Editor X: Form-Trennlinien hinzufügen und anpassen
5 Min. Lesezeit
Editor X wird zu Wix Studio, unserer neuen Plattform für Agenturen und Freelancer.Mehr über Wix Studio erfahren
Füge Form-Trennlinien zu deinen Abschnitten hinzu, um ein interessantes und stilvolles Layout zu erstellen. Anstatt klaren Linien zu verwenden, um den Inhalt zu unterteilen, wähle eine Form (z. B. Ellipse, Wellen) oder lade deine eigenen Formen hoch. Diese Trennlinien können am oberen und unteren Rand eines Abschnitts platziert werden und du kannst ihr Design nach Bedarf anpassen.

In diesem Artikel erfährst du mehr über folgende Themen:
Eine Form-Trennlinie hinzufügen
Beginne, indem du deinem Abschnitt eine Form-Trennlinie hinzufügst. Du kannst die Trennlinie am oberen, am unteren oder an beiden Rändern deines Abschnitts hinzufügen.
Es gibt eine Reihe von Formen, aus denen du wählen kannst, sowie zusätzliche Designs in der Medienverwaltung. Du kannst auch deine eigene SVG-Datei hochladen, um diesem Übergang eine persönliche Note zu verleihen.
Du möchstest deine eigene Datei hochladen?
Im Abschnitt FAQs findest du Richtlinien zu Dateigröße und Proportionen.
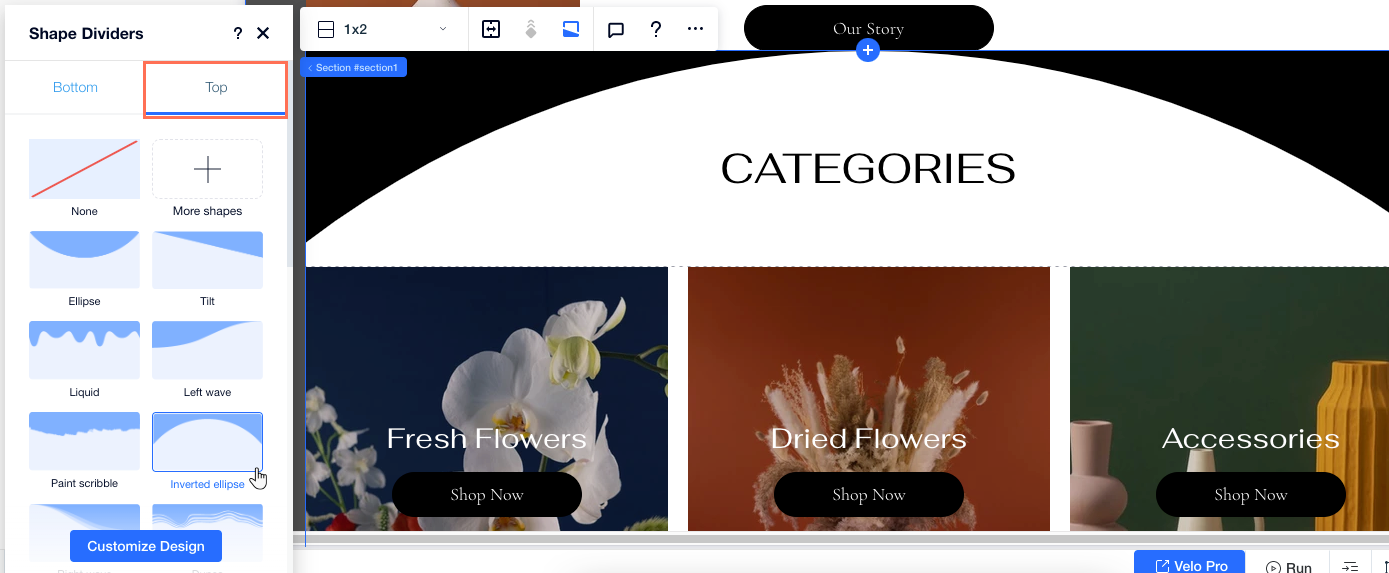
Um eine Form-Trennlinie zu deinem Abschnitt hinzuzufügen:
- Klicke in deinem Editor auf den Abschnitt.
- Klicke auf das Symbol für Form-Trennlinien
.
- Klicke auf den Tab Oben oder Unten, um auszuwählen, wo die Trennlinie hinzugefügt werden soll.
- Wähle eine Form-Trennlinie aus, die du hinzufügen möchtest:
- Designvorschläge: Klicke auf eines der im Panel verfügbaren Designs.
- Weitere von Wix angebotene Designs:
- Klicke auf + Weitere Formen.
- (In der Medienverwaltung) Wähle ein Design aus dem Tab Medien von Wix aus.
- Klicke auf Datei auswählen, um sie anzuwenden.
- Deine eigene Form-Trennlinie:
- Klicke auf + Weitere Formen.
- (In der Medienverwaltung) Wähle aus dem Bereich Dateien die Form, die du verwenden möchtest, oder lade eine neue hoch.
- Klicke auf Datei auswählen, um sie anzuwenden.

Deine Form-Trennlinien anpassen
Nachdem du eine unserer Form-Trennlinien ausgewählt hast, gestalte diese nach deinen Wünschen. Passe Höhe, Farbe, Deckkraft und Ebenen an, um den Übergang zu personalisieren und ihn genau so aussehen zu lassen, wie du es möchtest.
Hinweis:
Die verfügbaren Optionen hängen von der gewählten Form-Trennlinie ab.
Um deine Form-Trennlinie anzupassen:
- Klicke in deinem Editor auf den Abschnitt.
- Klicke auf das Symbol für Form-Trennlinien
.
- Klicke auf den Tab Oben oder Unten, um auf die Trennlinie zuzugreifen, die du gestalten möchtest.
- Klicke unten auf Design anpassen.
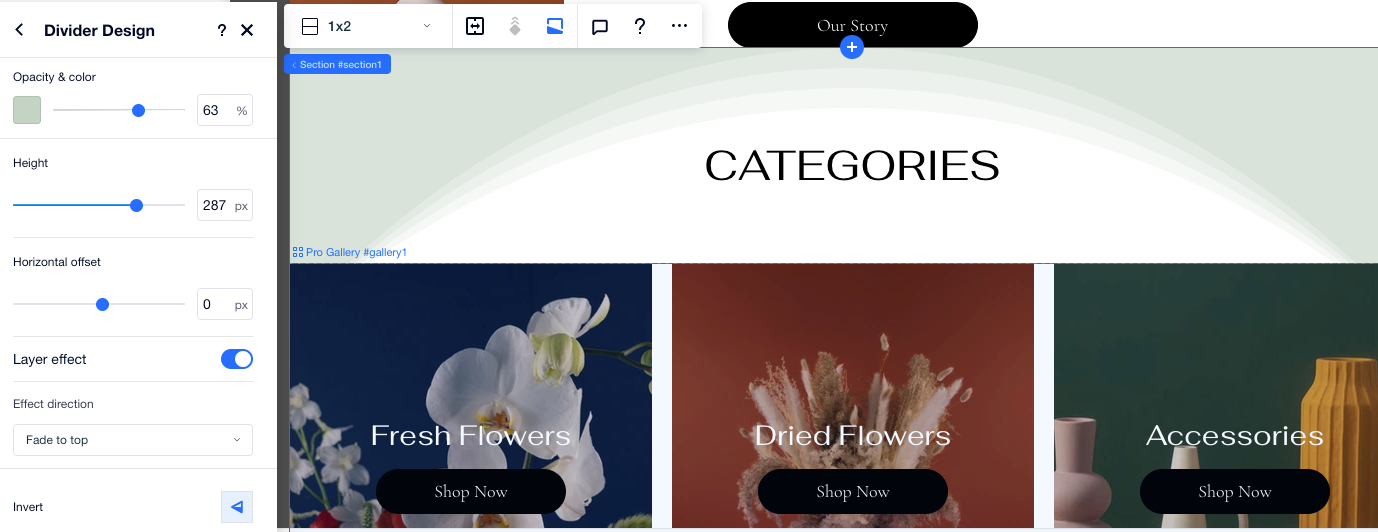
- Wähle aus, wie du das Aussehen deiner Form-Trennlinien anpassen möchtest:
- Deckkraft & Farbe: Wähle die gewünschte Farbe für deine Trennlinie und mache sie auf dem Abschnitt mehr oder weniger sichtbar.
- Höhe: Lege fest, wie hoch die Trennlinie in deinen Abschnitt hineinreichen soll.
- Horizontaler Abstand: Positioniere deine Form-Trennlinie neu und schiebe sie nach links oder rechts.
- Überlagerungseffekt: Aktiviere den Schalter, um der Trennlinie einen Einblendeffekt hinzuzufügen, und wähle dann eine Ausrichtung aus dem Aufklappmenü aus:
- Zentriert: Der Effekt ist auf der gesamten Trennlinie sichtbar.
- Nach oben ausblenden: Der Effekt wird zum oberen Rand der Trennlinie hin geringer.
- Nach unten ausblenden: Der Effekt wird zum unteren Rand der Trennlinie hin geringer.
- Umkehren: Kehrt die Form der Trennlinie um (vertikal).
- Spiegeln: Richtet die Trennlinie so ein, dass sie in deinem Abschnitt in entgegengesetzter Richtung (horizontal) angezeigt wird.
- Anzahl der Wiederholungen: Legt fest, wie oft sich das Muster über die Trennlinie hinweg wiederholt.

Eine benutzerdefinierte Form-Trennlinie gestalten
Wenn du deine eigenen Form-Trennlinien hochlädst, kannst du eine Vielzahl von Optionen verwenden, um sie weiter zu personalisieren. Passe Einstellungen wie die Farbe, Sichtbarkeit und Skalierung der Trennlinie an, um eine einzigartige Struktur und ein einzigartiges Design auf deiner Seite zu schaffen.
Hinweis:
Die verfügbaren Optionen hängen von der spezifischen Datei ab, die du hochlädst. Weitere Informationen findest du im Abschnitt FAQs weiter unten.
Um das Design deiner eigenen Form-Trennlinie anzupassen:
- Klicke in deinem Editor auf den Abschnitt.
- Klicke auf das Symbol für Form-Trennlinien
.
- Klicke auf den Tab Oben oder Unten, um auf die Trennlinie zuzugreifen, die du gestalten möchtest.
- Klicke unten auf Design anpassen.
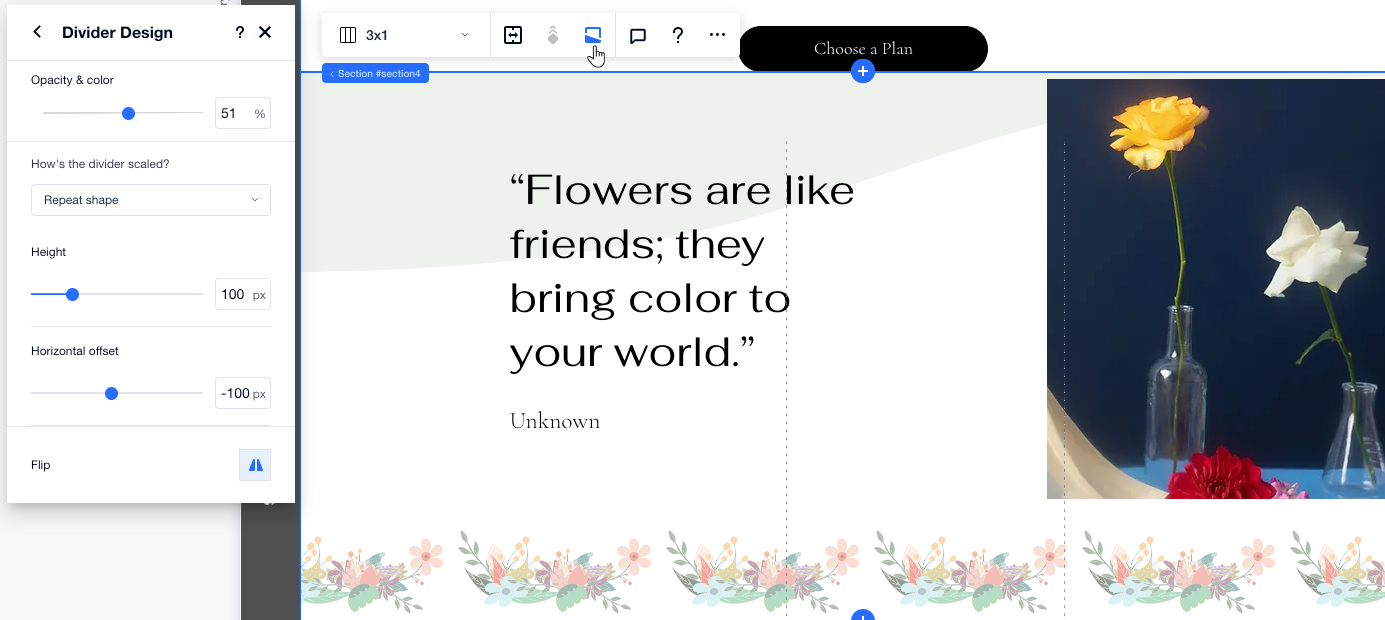
- Wähle aus, wie du das Aussehen deiner Form-Trennlinien anpassen möchtest:
- Deckkraft & Farbe: Wähle eine beliebige Farbe für deine Trennlinie und mache sie auf dem Abschnitt mehr oder weniger transparent.
- Skalierung der Trennlinie: Wähle aus, ob sich das Trennlinienmuster über den gesamten Abschnitt erstrecken oder sich wiederholen soll.
- Höhe: Lege fest, wie hoch der höchste Punkt der Trennlinie in deinem Abschnitt sein soll.
- Horizontaler Abstand: Lege den Abstand der Trennlinie von den Seiten des Abschnitts fest.
- Spiegeln: Richtet die Trennlinie so ein, dass sie in deinem Abschnitt in entgegengesetzter Richtung (horizontal) angezeigt wird.

FAQs
Klicke unten auf eine Frage, um mehr über Form-Trennlinien zu erfahren.
Sind Form-Trennlinien responsiv?
Welche Art von benutzerdefinierter Form-Trennlinien kann ich hochladen?
Kann ich das Design meiner eigenen Uploads anpassen?
War das hilfreich?
|