Editor X: Eine benutzerdefinierte Interaktion hinzufügen
6 Min. Lesezeit
Editor X wird zu Wix Studio, unserer neuen Plattform für Agenturen und Freelancer.Mehr über Wix Studio erfahren
Füge Interaktionen hinzu, um ein animiertes Erlebnis zu erzeugen, wenn Besucher Elemente anklicken oder mit der Maus darüber fahren. Die Interaktion kann dasselbe Element animieren, das sie ausgelöst hat, oder ein anderes Element auf der Seite.
Mit benutzerdefinierten Interaktionen hast du die volle kreative Freiheit, deine Animation von Grund auf zu gestalten. Du kannst auch das Timing der Animation steuern, um sie wirklich effektiv zu gestalten.

Schritt 1 | Trigger hinzufügen (Klick oder Mouseover)
Wähle zunächst das Element aus, das die Interaktion auslöst. Dies ist das Element, über das deine Besucher mit der Maus fahren oder das sie klicken, bevor sie die Animation sehen. Öffne dann im Inspektor-Panel den Tab Interaktionen, um deine neue Interaktion hinzuzufügen.
Tipp:
Du kannst einem Element mehrere Interaktionen hinzufügen, sodass es beim Mouseover oder Anklicken verschiedene Animationen auslöst.
Um einen Trigger hinzuzufügen:
- Wähle das Element aus, das die Interaktion auslösen soll.
- Klicke oben im Editor X auf das Inspektor-Symbol
 .
. - (Im Inspektor) Klicke auf den Tab Interaktionen
 .
. - Klicke unter Mouseover oder Klick auf + Hinzufügen.

Schritt 2 | Deine Interaktion einrichten
Du kannst jetzt auswählen, welches Element animiert werden soll, welche Animation angezeigt werden soll und die genaue Aktion, die beim Mouseover oder Anklicken ausgeführt wird (z. B. die Animation anwenden, sie aktivieren/deaktivieren usw.)
Um deine Interaktion einzurichten:
- Wähle eine Option aus dem Aufklappmenü Bei Mouseover oder Klick:
- Animation starten: Wenn du mit der Maus über das Element klickst, wird die ausgewählte Animation ausgelöst.
- Ein-/Ausschalten: Ähnlich wie bei einem Schalter wird durch Klicken auf das Element die Animation ausgelöst und ein zweiter Klick entfernt sie.
- Animation zurücksetzen: Wenn du mit der Maus über das Element fährst oder es anklickst, wird jede zuvor angewendete Animation entfernt.
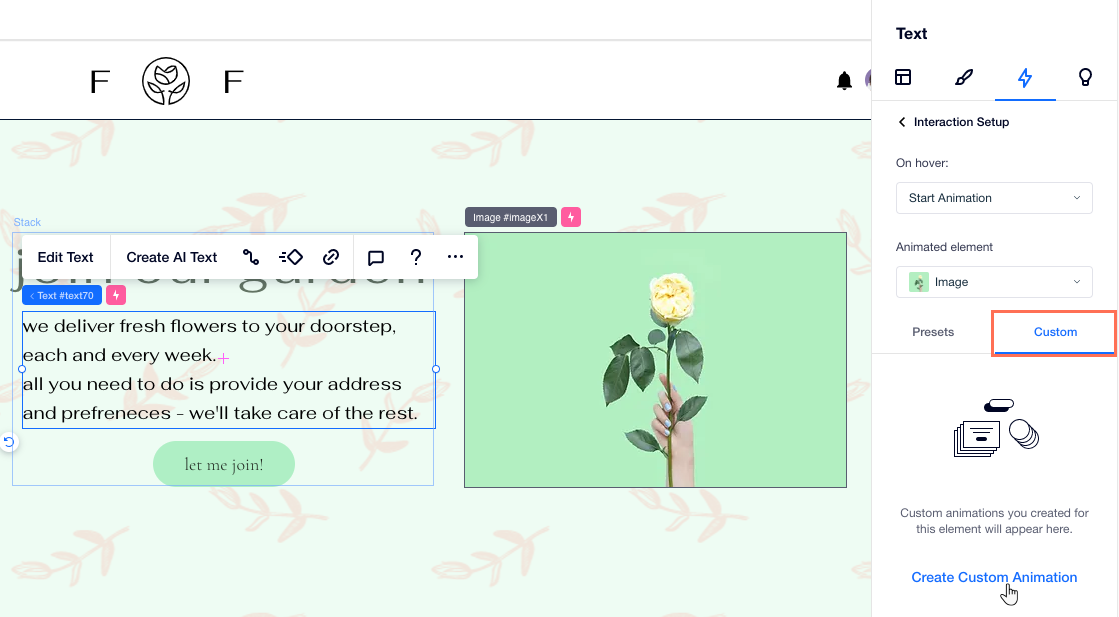
- Wähle aus dem Aufklappmenü Animiertes Element eine Option:
- Das Element löst eine eigene Animation aus: Klicke auf den Namen des Elements (mit (sich selbst) daneben).
- Ein anderes Element auf der Seite animieren: Wähle ein Element aus dem Aufklappmenü aus oder klicke auf Auf Leinwand wählen, um es auf der Seite auszuwählen.
Tipp: Halte die Taste Cmd oder Strg gedrückt, um ein untergeordnetes Element auszuwählen.
- Klicke auf den Tab Individuell.
- Klicke auf Animation erstellen.

Schritt 3 | Die Animation anpassen
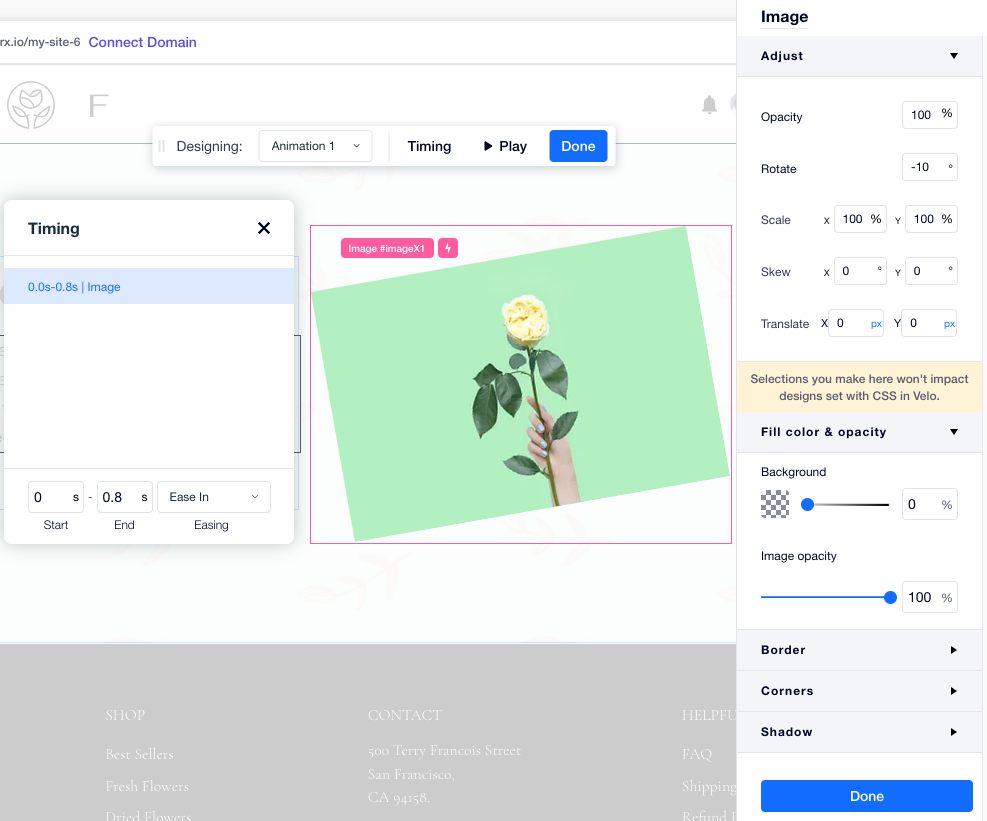
Jetzt ist es an der Zeit, deine Animation von Grund auf neu zu erstellen. Füge alle Arten von Layout- und Designtransformationen hinzu, um die Größe (Skalieren), die Position (Übertragen), den Winkel (Rotieren), die Füllfarbe und mehr zu ändern.
Du kannst auch den Ursprungszustand deines Elements gestalten, um die von dir erstellte Animation zu ergänzen. So sieht das Element aus, wenn es geladen wird, bevor Besucher mit ihm interagieren. Um das alles zu vervollständigen, lege die Dauer und das Easing der Animation fest.
Um die Animation anzupassen:
- Wähle, wie du deine Animation anpassen möchtest:
Das Design des Elements anpassen
Den Ursprungszustand des Elements gestalten
Lege die Dauer und das Easing der Animation fest
2. (Optional) Klicke auf der schwebenden Leiste auf Wiedergabe  , um eine Vorschau deiner Animation zu sehen.
, um eine Vorschau deiner Animation zu sehen.
 , um eine Vorschau deiner Animation zu sehen.
, um eine Vorschau deiner Animation zu sehen.3. Wenn du fertig bist, klicke auf Fertig.

Wie geht es weiter?
Überprüfe und verwalte deine Interaktionsliste für jedes Element.
FAQs
Klicke unten, um mehr über das Erstellen von Interaktionen zu erfahren.
Wie sieht es aus, wenn ein Element seine eigene Animation auslöst?
Wie sieht die Interaktion zwischen verschiedenen Elementen aus?
Kann ein Element mehrere andere Elemente auslösen?
Kann ein einzelnes Element mehrere Animationen haben?
War das hilfreich?
|




