Editor X: Menüs gestalten
5 Min. Lesezeit
Editor X wird zu Wix Studio, unserer neuen Plattform für Agenturen und Freelancer.Mehr über Wix Studio erfahren
Im Editor X kannst du das Aussehen deiner Menüs bis ins kleinste Detail anpassen. Greife auf das Inspektor-Panel zu, um das Menü für jeden einzelnen Status (z. B. Mouseover, Ausgewählt) zu gestalten und Einstellungen wie Füllfarbe, Textstil, Schatten und vieles mehr anzupassen.
In diesem Artikel erfährst du, wie du die einzelnen Menüs gestaltest:
Horizontale Menüs gestalten
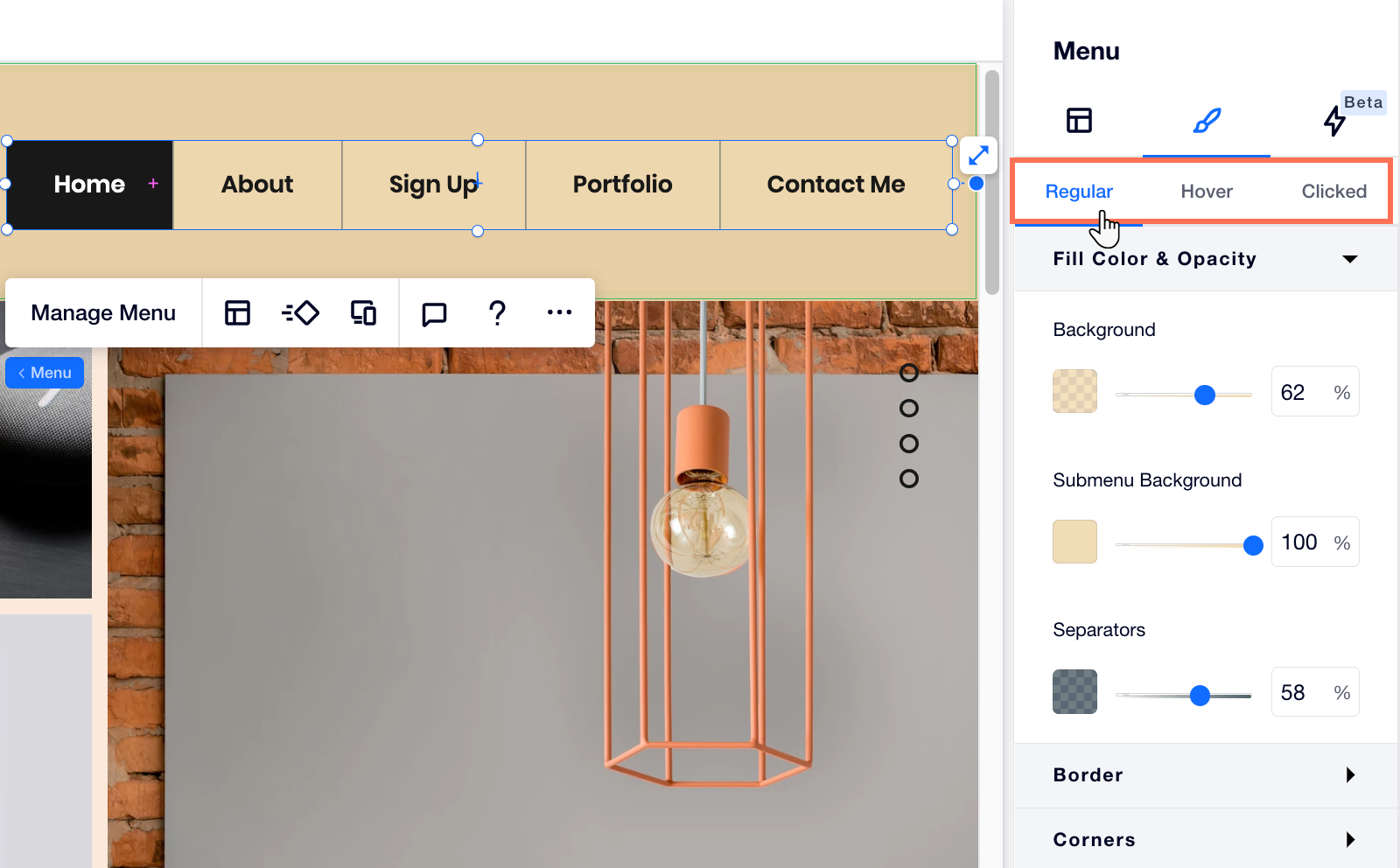
Im Inspektor-Panel kannst du horizontale Menüs für drei verschiedene Zustände gestalten — Standard, Mouseover und Angeklickt —, damit Besucher ein interaktives Navigationserlebnis haben.
Verwende je nach gewähltem Preset die verfügbaren Optionen, um das Menü an das Design deiner Website anzupassen. Zum Beispiel enthalten einige horizontale Menüs Buttons oder Trennlinien, die du anpassen kannst.
Um ein horizontales Menü zu gestalten:
- Klicke im Editor X auf dein Menü.
- Klicke auf das Inspektor-Symbol
 , um das Panel zu öffnen.
, um das Panel zu öffnen. - Klicke auf das Symbol für Design
 .
. - Wähle den entsprechenden Status aus: Standard , Mouseover oder Angeklickt.
- Gestalte das Menü mit den verfügbaren Optionen:
Ich möchte mehr erfahren

Vertikale Menüs gestalten
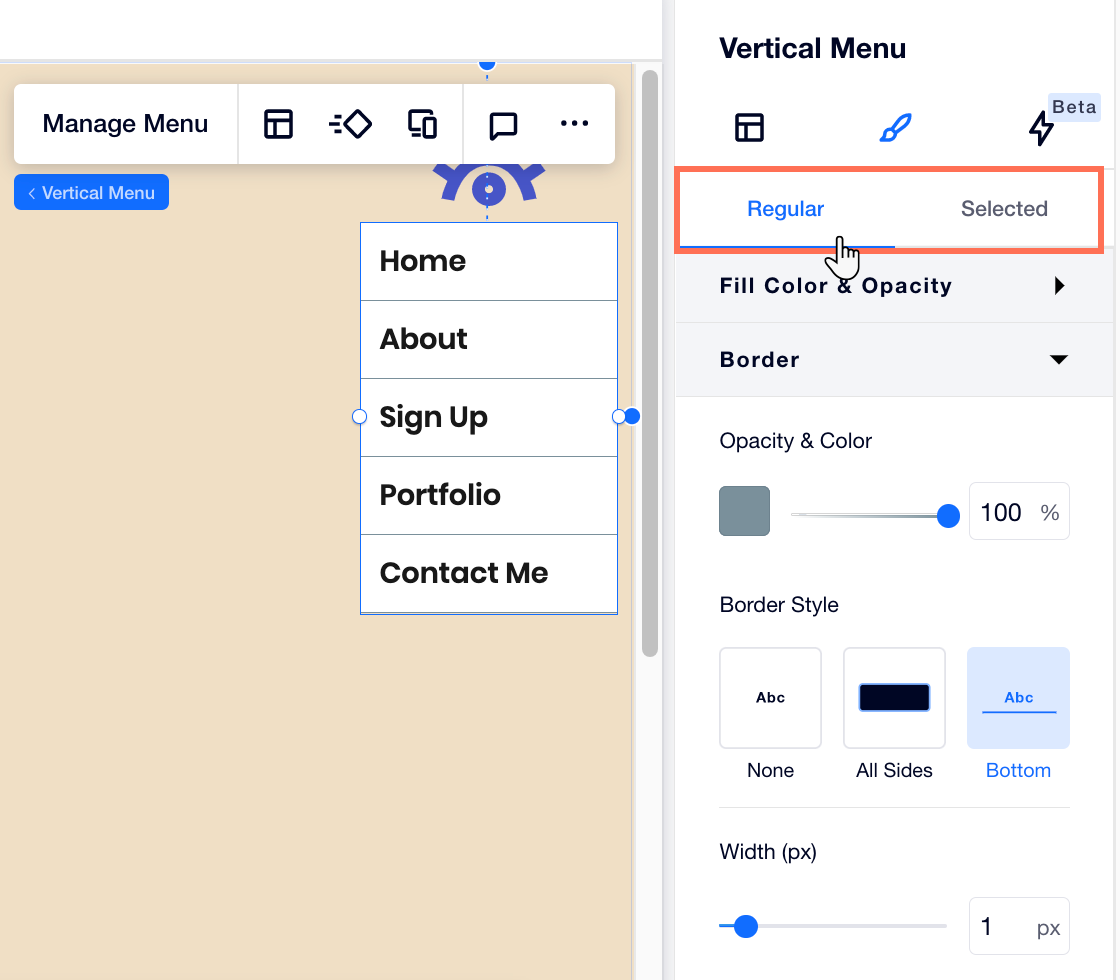
Du kannst vertikale Menüs für zwei verschiedene Status gestalten — Standard und Ausgewählt —, damit Besucher immer wissen, auf welcher Seite sie sich befinden. Ändere die Füllfarbe des Menüs, Untermenüs und Pfeils (falls zutreffend) und passe andere Bereiche wie Text, Rand, Schattierung usw. an.
Hinweis:
Die verfügbaren Einstellungen hängen von dem spezifischen Menü ab, das du im Hinzufügen-Panel ausgewählt hast.
Um ein vertikales Menü zu gestalten:
- Klicke im Editor X auf dein Menü.
- Klicke auf das Inspektor-Symbol
 , um das Panel zu öffnen.
, um das Panel zu öffnen. - Klicke auf das Symbol für Design
 .
. - Gestalte das Menü mit den verfügbaren Optionen:
Ich möchte mehr erfahren

Tipp:
Du kannst das vertikale Menü an die Seite anheften, damit es schwebend bleibt, wenn Besucher nach oben und unten scrollen. So geht's
Ankermenüs gestalten
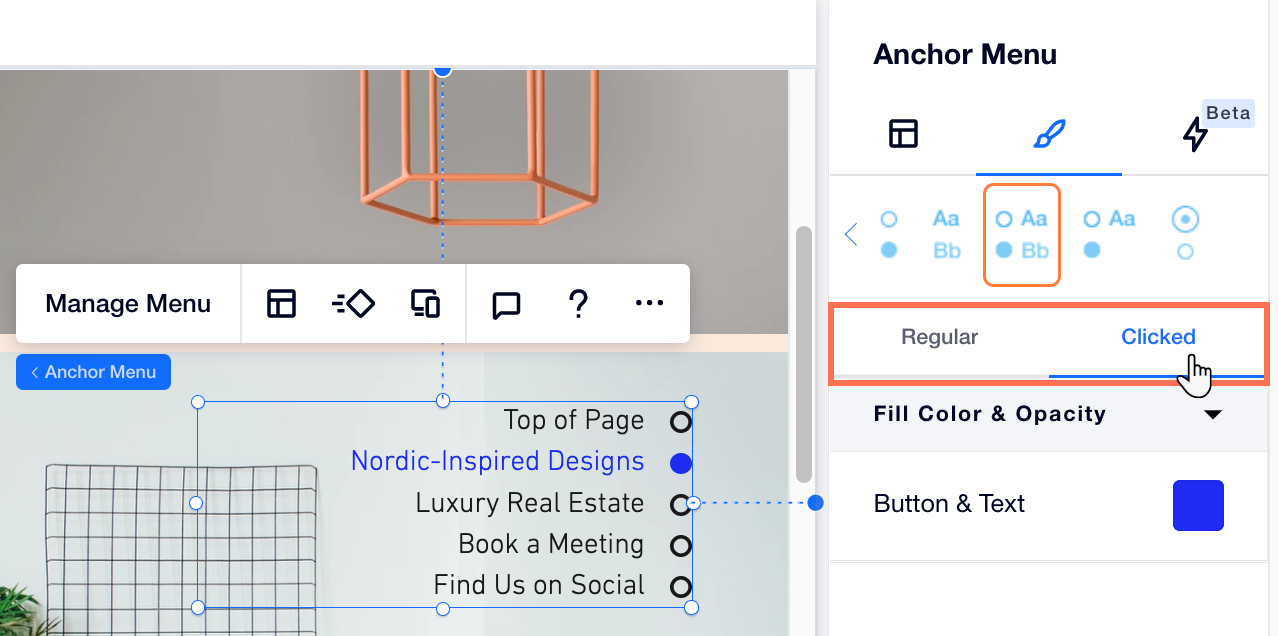
Wähle aus, was in deinem Ankermenü angezeigt werden soll, indem du eine Voreinstellung im Inspektor-Panel auswählst. Du kannst Text, Buttons oder ein Preset anzeigen, das beides kombiniert. Mit einem Preset kannst du sogar den Namen des Ankers anzeigen, wenn Besucher zu diesem bestimmten Bereich scrollen.
Du kannst dann das Design für zwei verschiedene Status anpassen — Standard und Angeklickt —, damit Besucher einen klaren Hinweis darauf erhalten, welcher Anker gerade angezeigt wird.
Um ein Ankermenü zu gestalten:
- Klicke im Editor X auf dein Menü.
- Klicke auf das Inspektor-Symbol
 , um das Panel zu öffnen.
, um das Panel zu öffnen. - Klicke auf das Symbol für Design
 .
. - Wähle oben ein Preset aus.
- Gestalte das Menü mit den verfügbaren Optionen:
Ich möchte mehr erfahren

Hamburger-Menüs gestalten
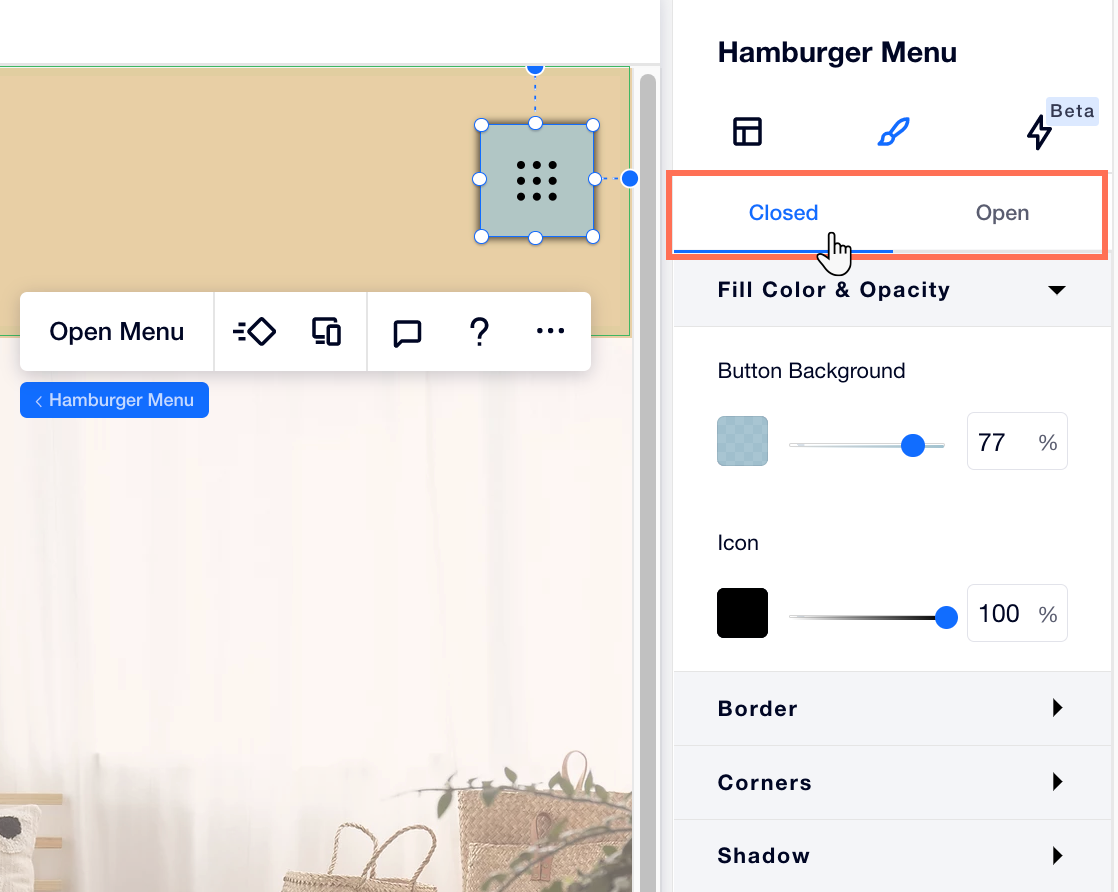
Hamburger-Menüs enthalten mehrere Elemente, die du nach deinen Wünschen gestalten kannst — das Menü selbst, seinen Container und die Symbole, die es öffnen und schließen.
Klicke unten, um zu erfahren, wie du jeden Teil deines Hamburger-Menüs anpassen kannst:

Tipp:
Das eigentliche Menüelement ist ein vertikales Menü, was bedeutet, dass du die Elemente für zwei verschiedene Zustände gestalten kannst — Standard und Angeklickt.
War das hilfreich?
|