Editor X: Einen Stapel hinzufügen und anpassen
4 Min. Lesezeit
Editor X wird zu Wix Studio, unserer neuen Plattform für Agenturen und Freelancer.Mehr über Wix Studio erfahren
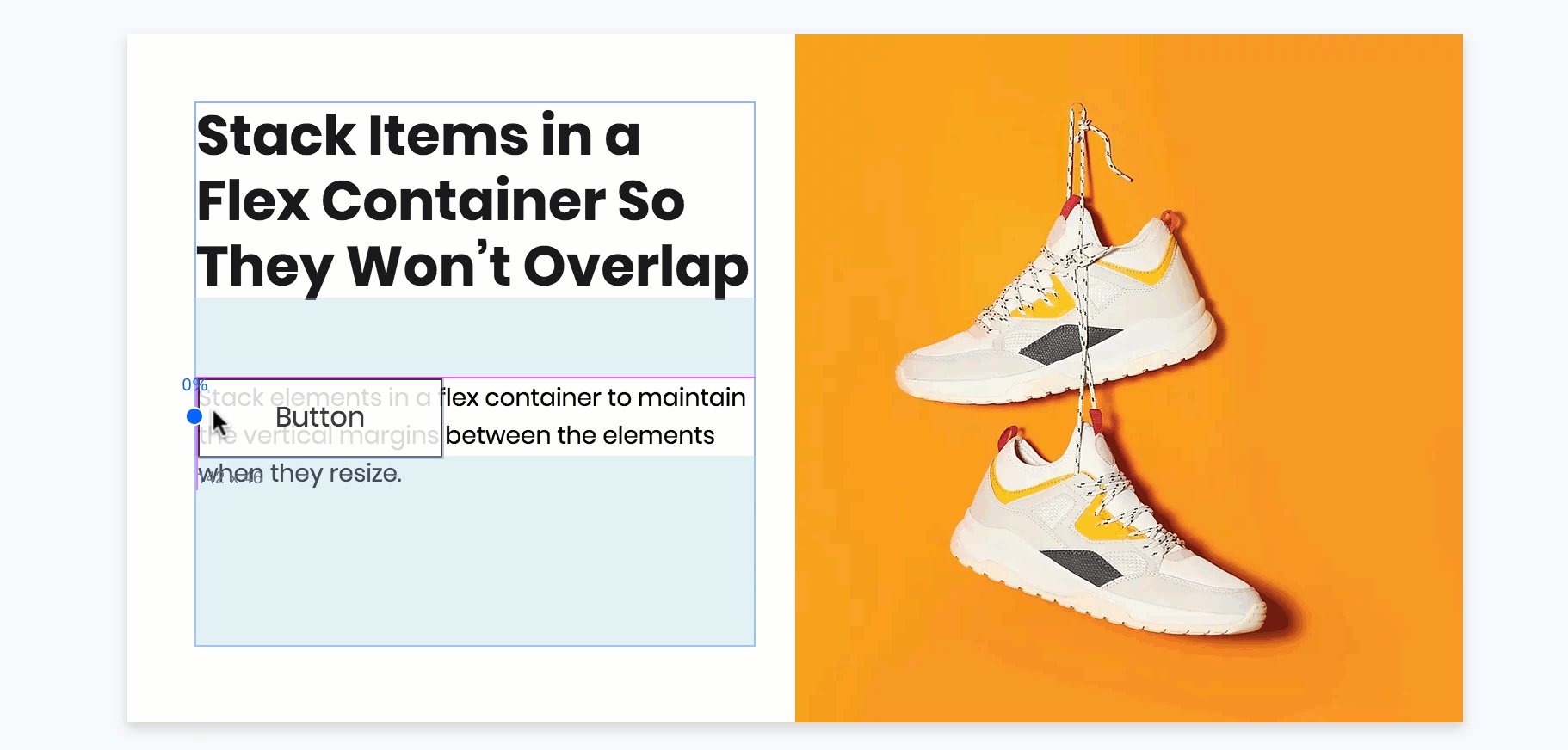
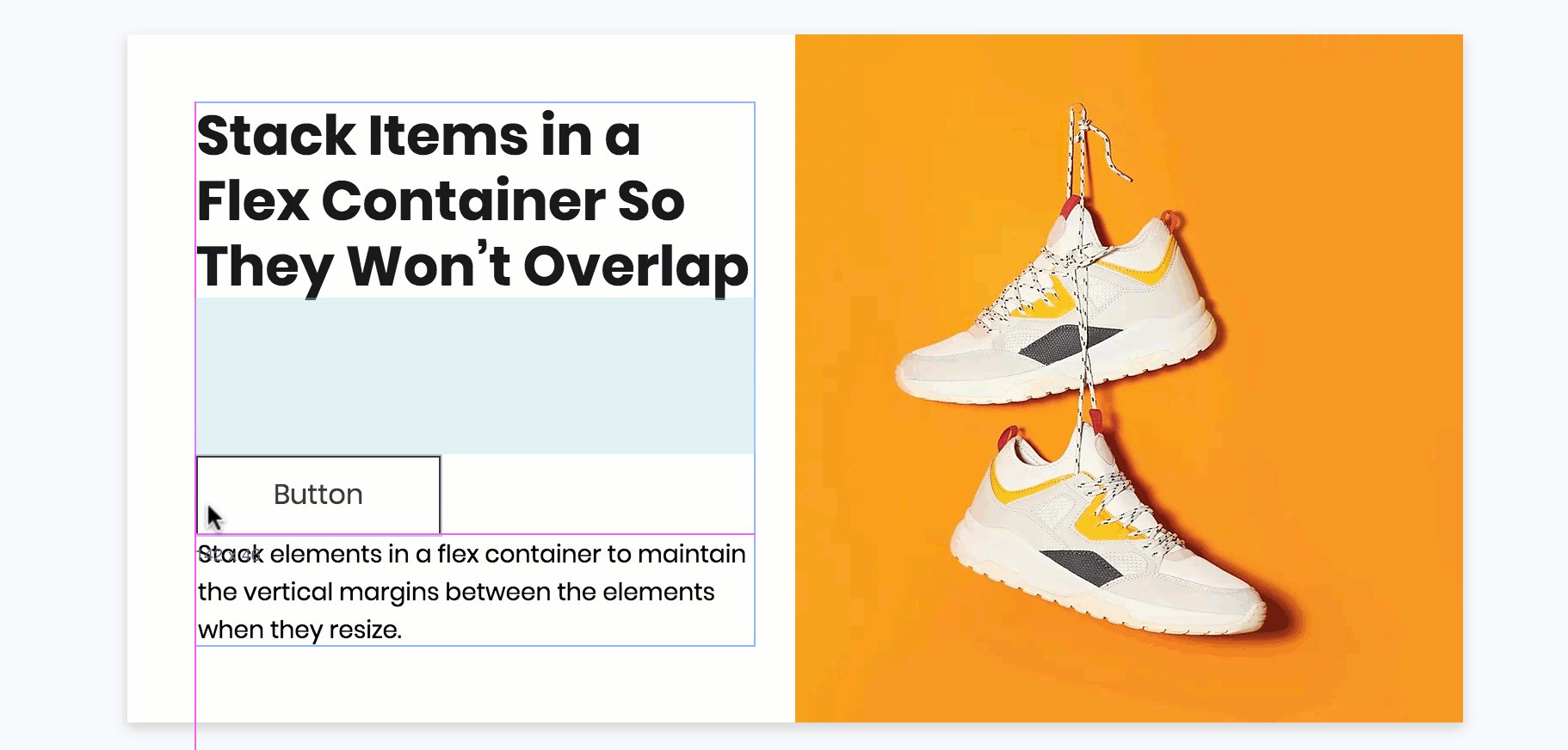
Wenn Elemente über- und untereinander angeordnet sind, kannst du sie stapeln, damit sie sich in verschiedenen Bildschirmgrößen nicht überlagern. Beim Stacking wird ein Flex-Container um deine Elemente hinzugefügt sowie vertikale Ränder, die du an deine Bedürfnisse anpassen kannst.
Erfahre mehr über folgende Themen:

Mit Breakpoints arbeiten:
Das Stapeln und Auflösen von Stapeln von Elementen wirkt sich an allen Breakpoints auf deine Website aus. Mehr über Änderungen erfahren, die für alle Breakpoints gelten
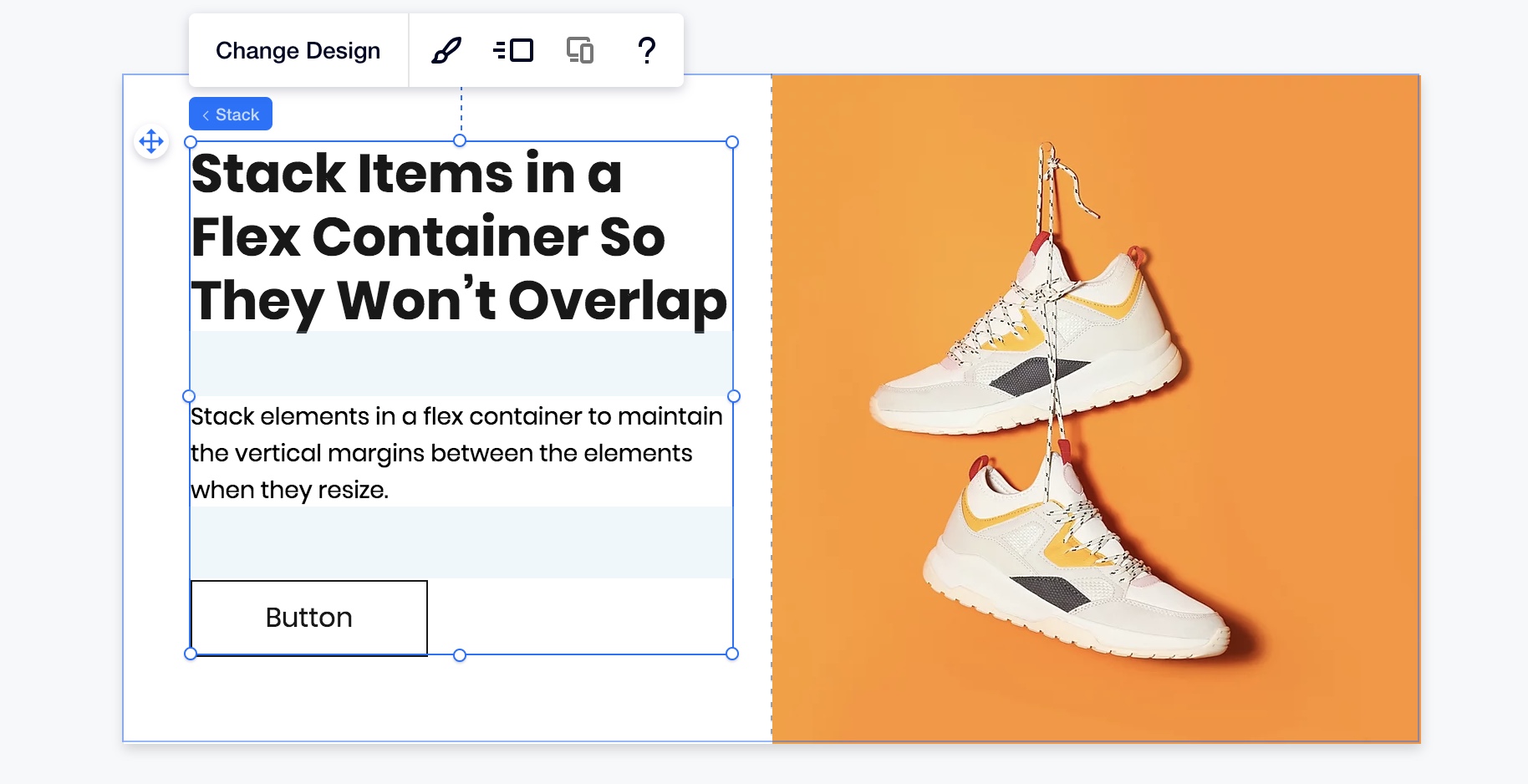
Einen Stapel erstellen und einrichten
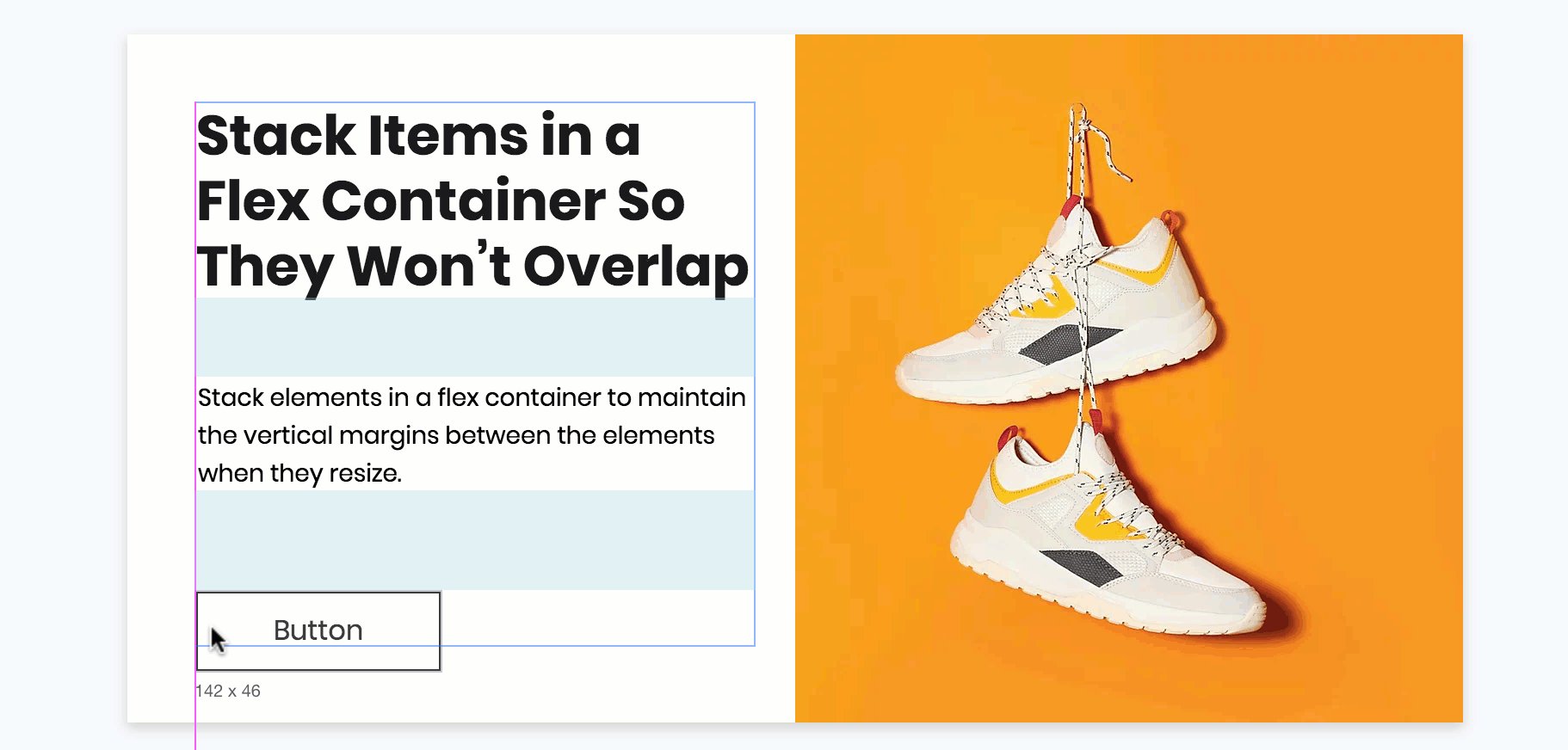
Nachdem du Elemente in einer bestimmten Komposition entworfen hast, stapele sie so, dass sie sich nie überlagern. Du kannst die Ränder zwischen deinen Elementen ausgleichen und anpassen und im Inspektor-Panel auswählen, wie sie ausgerichtet werden sollen.
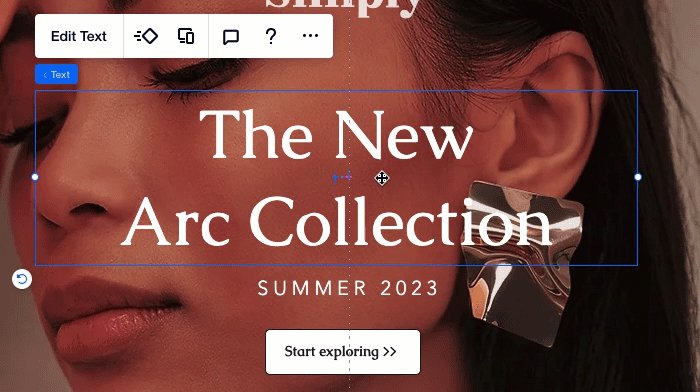
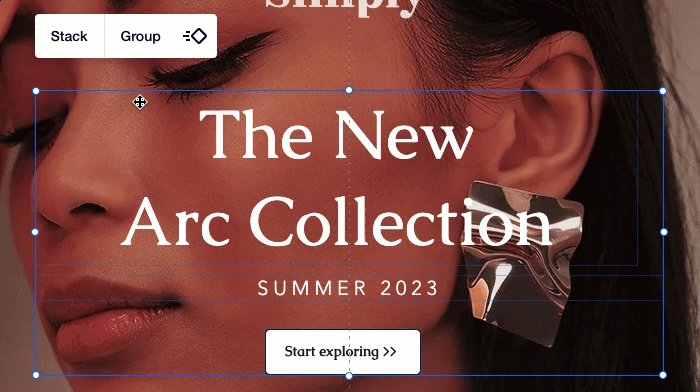
Um einen Stapel zu erstellen:
- Klicke auf das erste Element deines Stapels.
- Halte die Umschalttaste gedrückt und wähle alle anderen Elemente aus, die gestapelt werden sollen.
- Klicke auf Stapeln.
- Passe den Abstand zwischen den Stapelelementen und deren Ausrichtung an:
- Klicke oben rechts auf das Symbol für Inspektor
 .
. - Gib neben Elementabstand einen Wert in px oder einen Prozentsatz ein.
- Richte deine Elemente in eine bestimmten Richtung aus: links, zentriert, rechts oder angepasst.
- Klicke oben rechts auf das Symbol für Inspektor

Tipp:
Musst du ein einzelnes Element in einem Stapel bearbeiten? Doppelklicke auf das Element, um es anzupassen.
Elemente zu einem Stapel hinzufügen und daraus entfernen
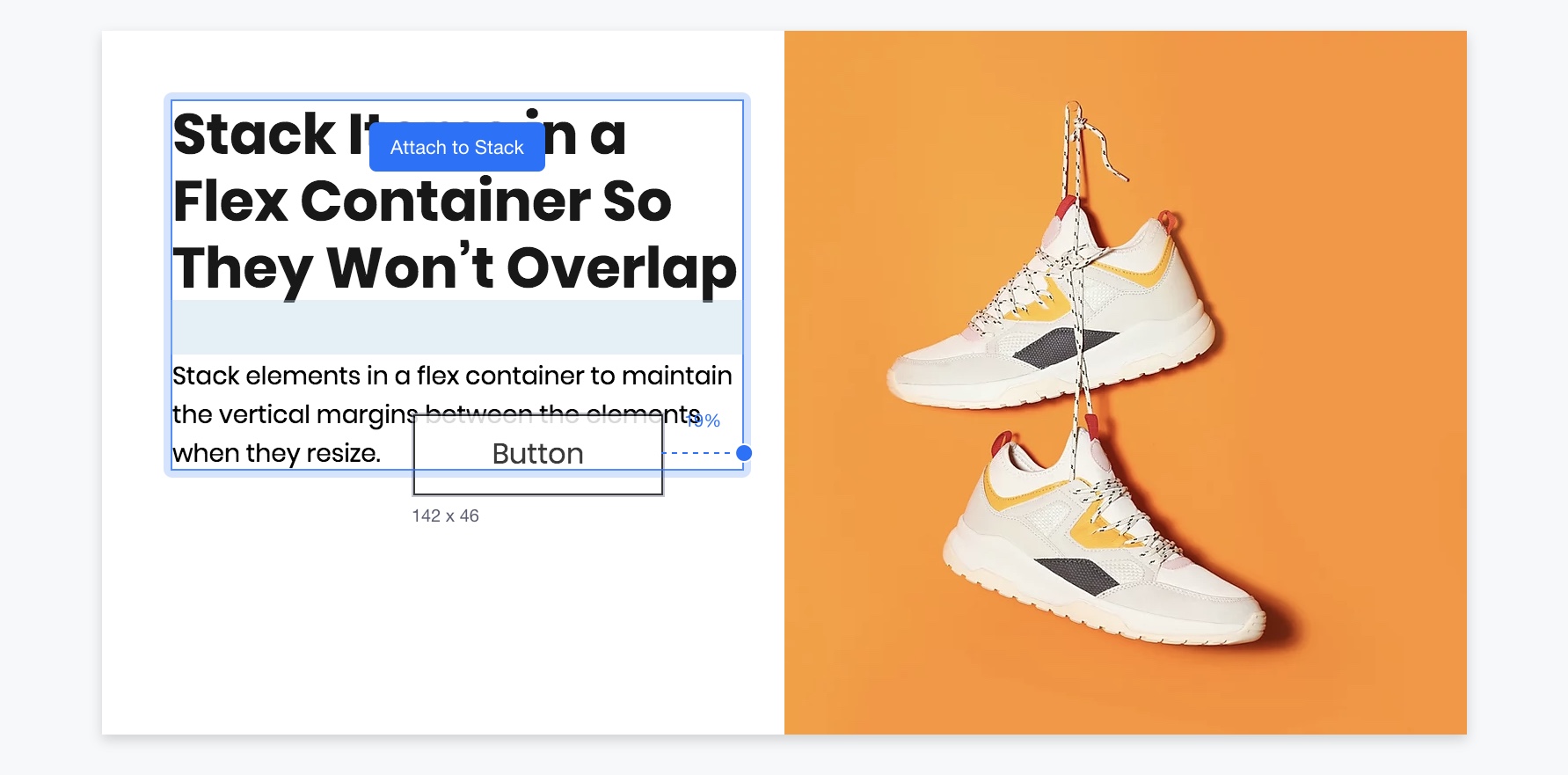
Du kannst jedes Element zu einem vorhandenen Stapel hinzufügen, indem du es einfach auf den Stapel ziehst. Eine Benachrichtigung An den Stapel anhängen wird angezeigt, damit du weißt, dass du ein Element zum Stapel hinzufügst.
Um ein Element aus einem Stapel zu entfernen, ziehe es aus dem Stapelcontainer.

Elemente in einem Stapel neu anordnen
Ändere die Reihenfolge der Elemente im Stapel, indem du sie an die neue Position innerhalb des Containers ziehst.

Einen Stapel gestalten
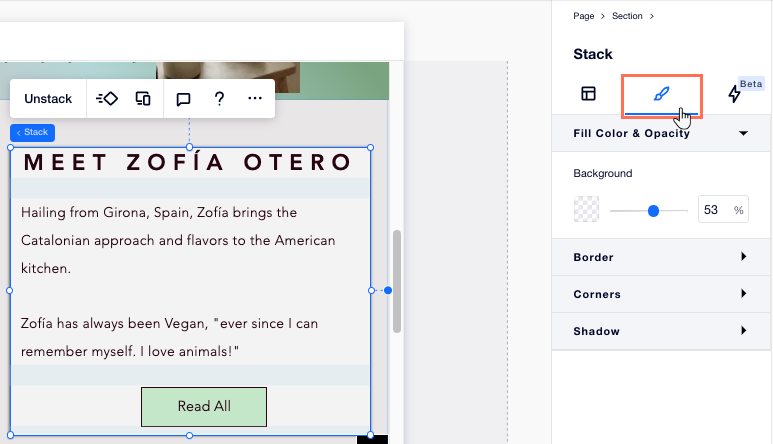
Ein Stapel erstellt einen Flex-Container um dein Element herum. Der Container ist standardmäßig transparent, du kannst ihn jedoch nach deinen Wünschen gestalten: Wähle eine Hintergrundfarbe für deinen Stapel und lege die Ränder, Ecken und eine Schattierung fest.
Um einen Stapel zu gestalten:
- Wähle den Stapel im Editor aus.
- Klicke oben rechts auf das Symbol für Inspektor
 .
. - Klicke auf das Symbol für Design
 .
. - Gestalte deinen Stapel mit den verfügbaren Optionen:
- Lege die Hintergrundfarbe und die Deckkraft fest.
- Erstelle und gestalte die Ränder um deinen Stapel.
- Wähle einen Radius für die Ecken.
- Aktiviere die Option Schattierung und verwalte Einstellungen wie Winkel, Abstand, Größe usw.

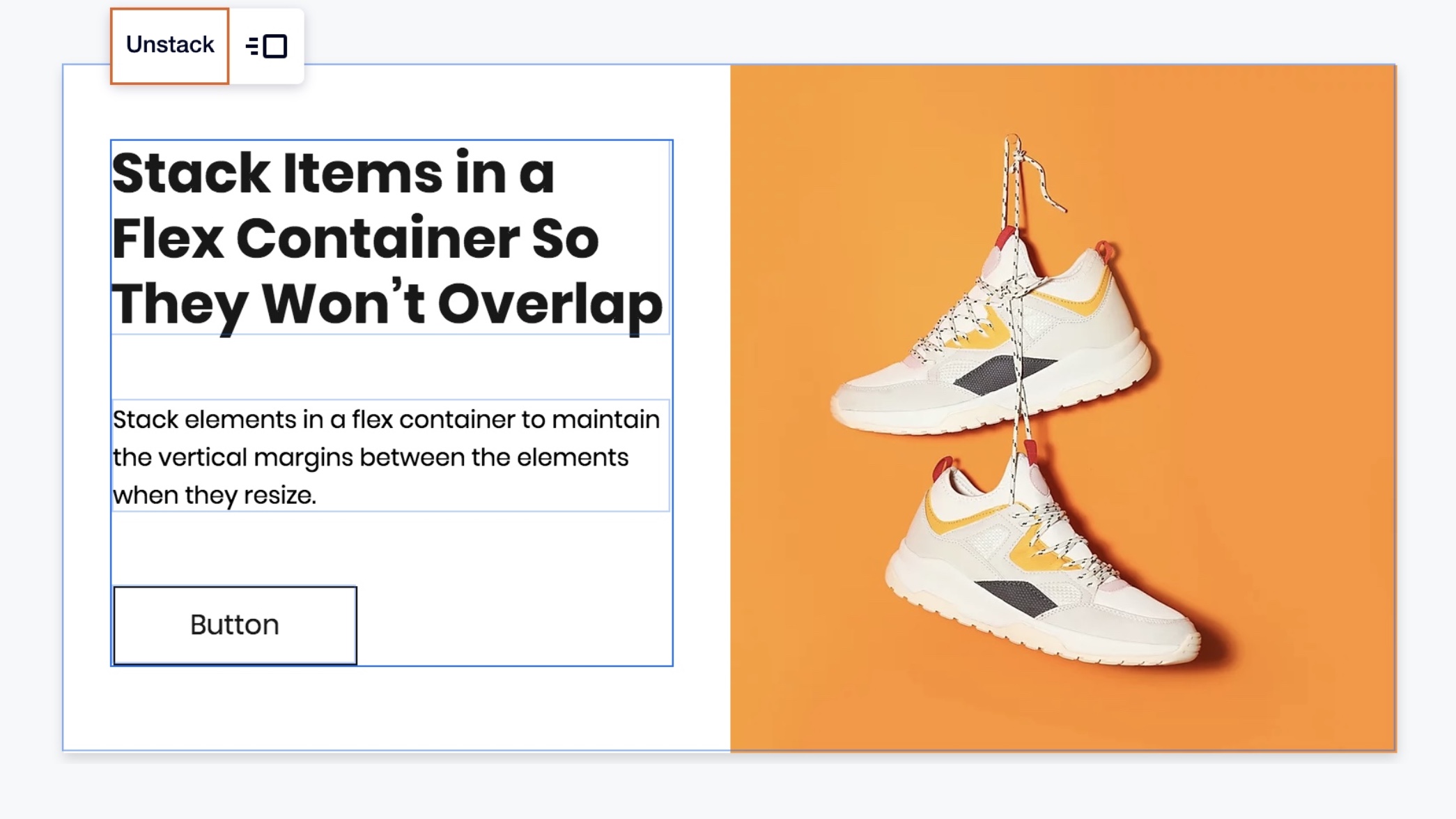
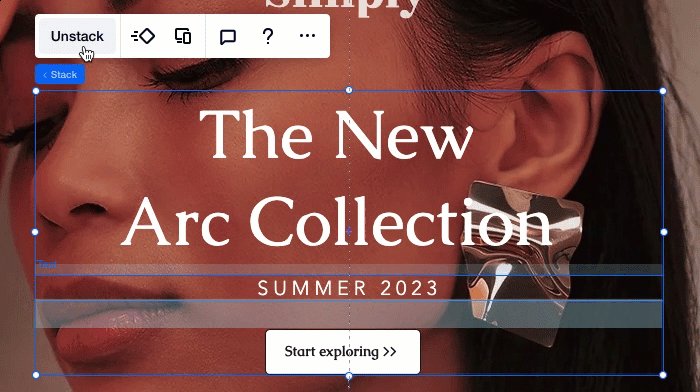
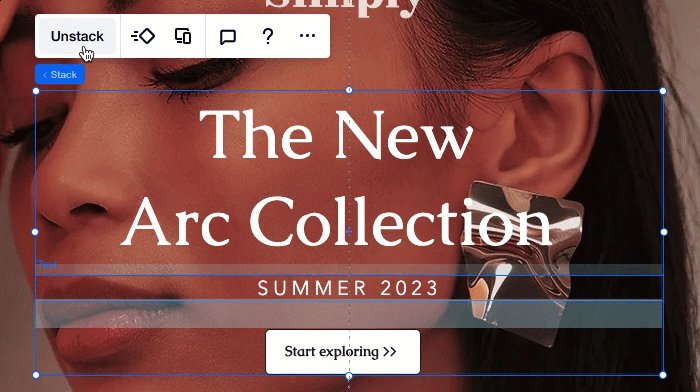
Das Stapeln von Elementen rückgängig machen
Du kannst die Stapelung von Elementen jederzeit aufheben. Wenn du einen Stapel auflöst, wird er an allen Breakpoints aufgelöst.
Wähle den Stapel im Editor aus und klicke auf Stapel auflösen.