Editor X: Eine geführte Tour
7 Min. Lesezeit
Editor X wird zu Wix Studio, unserer neuen Plattform für Agenturen und Freelancer.Mehr über Wix Studio erfahren
Editor X enthält mehrere Tools und Funktionen, mit denen du deine eigene einzigartige und vollständig responsive Website erstellen kannst. In dieser Anleitung werden wir dir die verschiedenen Teile des Editors vorstellen, damit du ihn optimal nutzen kannst.

Erfahre mehr über:
Die obere Leiste
Die Menüleiste oben im Editor X enthält verschiedene Tools und Einstellungen, die dir bei der Verwaltung deiner Website helfen. Schau dir die Menüs an, um zu sehen, was du alles tun kannst.
Ich möchte mehr erfahren

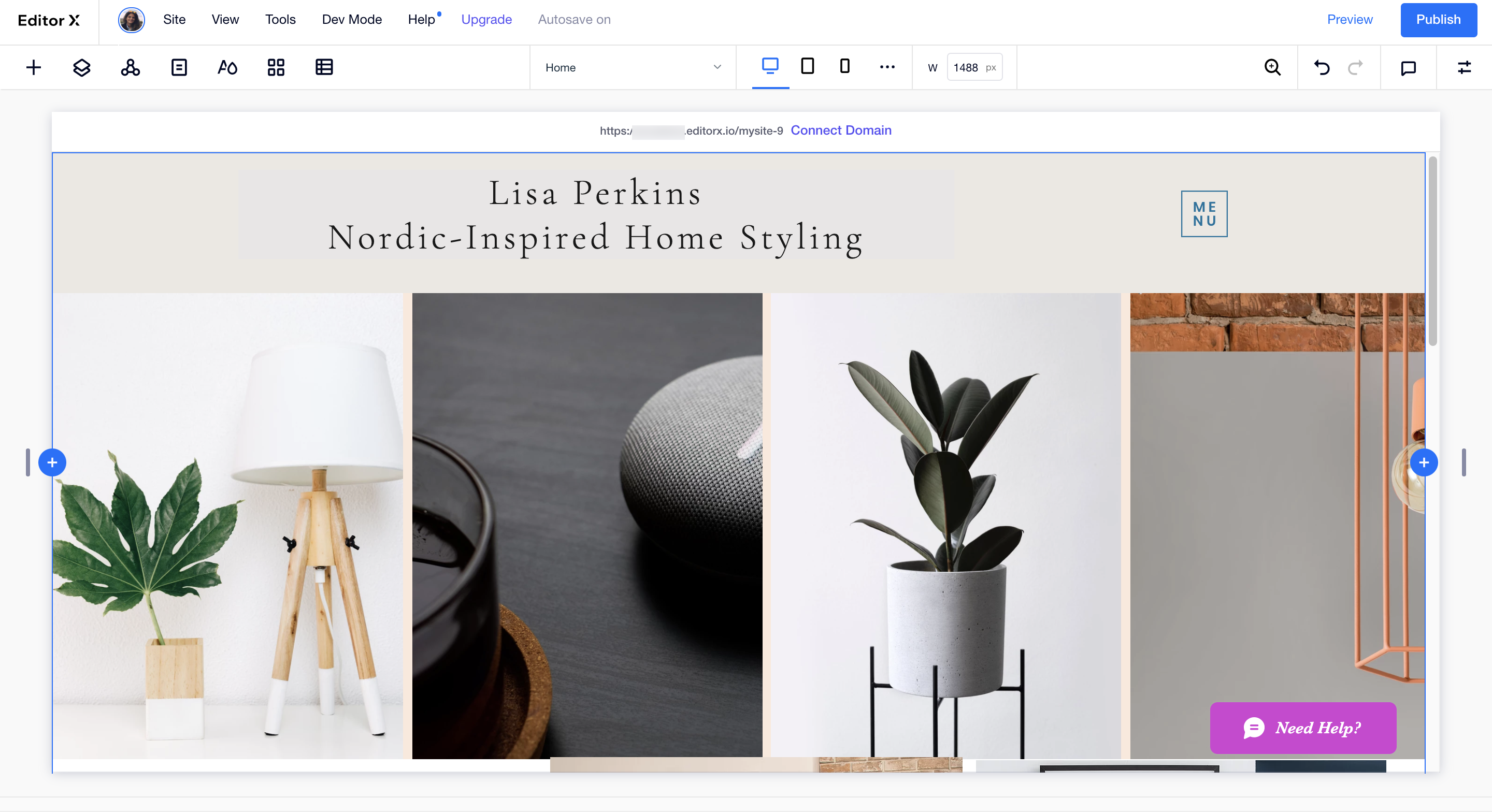
Die Arbeitsfläche & benutzerdefinierte Breakpoints
Deine Arbeitsfläche ist der Teil deines Arbeitsbereichs, in dem du deine Website bearbeitest. Hier kannst du deine Seiten für verschiedene Bildschirmgrößen anzeigen und gestalten, damit sie immer so aussehen, wie du es möchtest.
Oben in deinem Arbeitsbereich kannst du auf voreingestellte Breakpoints für die gängigsten Geräte (Desktop, Tablet, Mobilgerät) zugreifen und auch benutzerdefinierte Breakpoints erstellen.
Kicke oben auf die Breakpoint-Symbole, um das Design für die verschiedenen Viewports anzupassen, oder verwende die Ziehgriffe an der Seite, um die Größe zu verändern und das Verhalten des Designs zu sehen, wenn der Bildschirm breiter oder schmaler wird. Mehr erfahren

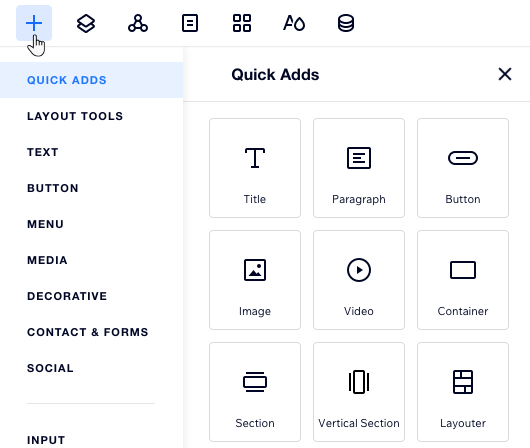
Hinzufügen-Panel
Klicke zum Öffnen oben links auf das Symbol für Hinzufügen  . Hier findest du Hunderte von Elementen, die du deiner Website hinzufügen kannst, egal ob es sich um Designelemente oder Unternehmens-Apps wie einen Online-Shop handelt. Verwende die Tabs, um zwischen den verschiedenen Kategorien zu navigieren. Mehr erfahren
. Hier findest du Hunderte von Elementen, die du deiner Website hinzufügen kannst, egal ob es sich um Designelemente oder Unternehmens-Apps wie einen Online-Shop handelt. Verwende die Tabs, um zwischen den verschiedenen Kategorien zu navigieren. Mehr erfahren
 . Hier findest du Hunderte von Elementen, die du deiner Website hinzufügen kannst, egal ob es sich um Designelemente oder Unternehmens-Apps wie einen Online-Shop handelt. Verwende die Tabs, um zwischen den verschiedenen Kategorien zu navigieren. Mehr erfahren
. Hier findest du Hunderte von Elementen, die du deiner Website hinzufügen kannst, egal ob es sich um Designelemente oder Unternehmens-Apps wie einen Online-Shop handelt. Verwende die Tabs, um zwischen den verschiedenen Kategorien zu navigieren. Mehr erfahren
Seiten-Panel
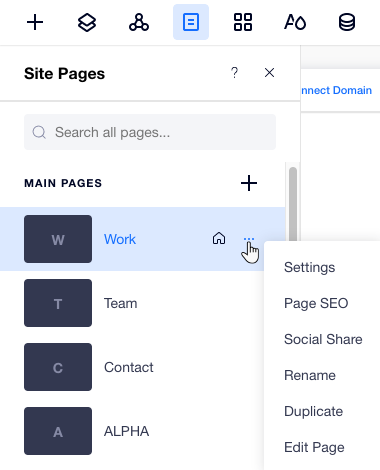
Klicke oben links auf das Symbol für Seiten  , um eine Liste deiner Website-Seiten anzuzeigen. Von hier aus kannst du neue Seiten hinzufügen und nicht mehr benötigte Seiten entfernen. Du kannst auch eine Seite verwalten, indem du mit der Maus darüberfährst und auf das Symbol für Mehr anzeigen
, um eine Liste deiner Website-Seiten anzuzeigen. Von hier aus kannst du neue Seiten hinzufügen und nicht mehr benötigte Seiten entfernen. Du kannst auch eine Seite verwalten, indem du mit der Maus darüberfährst und auf das Symbol für Mehr anzeigen  klickst. Mehr erfahren
klickst. Mehr erfahren
 , um eine Liste deiner Website-Seiten anzuzeigen. Von hier aus kannst du neue Seiten hinzufügen und nicht mehr benötigte Seiten entfernen. Du kannst auch eine Seite verwalten, indem du mit der Maus darüberfährst und auf das Symbol für Mehr anzeigen
, um eine Liste deiner Website-Seiten anzuzeigen. Von hier aus kannst du neue Seiten hinzufügen und nicht mehr benötigte Seiten entfernen. Du kannst auch eine Seite verwalten, indem du mit der Maus darüberfährst und auf das Symbol für Mehr anzeigen  klickst. Mehr erfahren
klickst. Mehr erfahren
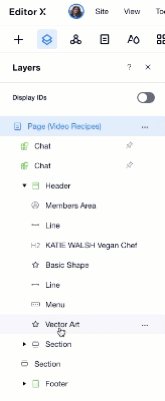
Ebenen-Panel
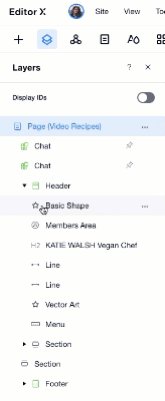
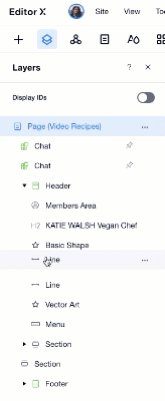
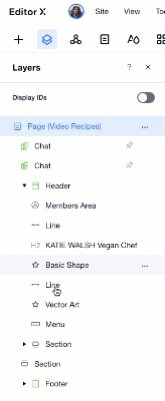
Klicke zum Öffnen des Panels oben links auf das Symbol für Ebenen  . Es zeigt alle Abschnitte deiner Seite in einer Hierarchie von oben nach unten an. Wenn du einen Abschnitt oder einen Container im Panel auswählst, kannst du alle darin enthaltenen Elemente (z. B. Text, Button usw.) sehen, ihre Reihenfolge ändern, sie ausblenden und mehr. Mehr erfahren
. Es zeigt alle Abschnitte deiner Seite in einer Hierarchie von oben nach unten an. Wenn du einen Abschnitt oder einen Container im Panel auswählst, kannst du alle darin enthaltenen Elemente (z. B. Text, Button usw.) sehen, ihre Reihenfolge ändern, sie ausblenden und mehr. Mehr erfahren
 . Es zeigt alle Abschnitte deiner Seite in einer Hierarchie von oben nach unten an. Wenn du einen Abschnitt oder einen Container im Panel auswählst, kannst du alle darin enthaltenen Elemente (z. B. Text, Button usw.) sehen, ihre Reihenfolge ändern, sie ausblenden und mehr. Mehr erfahren
. Es zeigt alle Abschnitte deiner Seite in einer Hierarchie von oben nach unten an. Wenn du einen Abschnitt oder einen Container im Panel auswählst, kannst du alle darin enthaltenen Elemente (z. B. Text, Button usw.) sehen, ihre Reihenfolge ändern, sie ausblenden und mehr. Mehr erfahren
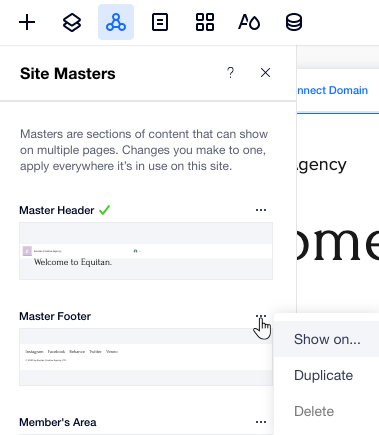
Masters-Panel
Erstelle Master-Elemente, die auf mehreren Seiten deiner Website angezeigt werden. Klicke oben links auf das Symbol für Master-Elemente  , um eine Liste der Master-Elemente deiner Website anzuzeigen und auszuwählen, auf welchen Seiten diese angezeigt werden sollen. Wenn du ein grünes Häkchen neben einem Master-Element siehst, bedeutet dies, dass er auf der Seite angezeigt wird, die du gerade anzeigst. Mehr erfahren
, um eine Liste der Master-Elemente deiner Website anzuzeigen und auszuwählen, auf welchen Seiten diese angezeigt werden sollen. Wenn du ein grünes Häkchen neben einem Master-Element siehst, bedeutet dies, dass er auf der Seite angezeigt wird, die du gerade anzeigst. Mehr erfahren
 , um eine Liste der Master-Elemente deiner Website anzuzeigen und auszuwählen, auf welchen Seiten diese angezeigt werden sollen. Wenn du ein grünes Häkchen neben einem Master-Element siehst, bedeutet dies, dass er auf der Seite angezeigt wird, die du gerade anzeigst. Mehr erfahren
, um eine Liste der Master-Elemente deiner Website anzuzeigen und auszuwählen, auf welchen Seiten diese angezeigt werden sollen. Wenn du ein grünes Häkchen neben einem Master-Element siehst, bedeutet dies, dass er auf der Seite angezeigt wird, die du gerade anzeigst. Mehr erfahrenTipp:
Alle Änderungen, die du an einem Master-Element vornimmst, werden überall auf der Website angewendet.

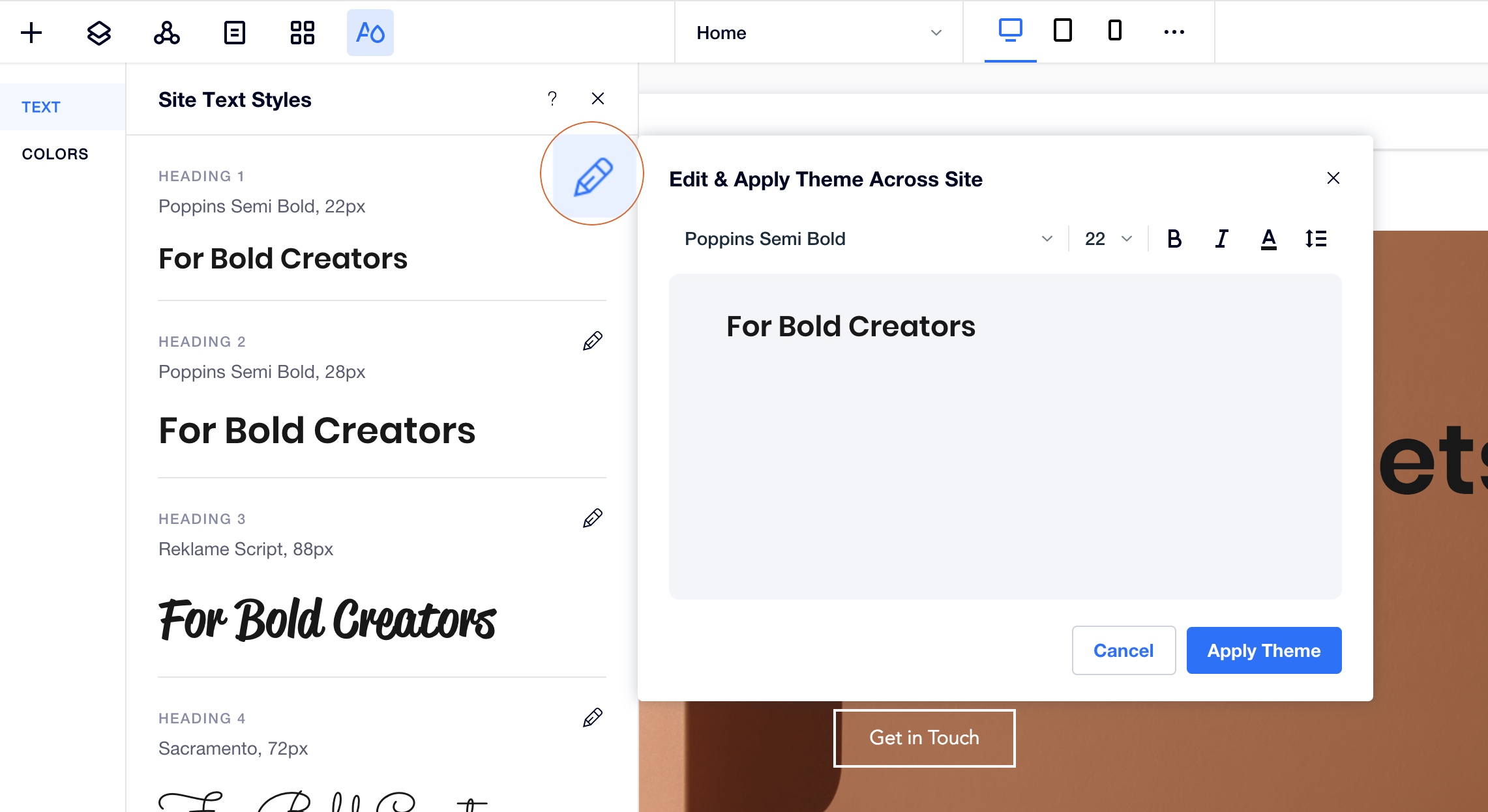
Website-Stile
Mit dem Panel Website-Stile kannst du eine visuelle Sprache für deine Website mit Typografie, Farben und Seitenübergängen erstellen. Erstelle Stile, die zu deiner Marke passen, und wende sie beim Gestalten deiner Website an.
Klicke oben links auf das Symbol für Website-Stile  , um auf deine Stile zuzugreifen und bei Bedarf Anpassungen vorzunehmen. Mehr erfahren
, um auf deine Stile zuzugreifen und bei Bedarf Anpassungen vorzunehmen. Mehr erfahren
 , um auf deine Stile zuzugreifen und bei Bedarf Anpassungen vorzunehmen. Mehr erfahren
, um auf deine Stile zuzugreifen und bei Bedarf Anpassungen vorzunehmen. Mehr erfahren
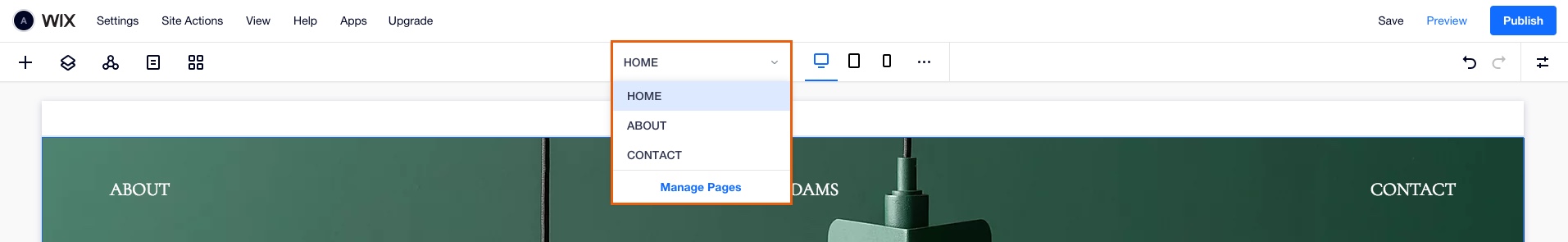
Seitennavigationsmenü
Navigiere mühelos zwischen den Seiten deiner Website, damit du die gewünschte Seite anzeigen und bearbeiten kannst.

Hinweis:
Die Seitennavigation dient nur dazu, sich zwischen den Seiten deiner Website zu bewegen. Um deine Seiten zu verwalten (hinzuzufügen, löschen etc.), klicke im Seitennavigationsmenü auf Seiten verwalten.
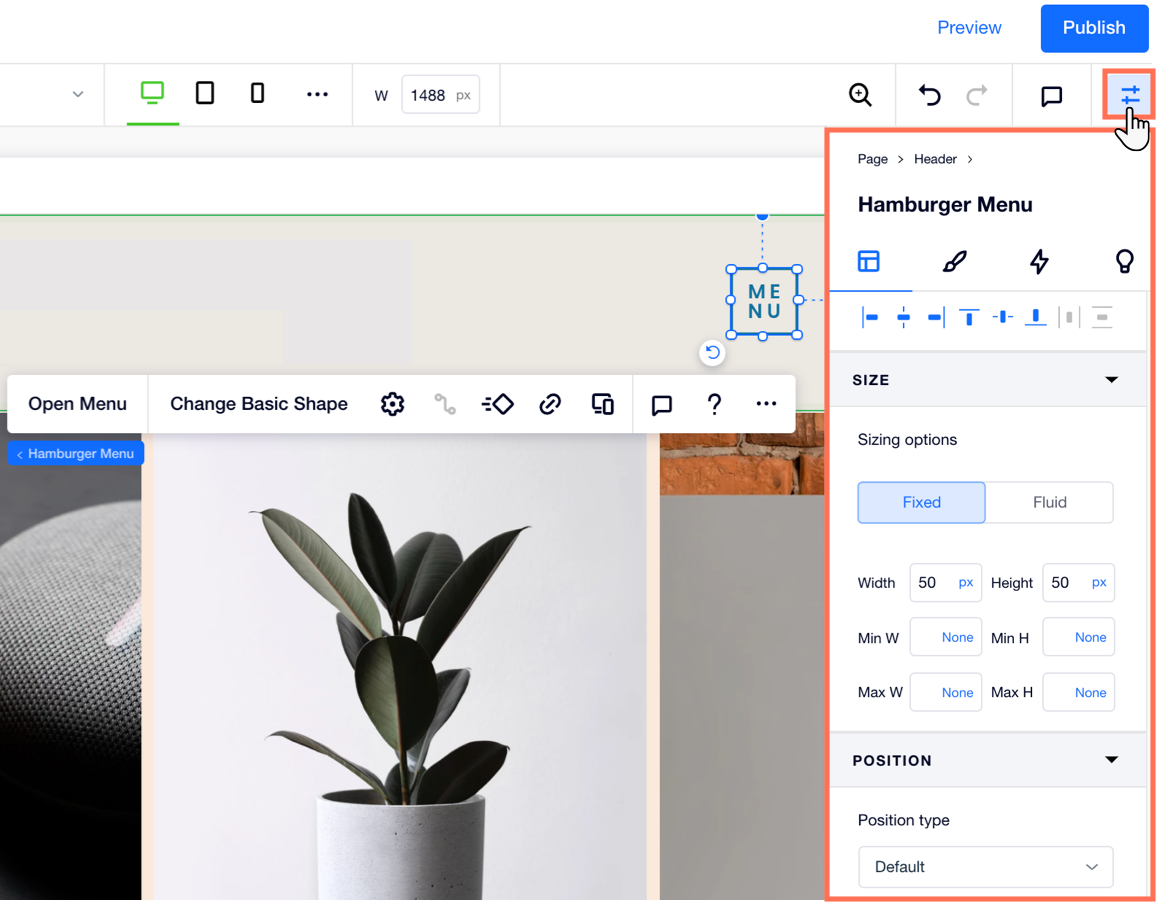
Der Inspektor
Im Inspektor-Panel kannst du die Eigenschaften jedes Elements auf deiner Website sehen, gestalten und bearbeiten. Du kannst auswählen, wie Elemente an verschiedenen Breakpoints ausgerichtet und in der Größe geändert werden, ihre Andockposition ändern, Scroll-Effekte hinzufügen und vieles mehr.
Klicke oben rechts auf das Symbol für Inspektor  . Je nach ausgewähltem Element kannst du durch die Tabs klicken, um es weiter anzupassen: Layout
. Je nach ausgewähltem Element kannst du durch die Tabs klicken, um es weiter anzupassen: Layout  , Design
, Design  , Interaktionen
, Interaktionen  und Inhaltsvorschläge
und Inhaltsvorschläge  .
.
 . Je nach ausgewähltem Element kannst du durch die Tabs klicken, um es weiter anzupassen: Layout
. Je nach ausgewähltem Element kannst du durch die Tabs klicken, um es weiter anzupassen: Layout  , Design
, Design  , Interaktionen
, Interaktionen  und Inhaltsvorschläge
und Inhaltsvorschläge  .
.Tipp:
Einige Tabs, wie Design- und Inhaltsvorschläge, sind nicht für alle Elemente im Editor X verfügbar.

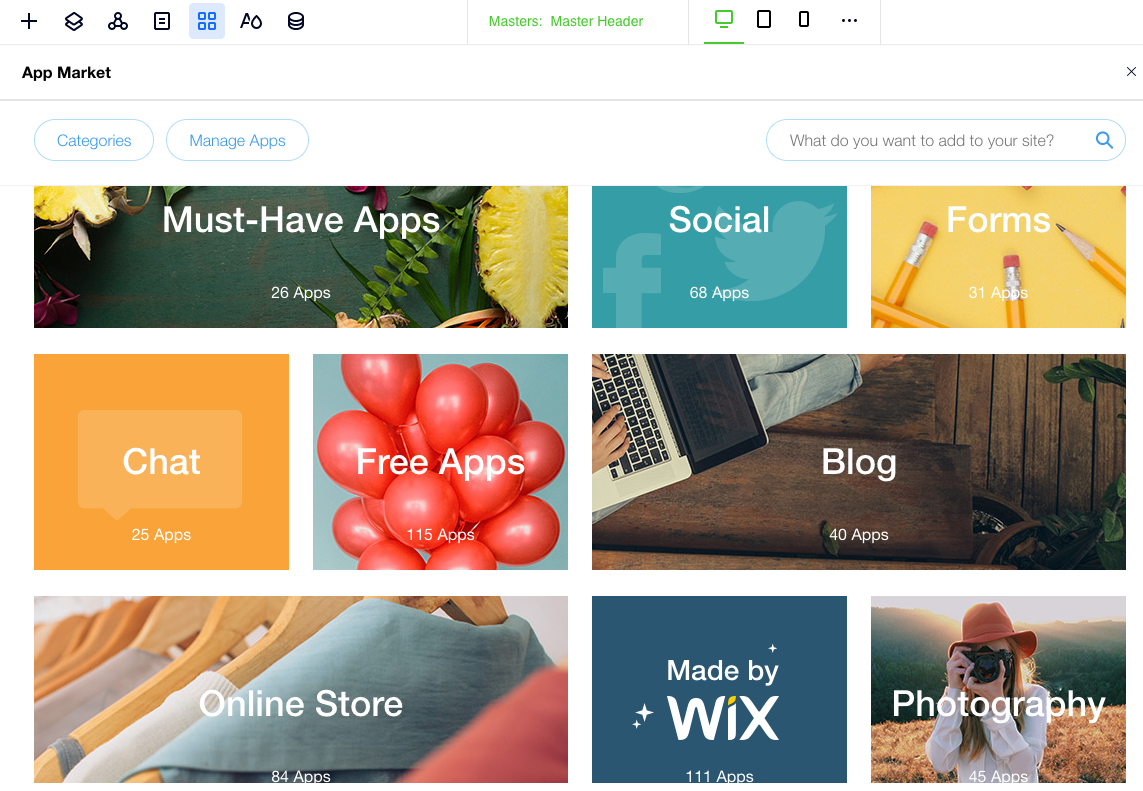
App-Markt
Klicke oben links auf das Symbol für App-Markt von Wix  , um durch Hunderte von Apps zu stöbern und die für dich passenden zu finden. Mehr erfahren
, um durch Hunderte von Apps zu stöbern und die für dich passenden zu finden. Mehr erfahren
 , um durch Hunderte von Apps zu stöbern und die für dich passenden zu finden. Mehr erfahren
, um durch Hunderte von Apps zu stöbern und die für dich passenden zu finden. Mehr erfahren