Editor X: Deine Interaktionen verwalten
4 Min. Lesezeit
Editor X wird zu Wix Studio, unserer neuen Plattform für Agenturen und Freelancer.Mehr über Wix Studio erfahren
Verwalte die Interaktionen, die du für deine Seite erstellt hast, um sie aktuell zu halten. Im Inspektor-Panel kannst du einem Element weitere Animationen hinzufügen, vorhandene bearbeiten oder nicht mehr benötigte Animationen entfernen.
In diesem Artikel erfährst du mehr über folgende Themen:
Eine neue Interaktion hinzufügen
Füge deinem Element weitere Mouseover- oder Klick-Interaktionen hinzu. Jedes Element kann eine Klick- und eine Mouseover-Animation anzeigen. Diese sind in der Liste als sich selbst markiert. Ein Element kann jedoch Animationen in mehreren anderen Elementen gleichzeitig auslösen.
Um eine neue Interaktion hinzuzufügen:
- Wähle das entsprechende Element aus.
- Klicke oben im Editor X auf das Inspektor-Symbol
 .
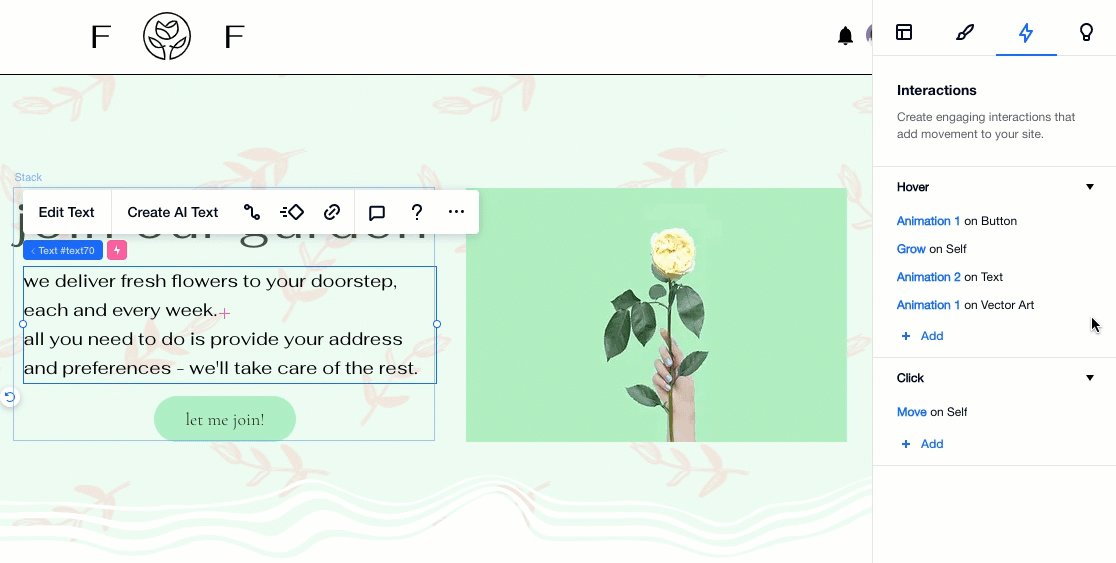
. - (Im Inspektor) Klicke auf den Tab Interaktionen
 .
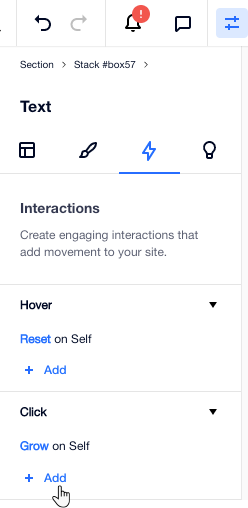
. - Klicke unter Mouseover oder Klick auf + Hinzufügen.
- Wähle ein Preset oder erstelle eine benutzerdefinierte Interaktion.

Eine vorhandene Animation bearbeiten
Nachdem du gesehen hast, wie deine Animation auf deiner Website aussieht und sich verhält, möchtest du vielleicht einige Anpassungen vornehmen. Ändere die Art und Weise, wie die Animation beginnt, das Element, das die Animation zeigt, oder wähle eine ganz andere Animation aus.
Um eine vorhandene Animation zu bearbeiten:
- Wähle das entsprechende Element aus.
- Klicke oben im Editor X auf das Inspektor-Symbol
 .
. - (Im Inspektor) Klicke auf den Tab Interaktionen
 .
. - Klicke auf eine Animation, um sie zu bearbeiten.
- Wähle aus, was du in deiner Animation bearbeiten möchtest:
- Bei Klick/Hover: Ändere die Art und Weise, wie die Animation ausgelöst wird.
- Animiertes Element: Wähle ein anderes Element aus, das die Animation zeigt.
- Presets: Wähle eine andere voreingestellte Animation.
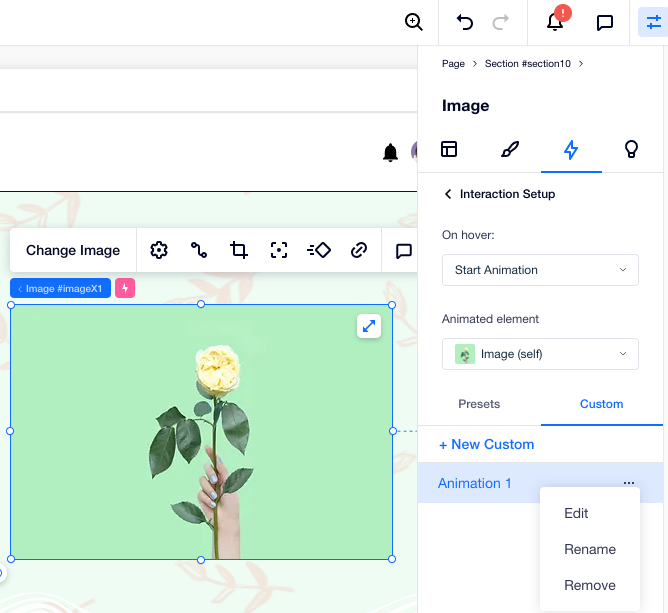
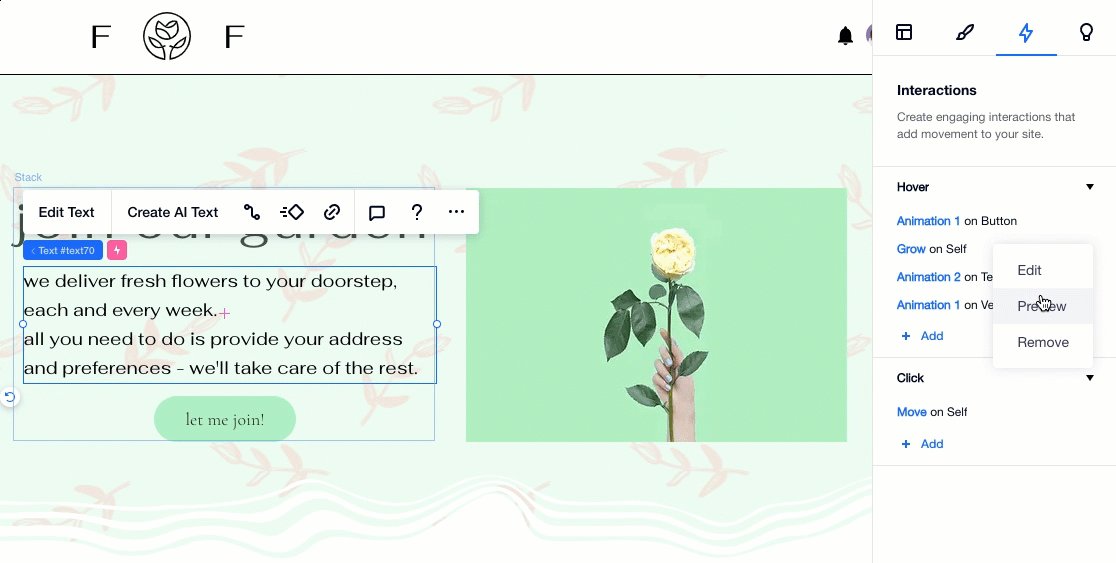
- Individuell: Klicke neben deiner Animation auf das Symbol für Weitere Aktionen
 , um sie zu bearbeiten, umzubenennen oder zu entfernen.
, um sie zu bearbeiten, umzubenennen oder zu entfernen.

Vorschau einer Animation anzeigen
Du kannst deine Animationen direkt im Editor in der Vorschau anzeigen, um sicherzustellen, dass sie gut aussehen, bevor du live gehst.
Um eine Animation in der Vorschau anzuzeigen:
- Wähle das entsprechende Element aus.
- Klicke oben im Editor X auf das Inspektor-Symbol
 .
. - (Im Inspektor) Klicke auf den Tab Interaktionen
 .
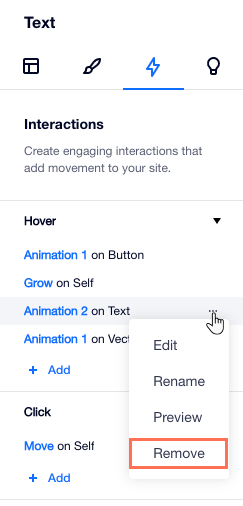
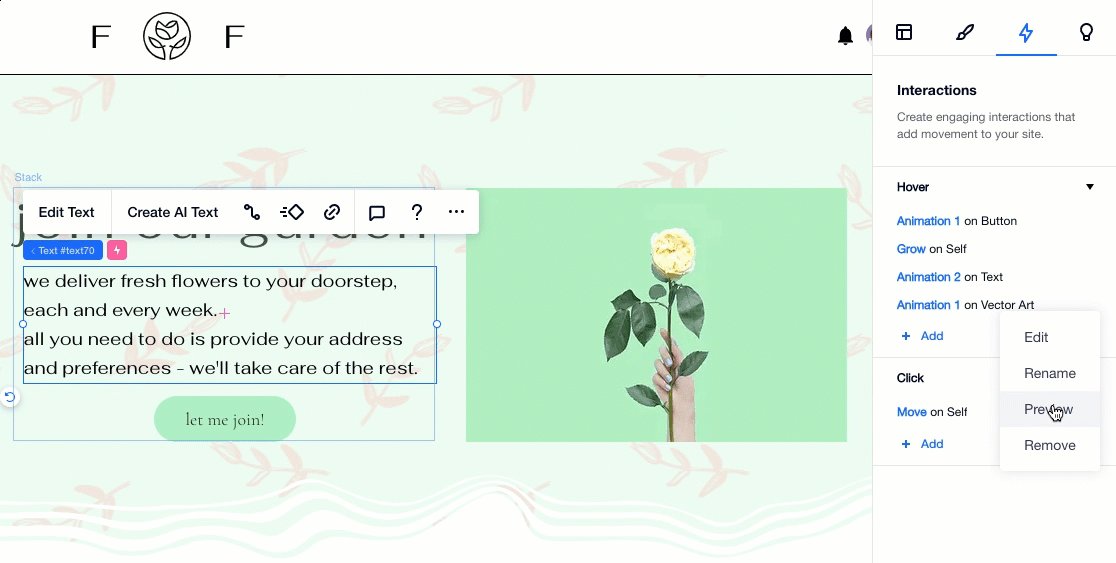
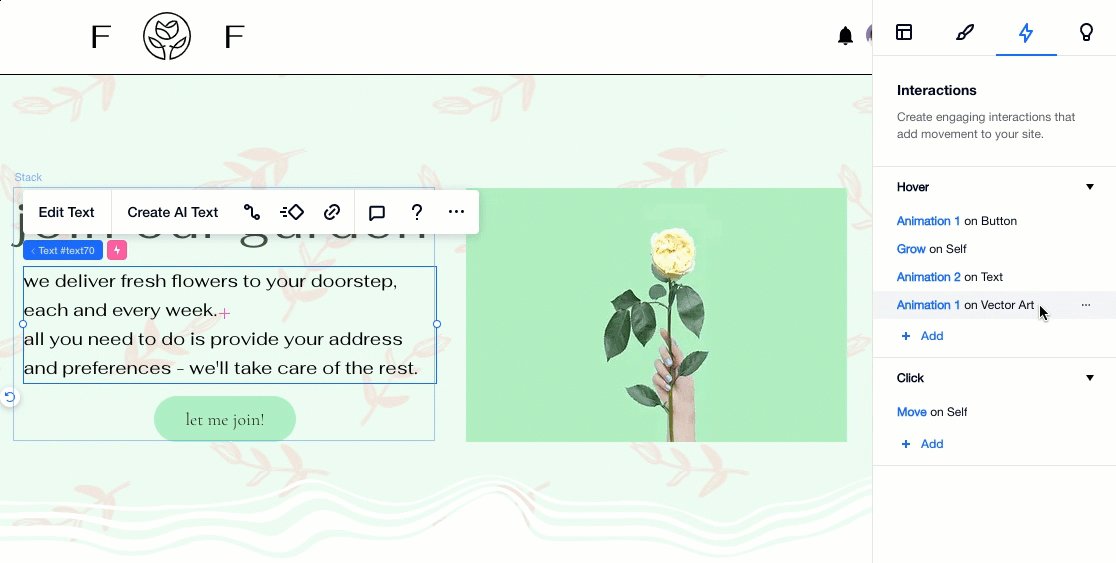
. - Fahre mit der Maus über eine Animation und klicke auf das Symbol für Weitere Aktionen
 .
. - Klicke auf Vorschau.

Eine Animation aus einem Element entfernen
Du kannst Animationen entfernen, die dein Element nicht anzeigen soll.
Um eine Animation aus einem Element zu entfernen:
- Wähle das entsprechende Element aus.
- Klicke oben im Editor X auf das Inspektor-Symbol
 .
. - (Im Inspektor) Klicke auf den Tab Interaktionen
 .
. - Fahre mit der Maus über eine Animation und klicke auf das Symbol für Weitere Aktionen
 .
. - Klicke auf Entfernen.