Editor X: Eine voreingestellte Interaktion hinzufügen
5 Min. Lesezeit
Editor X wird zu Wix Studio, unserer neuen Plattform für Agenturen und Freelancer.Mehr über Wix Studio erfahren
Füge Interaktionen hinzu, um ein animiertes Erlebnis zu schaffen, wenn Besucher Elemente anklicken oder mit der Maus darüber fahren. Du benötigst eine schnelle und einfache Animation? Verwende eines unserer Presets (z. B. Vergrößern, Verschieben, Verblassen) und passe es nach deinen Wünschen an.
Die Interaktion kann dasselbe Element animieren, über das Besucher mit der Maus fahren oder das sie anklicken, oder es kann ein anderes Element auf der Seite animieren. In jedem Fall hast du die volle Kontrolle über das Aussehen und das Timing, sodass es wirklich effektiv ist.

Schritt 1 | Trigger hinzufügen (Klicken oder Mouseover)
Wähle zunächst das Element aus, das die Interaktion auslöst. Dies ist das Element, über das deine Besucher mit der Maus fahren oder das sie klicken, bevor sie die Animation sehen. Öffne dann im Inspektor-Panel den Tab Interaktionen, um deine neue Interaktion hinzuzufügen.
Tipp:
Du kannst einem Element mehrere Interaktionen hinzufügen, sodass es beim Mouseover oder Anklicken eine andere Animation auslöst.
Um einen Trigger hinzuzufügen:
- Wähle das Element aus, das die Interaktion auslösen soll.
- Klicke oben im Editor X auf das Inspektor-Symbol
 .
. - (Im Inspektor) Klicke auf den Tab Interaktionen
 .
. - Klicke unter Mouseover oder Klick auf + Hinzufügen.

Schritt 2 | Deine Interaktion einrichten
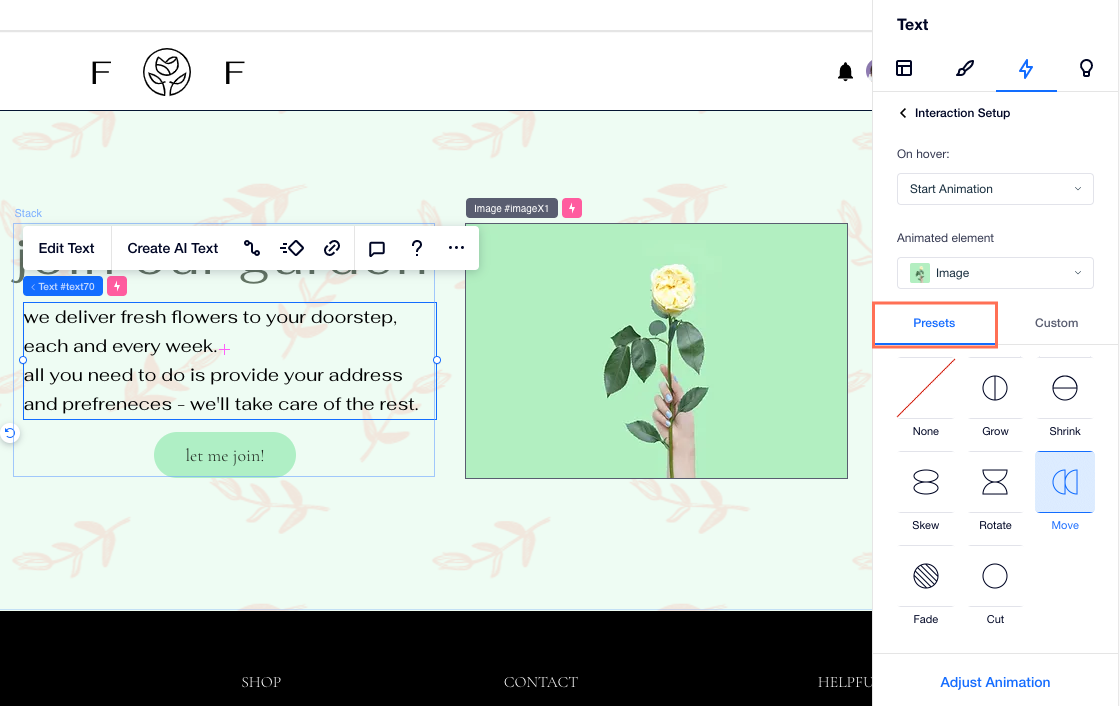
Nachdem du ein Element und einen Trigger ausgewählt hast, richte die Interaktion ein. Wähle eine vorgefertigte Animation, das Element, das sie anzeigen soll, und was genau bei Mouseover oder beim Anklicken passiert.
Hinweis:
Die verfügbaren Animationen variieren je nach dem von dir ausgewählten Element.
Um deine Interaktion einzurichten:
- (Im Panel Interaktions-Einrichtung) Wähle aus, was bei Mouseover oder beim Klicken passiert:
- Animation starten: Wenn du mit der Maus über das Element klickst, wird die ausgewählte Animation ausgelöst.
- Animation zurücksetzen: Wenn du mit der Maus über das Element fährst oder es anklickst, wird jede zuvor angewendete Animation entfernt.
- Einen Effekt ein- und ausschalten: Ein Klick auf das Element löst die Animation aus. Durch ein zweites Anklicken wird sie wieder deaktiviert.
Hinweis: Diese Option ist nur für Klick-Interaktionen verfügbar.
- Wähle das Betroffene Element:
- Das Element löst eine eigene Animation aus: Klicke auf den Namen des Elements (mit (sich selbst) daneben).
- Ein anderes Element auf der Seite animieren: Wähle ein Element aus dem Aufklappmenü aus oder klicke auf Auf Leinwand wählen, um es auf der Seite auszuwählen.
Tipp: Halte die Taste Cmd oder Strg gedrückt, um ein untergeordnetes Element auszuwählen.
- Wähle eine Animation aus:
- Klicke auf den Tab Presets.
- Wähle eine Animation aus der Liste aus.

Tipp:
Wenn du festlegst, dass ein Element beim Anklicken oder Mouseover angezeigt wird, wird es auf der Arbeitsfläche mit einer Karomuster-Überlagerung angezeigt. Dies soll anzeigen, dass das Element zunächst transparent ist.

Du kannst diese Anzeige jederzeit deaktivieren. Klicke in der oberen Leiste auf Ansicht und klicke dann auf Transparente Elemente.
Schritt 3 | (Optional) Die Animation anpassen
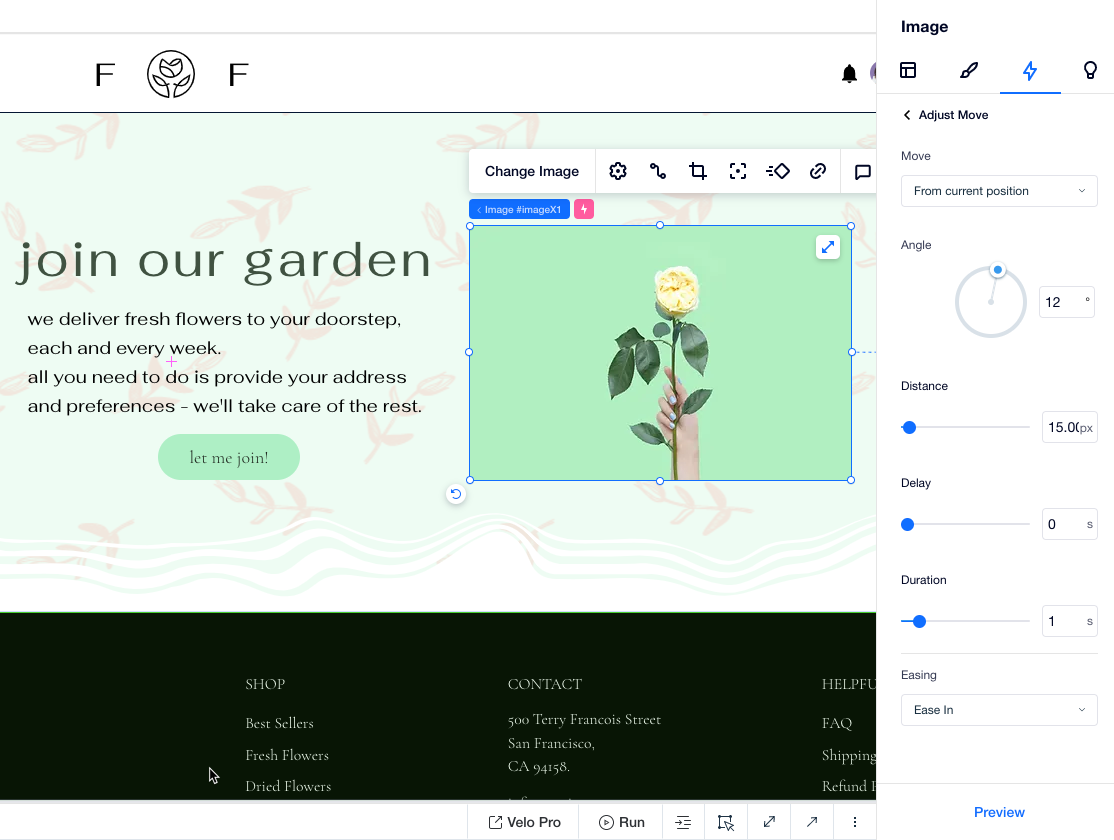
Nachdem du die gewünschte Animation ausgewählt hast, passe sie an, um den gewünschten Effekt zu erzielen. Du kannst Einstellungen wie Dauer, Verzögerung und Easing steuern, um die Animation wirklich effektiv zu gestalten.
Um die Animation anzupassen:
- (Im Inspektor) Klicke unten auf Animation anpassen.
- Passe die verfügbaren Einstellungen nach deinen Wünschen an:
- Verzögerung: Ziehe den Schieberegler, um eine Verzögerung (in Sekunden) hinzuzufügen, bevor die Animation beginnt.
- Dauer: Ziehe den Schieberegler, um die Dauer der Animation (in Sekunden) festzulegen.
- Easing: Wähle aus dem Aufklappmenü aus, wie die Animation langsamer wird.
- Skalieren: Wähle aus, wie stark dein Element vergrößert oder verkleinert wird.
- Winkel: Ändere den Bewegungswinkel.
- Entfernung: Lass dein Element von seiner Standardposition auf der Seite weiter weg oder näher an sie heranrücken.
- Ausrichtung: Ändere die Richtung, in die dein Element gedreht wird.
- (Optional) Klicke auf Vorschau, um zu sehen, wie deine Animation aussieht, und nimm bei Bedarf Anpassungen vor.
Hinweis:
Die verfügbaren Einstellungen hängen von der ausgewählten Animationsvoreinstellung ab.

Wie geht es weiter?
Überprüfe und verwalte deine Interaktionsliste für jedes Element.
FAQs
Klicke unten, um mehr über das Erstellen von Interaktionen zu erfahren.
Wie sieht es aus, wenn ein Element eine eigene Animation auslöst?
Wie sieht eine Interaktion zwischen verschiedenen Elementen aus?
Kann ein Element mehrere andere Elemente auslösen?
Kann ein einzelnes Element mehrere Animationen haben?
War das hilfreich?
|


