Editor X: Lottie-Animationsdateien hinzufügen und anpassen
4 Min. Lesezeit
Editor X wird zu Wix Studio, unserer neuen Plattform für Agenturen und Freelancer.Mehr über Wix Studio erfahren
LottieFiles ist eine großartige Quelle für hochwertige Animationen, die du deiner Editor-X-Website hinzufügen kannst. Nachdem du die Animation über die URL importiert hast, kannst du die Größe nach Bedarf ändern und entscheiden, ob sie in einer Endlosschleife abgespielt wird oder nicht.
In diesem Artikel erfährst du mehr über folgende Themen:
Bevor du loslegst:
Um eine Animation zu importieren, benötigst du ein Konto bei LottieFiles.
Animationen aus LottieFiles importieren
Du kannst so viele Lottie-Animationen importieren, wie du brauchst, um dein Design zu beleben. Sobald du eine Lottie-Animations-Element zu Editor X hinzugefügt hast, füge die URL der Animation in die Einstellungen ein, um zu sehen, wie sie auf deiner Seite aussieht.
Um eine Lottie-Animation zu importieren:
- Klicke oben im Editor X auf Elemente hinzufügen
 .
. - Klicke auf Einbetten & Social Media.
- Klicke auf Lottie-Animation.
- Ziehe das Element unter Einbettungen an die gewünschte Stelle auf deiner Seite.
- (In einem separaten Tab) Kopiere die URL der Animation aus LottieFiles:
- Melde dich in deinem LottieFiles-Konto an.
- Wähle die gewünschte Animation aus.
- Klicke unter Lottie Animation URL auf das Symbol für Kopieren
 .
.
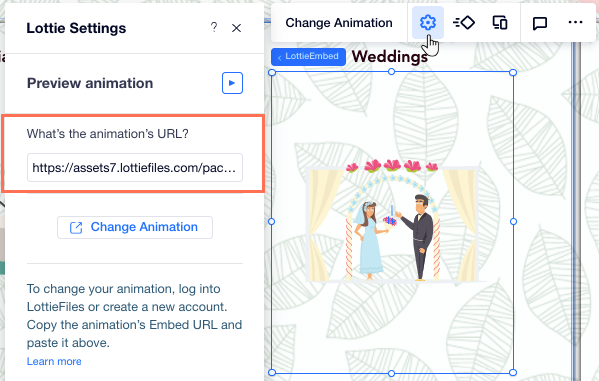
- Füge die URL der Animation in Editor X ein:
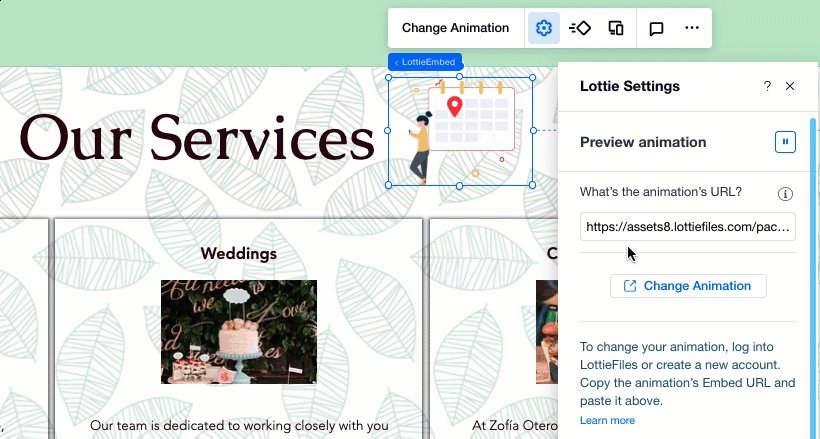
- Klicke in deinem Editor auf das Element der Lottie-Animation.
- Klicke auf das Symbol für Einstellungen
.
- Füge unter Wie lautet die URL der Animation? die URL ein.
- Drücke die Enter-Taste auf deiner Tastatur.
Wie geht es weiter?
Sieh dir an, wie deine Animation abgespielt wird, indem du oben im Einstellungen-Panel auf Vorschau der Animation klickst.

Mit Breakpoints arbeiten:
Du kannst die Größe deiner Lottie-Animation pro Breakpoint anpassen, damit sie auf jedem Bildschirm ideal aussieht.
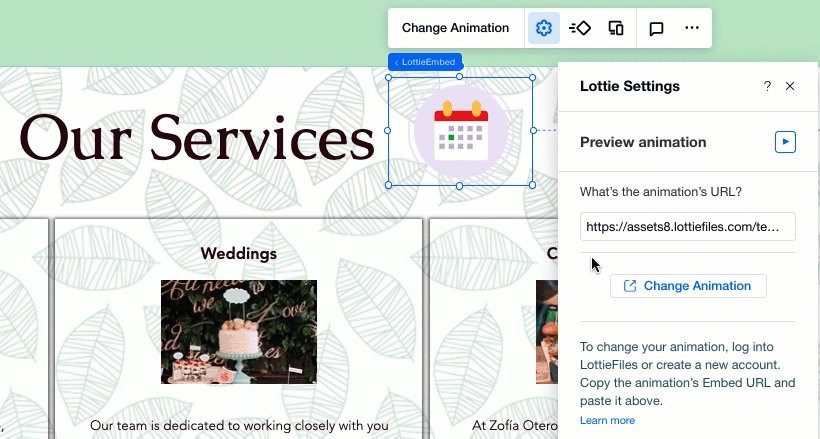
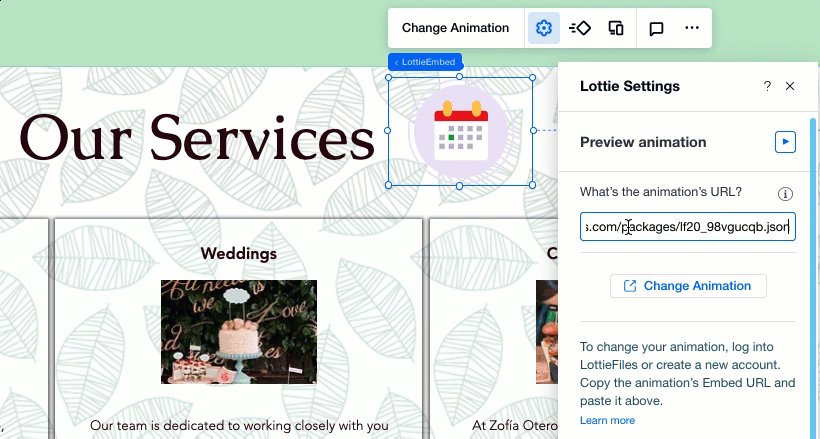
Deine Lottie-Animation ändern
Wenn du deine Lottie-Animation ändern möchtest, kannst du dies ganz einfach tun, indem du in den Einstellungen des Elements die neue URL eingibst.
Um die Animation zu ändern:
- Klicke im Editor X auf die Lottie-Animation.
- Klicke auf das Symbol für Einstellungen
 .
. - Füge unter Wie lautet die URL der Animation? die URL der neuen Animation ein.

Deine Animation so einstellen, dass sie in einer Schleife abgespielt wird
Du kannst wählen, wie deine Lottie-Animation abgespielt wird — nur einmal oder in einer Endlosschleife.
Um festzulegen, wie deine Animation abgespielt wird:
- Klicke im Editor X auf die Lottie-Animation.
- Klicke auf das Symbol für Einstellungen
 .
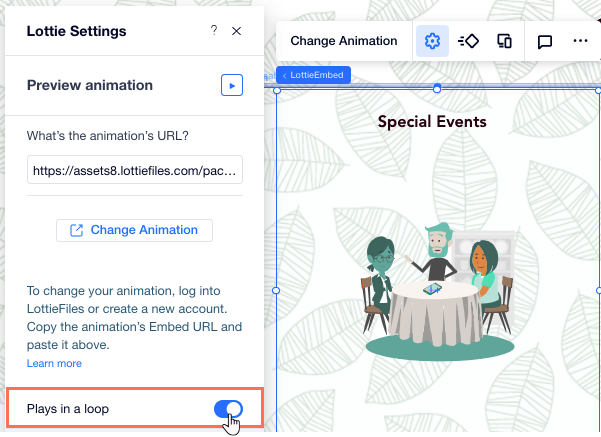
. - Klicke auf den Schalter neben Als Schleife wiedergeben, um die Option zu aktivieren oder zu deaktivieren.

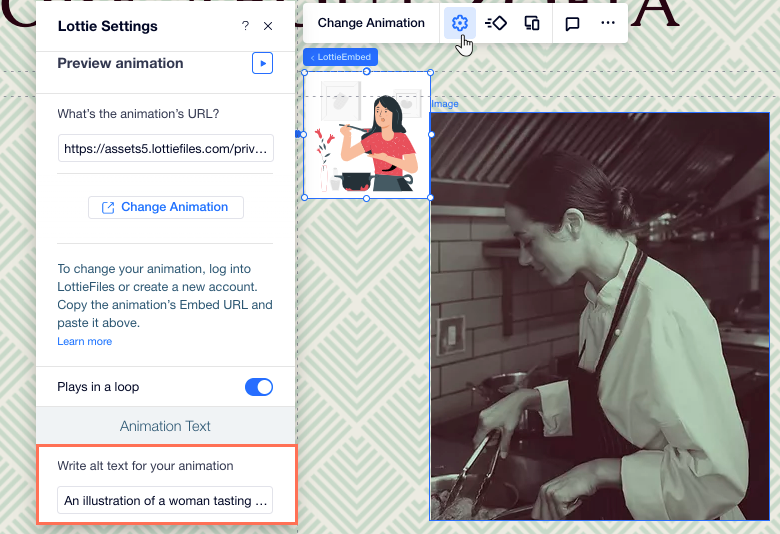
Alt-Text zu deiner Lottie-Animation hinzufügen
Füge im Panel Einstellungen Alt-Text hinzu, um deine Lottie-Animation kurz zu beschreiben. Dies kann das SEO-Ranking deiner Website verbessern und hilft Benutzern mit Screenreadern, zu verstehen, was deine Animation zeigt.
Um Alt-Text zu deiner Animation hinzuzufügen:
- Klicke im Editor X auf die Lottie-Animation.
- Klicke auf das Symbol für Einstellungen
 .
. - Gib in das Feld unter Alt-Text für deine Animation eingeben die Beschreibung ein.
- Drücke die Enter-Taste auf deiner Tastatur.