Wix Blog: Einen Social-Media-Beitrag in einen Blogbeitrag einbetten
2 min
Du kannst Social-Media-Beiträge im Beitragseditor deiner Website direkt in Blogbeiträge einbetten. Füge den Einbettungscode des Beitrags als HTML-Element hinzu und passe dann die Höhe, Breite und Positionierung in deinem Blogbeitrag an.

Um einen Beitrag in einen Blogbeitrag einzubetten:
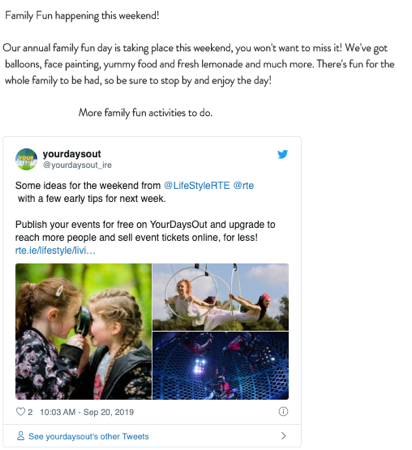
- Öffne den Social-Media-Beitrag, den du einbetten möchtest.
- Erhalte den Einbettungscode, indem du der entsprechenden Anleitung folgst:
- Facebook: Klicke oben rechts im Beitrag auf das Symbol für Mehr anzeigen
 und klicke auf </> Einbetten.
und klicke auf </> Einbetten. - Twitter: Klicke oben rechts im Beitrag auf das Symbol für Mehr anzeigen
 und wähle </> Tweet einbetten aus.
und wähle </> Tweet einbetten aus. - Instagram: Klicke oben rechts im Beitrag auf das Symbol für Mehr anzeigen
 und wähle Einbetten aus.
und wähle Einbetten aus. - YouTube: Klicke unter dem entsprechenden Video auf Teilen und wähle <> Einbetten.
- Facebook: Klicke oben rechts im Beitrag auf das Symbol für Mehr anzeigen
- Kopiere den Code.
- Öffne deinen Blog in deiner Website-Verwaltung.
- Wähle den Blogbeitrag aus, den du bearbeiten möchtest.
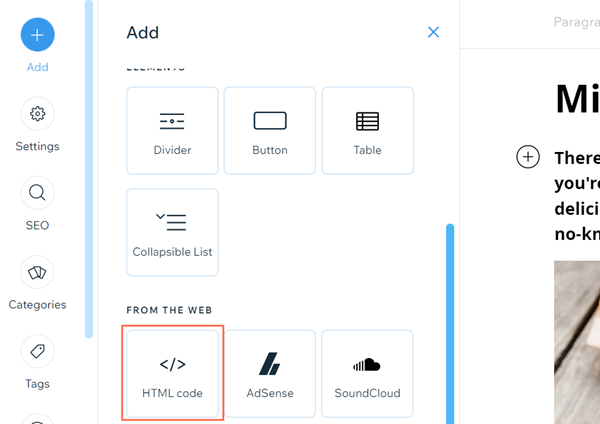
- Klicke auf Hinzufügen.
- Klicke unter Aus dem Web auf HTML-Code.

- Wähle im Pop-up-Fenster HTML-Code aus.
- Füge den zuvor kopierten Code ein.
- (Optional) Passe die Höhe und Breite des Elements an und wähle die linke, zentrierte oder rechte Ausrichtung.
- Klicke auf Speichern.

