Ein VKontakte-Community-Widget auf deiner Website einbetten
2 Min.
Füge ein VKontakte-Community-Widget zu deiner Website hinzu, um die Interaktion zu verbessern und das Wachstum in deiner VKontakte-Community zu fördern.
Schritt 1 | Ein VKontakte-Community-Widget erstellen
Obwohl Wix keine VKontakte-Community-App hat, kannst du dein Widget in deinem VK-Konto anpassen und gestalten und den Code kopieren, um ihn auf deiner Website einzubetten.
Um ein VKontakte-Community-Widget zu erstellen:
- Melde dich in deinem VK-Konto an.
Hinweis: Wenn du noch kein Konto hast, gehe zu VKontakte und registriere dich. - Öffne das Community-Widget im Entwicklerportal.
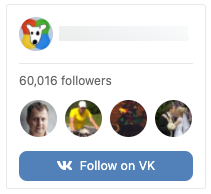
- Passe Layout und Design an.
Hinweis: Du kannst eine Vorschau des Widgets unten auf der Seite sehen.

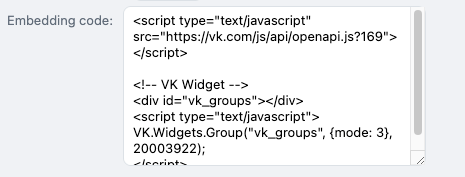
- Kopiere den Code.

Schritt 2 | Den Code auf deiner Website einbetten
Nachdem du den Code aus deinem VK-Konto kopiert hast, kehre zum Editor deiner Website zurück, um ihn einzubetten.
Um Code auf deiner Website einzubetten:
Wix Editor
Studio Editor
- Klicke auf der linken Seite des Editors auf Elemente hinzufügen
 .
. - Klicke auf Code einbetten.
- Klicke auf HTML einbetten.
- Füge den Code, den du aus VKontakte kopiert hast, in das Feld Code hier hinzufügen (nur HTTPS) ein.
- Klicke auf Aktualisieren.
- (Optional) Gib in das Feld Was ist in dem eingebetteten Feld zu sehen? Google mitteilen einen Alt-Text ein, der beschreibt, was du eingebettet hast.
- Wenn du fertig bist, veröffentliche deine Website.
Hinweis:
Wir können keinen Support für externe Codes leisten, die nicht mit Wix erstellt oder getestet wurden. Wenn du ein Problem mit deinem Codeausschnitt hast, wende dich bitte direkt an den Anbieter.

