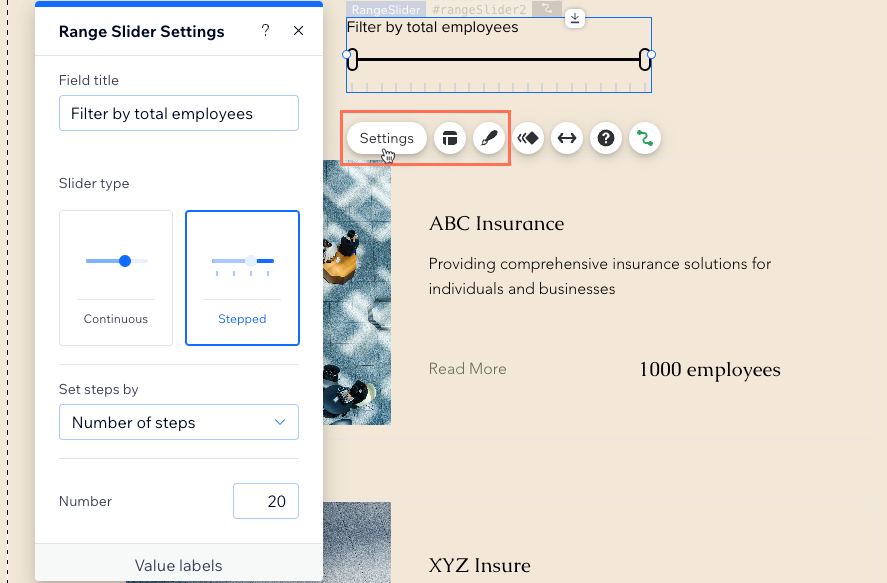
- Klicke auf Einstellungen, um Folgendes anzupassen:
- Feldtitel: Bearbeite den Namen, der auf dem Bereichsschieberegler angezeigt wird und Besucher wissen lässt, was er tut.
- Slider-Typ: Wähle einen kontinuierlichen oder stufenlosen Slider-Typ:
- Kontingent: Besucher können jeden beliebigen Wert innerhalb des festgelegten Bereichs auswählen.
- Intervalle: Besucher können bestimmte, schrittweise Werte innerhalb des festgelegten Bereichs auswählen. Richte die folgenden Optionen ein:
- Schritte festlegen nach: Klicke auf das Dropdown-Menü und wähle aus, wie du die Schritte festlegen möchtest:
- Anzahl der Intervalle: Du entscheidest, wie viele Intervalle auf dem Bereichsschieberegler angezeigt werden. Gib die Anzahl der Intervalle in das Feld Schritte ein.
- Intervallwert: Du wählst die Werterhöhungen für jeden Schritt aus (bis zu 100). Gib den Wert der Erhöhung in das Feld Wert ein.
- Wert-Labels: (Optional) Gib ein Präfix in das Feld Präfix ein, damit es vor dem Wert angezeigt wird (z. B. €). Du kannst auch ein Suffix in das Feld Suffix eingeben, damit es nach dem Wert angezeigt wird.
- Schritte festlegen nach: Klicke auf das Dropdown-Menü und wähle aus, wie du die Schritte festlegen möchtest:
- Wertebereich: Lege die für den Slider verfügbaren Maximal- und Minimalwerte fest. Lege dann den minimalen und maximalen Wertebereich fest.
- Barrierefreier Name: Mach deinen Slider barrierefrei, indem du eine kurze Beschreibung eingibst, wofür der Slider verwendet wird.
- Klicke auf das Symbol für Layout
 , um Folgendes anzupassen:
, um Folgendes anzupassen:
- Die Größe und Form deiner Bereichsschieberegler.
- Die Spurhöhe (Stärke) der Spur, auf der die Ziehpunkte gleiten.
- Wähle die Anzeigerichtung Links nach rechts oder Rechts nach links.
- Passe die Ausrichtung, den Randabstand und den Abstand um den Feldtitel an.
- (Nur Schritte) Wähle ein Layout: Linien oder Punkte.
- Klicke auf das Symbol für Design
 ,um ein voreingestelltes Design zu wählen und es anzupassen.
,um ein voreingestelltes Design zu wählen und es anzupassen.
- Klicke auf Einstellungen, um Folgendes anzupassen:

- Klicke auf Vorschau, um deinen Bereichsschieberegler zu testen.
- Klicke auf Veröffentlichen, wenn du die Änderungen veröffentlichen möchtest.

