Editor X: Fehlerbehebung bei unerwünschten Zwischenräumen und horizontalen Scroll-Leisten
4 Min. Lesezeit
Editor X wird zu Wix Studio, unserer neuen Plattform für Agenturen und Freelancer.Mehr über Wix Studio erfahren
Hast du einen Zwischenraum auf deiner Seite bemerkt oder eine horizontale Scroll-Leiste, die nicht beabsichtigt war? In diesem Artikel erfährst du, was du überprüfen solltest, damit sie für Besucher auf keiner Bildschirmgröße angezeigt werden.

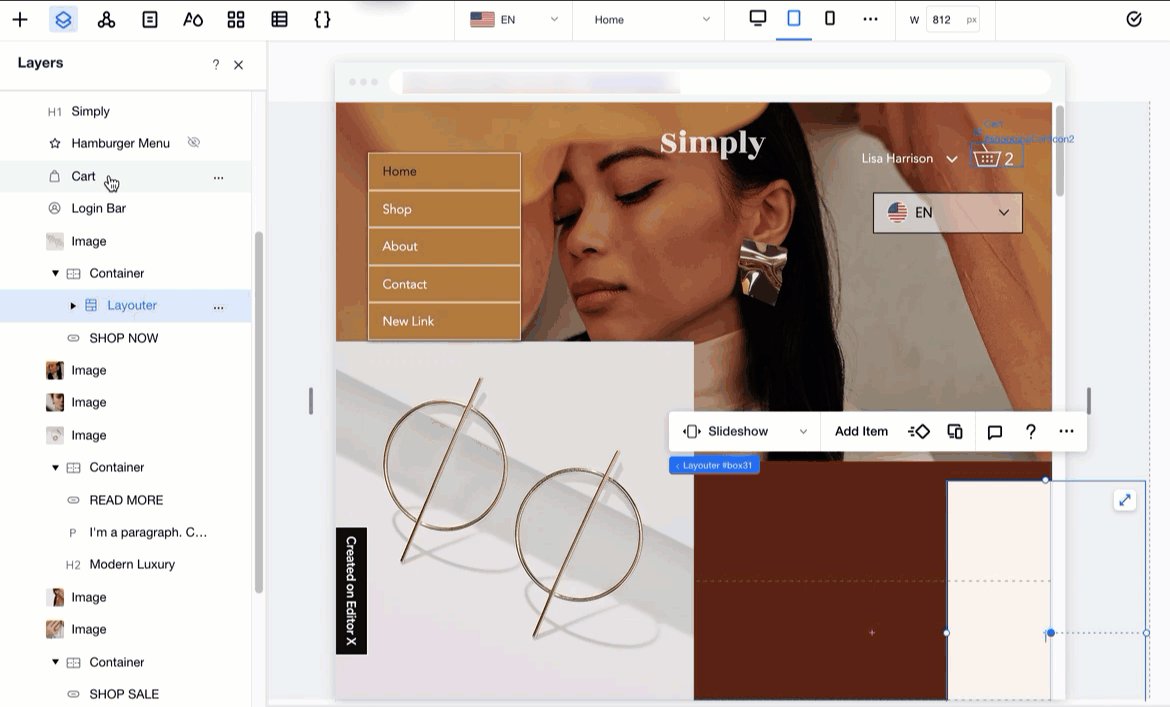
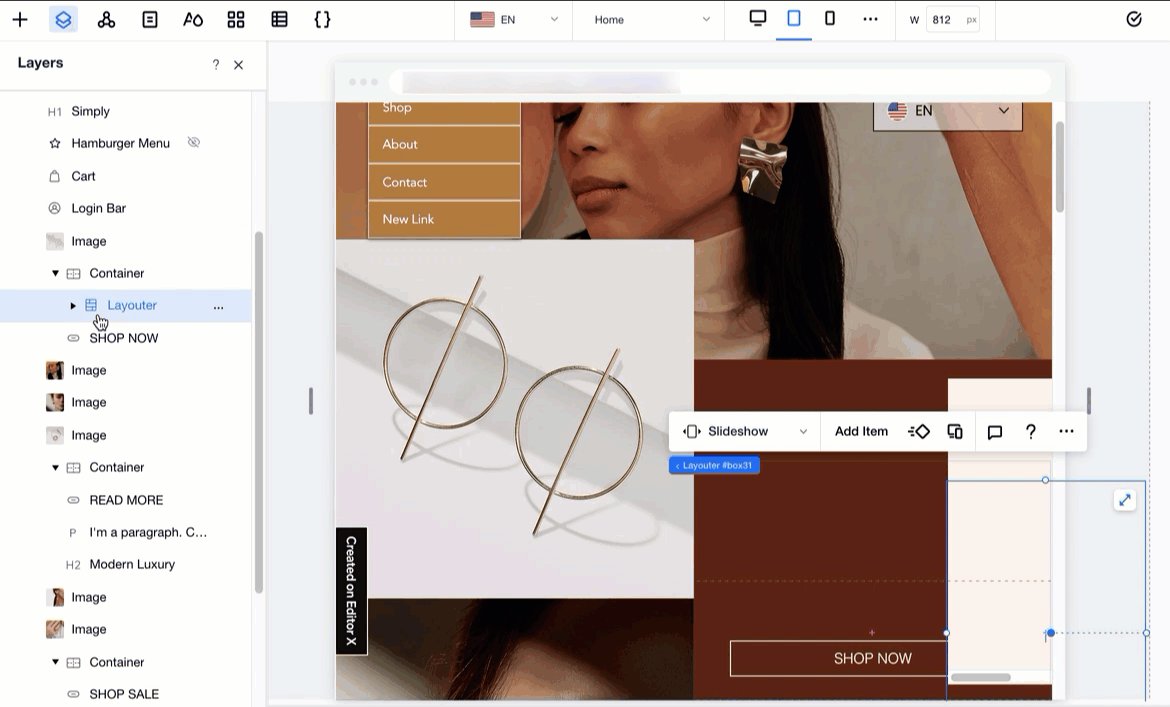
Schritt 1 | Elemente zur Neupositionierung im Ebenen-Panel finden
Öffne das Ebenen-Panel, um alle Elemente deiner Seite in einer organisierten Liste zu sehen. Klicke nacheinander auf die Elemente, um sicherzustellen, dass sie innerhalb der Abschnittsgrenzen positioniert sind. Wenn sich ein Element außerhalb des zulässigen Bereichs befindet, wird automatisch ein Zwischenraum erstellt, damit das Element vollständig sichtbar ist.
Um Elemente im Ebenen-Panel zu finden und neu zu positionieren:
- Klicke oben im Editor X auf Ebenen
 .
. - Klicke auf ein beliebiges Element, um es auf der Seite zu finden.
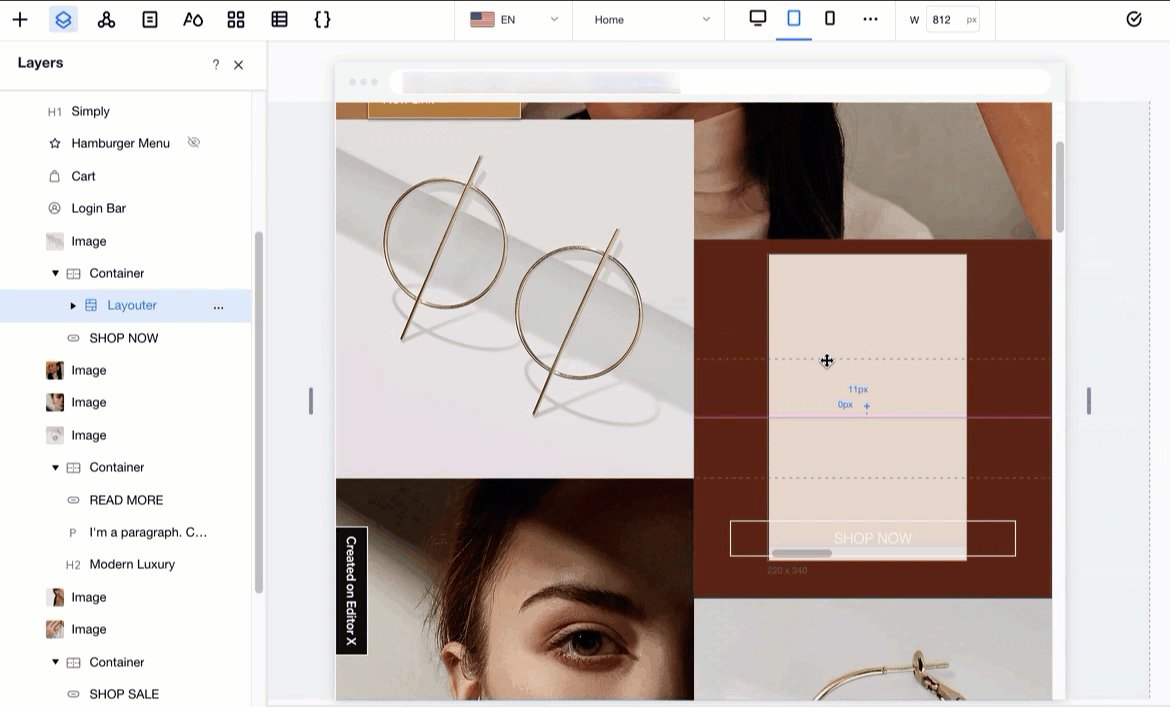
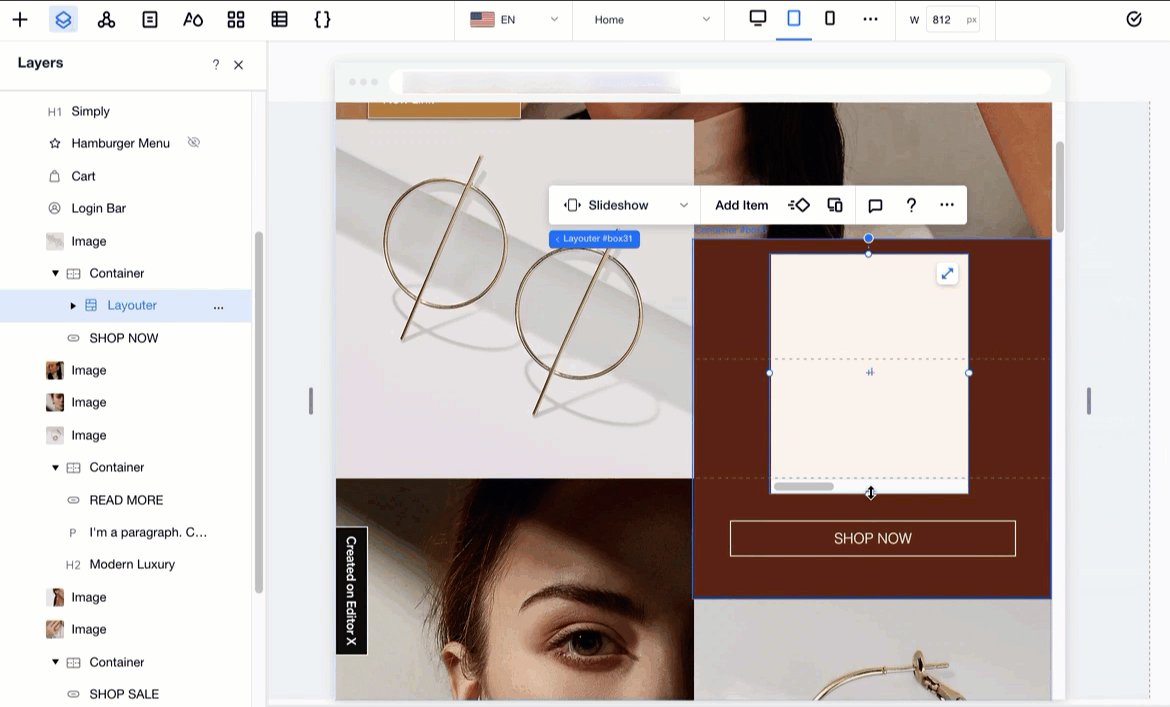
- Positioniere das Element mit den folgenden Werkzeugen neu:
- Ziehe es per Drag & Drop an die richtige Stelle.
- Verwende die Ziehgriffe, um das Element zu verkleinern.
- Passe die Ränder an oder ändere die Größe deines Elements im Inspektor-Panel
 .
.

Schritt 2 | Die Ränder deiner Seite überprüfen
Auch wenn sich dein Element innerhalb des Abschnitts befindet, könnten die Ränder die Seitenränder überschreiten und eine weiße Lücke und/oder eine horizontale Scroll-Leiste erzeugen. Das passiert oft bei Textelementen.
Aus diesem Grund solltest du auch auf jeden Abschnitt klicken und mit der Maus über alle Elemente in der Nähe der Seitenränder fahren. Wenn einige davon überlaufen, kannst du sie verschieben oder ihre Größe ändern.

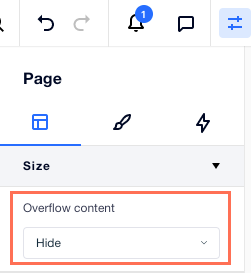
Schritt 3 | Die Einstellung für Überlauf-Content der Seite ändern
Eine weitere Möglichkeit, zu verhindern, dass weiße Lücken und horizontale Scroll-Leisten automatisch hinzugefügt werden, besteht darin, den Überlauf-Content der Seite auszublenden. Diese Einstellung „schneidet“ die Ränder der Seite ab, sodass überlaufende Elemente (oder Teile von Elementen) abgeschnitten werden.
Um die Einstellungen für den Überlauf-Content des Abschnitts zu ändern:
- Wähle deine Seite aus:
- Öffne die entsprechende Seite.
- Klicke oben im Editor X auf Ebenen
 .
. - Klicke auf Seite.
- Klicke oben im Editor X auf das Inspektor-Symbol
 .
. - Klicke auf den Tab Layout
 .
. - Wähle aus dem Aufklappmenü Überlauf-Content die Option Ausblenden.

Schritt 4 | Die Höhe des Abschnitts überprüfen
Die Höhe und/oder Mindesthöhe, die du für einen Abschnitt festlegst, kann zu einer unerwünschten Lücke am unteren Rand führen. Wenn du die Maßeinheit vh verwendest, die relativ zur Höhe des Viewports ist, kann der Abstand auf größeren Bildschirmen größer erscheinen.
Im Inspektor-Panel kannst du die Größe des Abschnitts überprüfen und seine Höhe und/oder Mindesthöhe an deinen Inhalt anpassen.
Um die Höhe des Abschnitts zu überprüfen:
- Wähle den entsprechenden Abschnitt aus.
- Klicke oben rechts in Editor X auf das Symbol für Inspektor
 .
. - Klicke auf den Tab Layout
 .
. - Überprüfe unter Größe die Einstellungen für Höhe und Mindesthöhe.