Editor X: Ein HTML iFrame-Element hinzufügen
4 Min. Lesezeit
Editor X wird zu Wix Studio, unserer neuen Plattform für Agenturen und Freelancer.Mehr über Wix Studio erfahren
Zeige visuelle Inhalte von externen Servern und anderen Quellen auf deiner Website in einem HTML-iFrame an. Erstelle ein Wetter-Widget, ein Aktien-Widget, einen Kalender oder jedes andere individuelles Element, das dir in den Sinn kommt. Du kannst entweder einen Codeausschnitt oder eine URL in dein HTML-Element einbetten.

In diesem Artikel gehen wir auf die Informationen ein, die du benötigst, um einen HTML iFrame zu deiner Website hinzuzufügen:
Ein HTML iFrame-Element hinzufügen
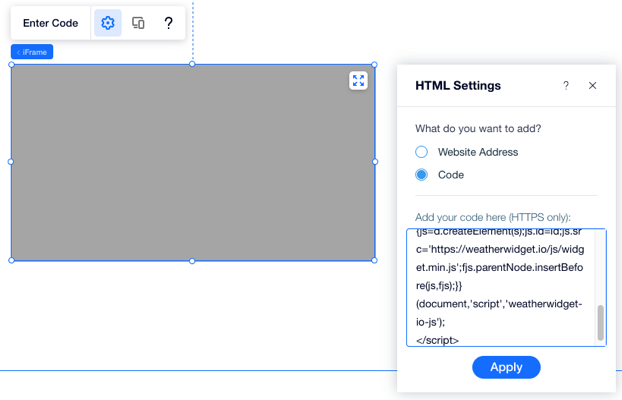
Füge einen iFrame direkt über das „Hinzufügen“-Panel zu deiner Website hinzu. Du kannst zwischen einem HTML iFrame wählen, in den du einen Codeausschnitt eingeben möchtest, oder Website einbetten, wenn du eine Website-Adresse in den iFrame einbetten möchten.
Wichtig:
Lies zunächst unsere Richtlinien und Einschränkungen, bevor du deinen Code einbettest.
Um ein HTML iFrame-Element hinzuzufügen:
- Klicke oben links im Editor auf Hinzufügen
 .
. - Klicke auf Einbetten & Social Media.
- Wähle ein Element aus, um es der Seite hinzuzufügen, und führe dann die entsprechenden Schritte unten aus:
Widget einbetten
Website einbetten

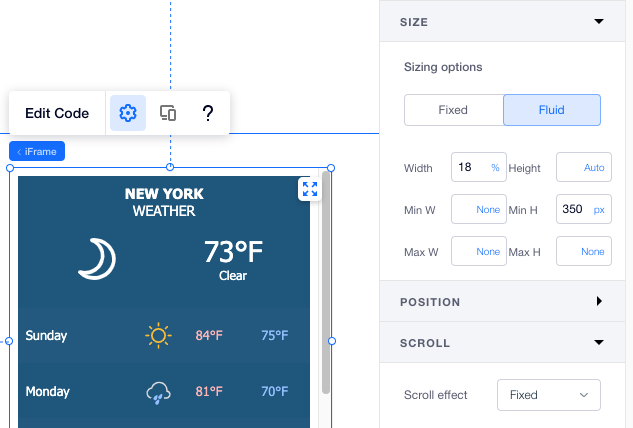
Größe und Position des iFrame-Elements festlegen
Mit dem Inspektor-Panel  oben rechts kannst du die Größe und Position deines iFrames auf deiner Seite steuern. Du kannst zum Beispiel fließende Maßeinheiten für deinen iFrame einstellen, damit er sich an unterschiedliche Bildschirmgrößen anpasst.
oben rechts kannst du die Größe und Position deines iFrames auf deiner Seite steuern. Du kannst zum Beispiel fließende Maßeinheiten für deinen iFrame einstellen, damit er sich an unterschiedliche Bildschirmgrößen anpasst.
 oben rechts kannst du die Größe und Position deines iFrames auf deiner Seite steuern. Du kannst zum Beispiel fließende Maßeinheiten für deinen iFrame einstellen, damit er sich an unterschiedliche Bildschirmgrößen anpasst.
oben rechts kannst du die Größe und Position deines iFrames auf deiner Seite steuern. Du kannst zum Beispiel fließende Maßeinheiten für deinen iFrame einstellen, damit er sich an unterschiedliche Bildschirmgrößen anpasst. Du kannst diese Einstellungen für jeden deiner Breakpoints anpassen, wenn das Verhalten unterschiedlich sein soll.
Hinweis:
Das Inspektor-Panel steuert die Größe des iFrame-Containers, nicht den Inhalt, den er anzeigt.

Die Größe des angezeigten Inhalts anpassen
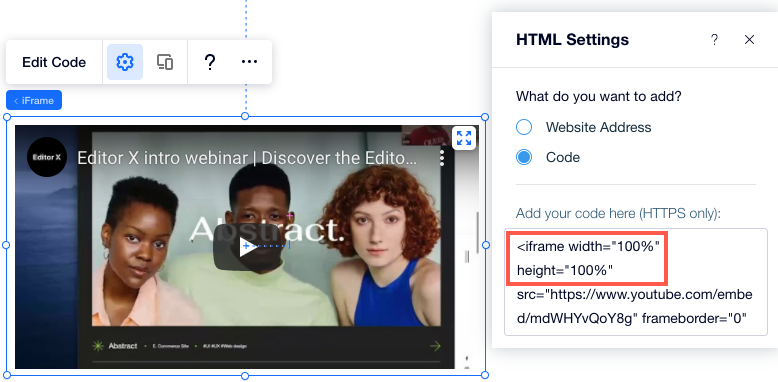
Eingebettete Elemente enthalten oft eine vordefinierte Breite und Höhe in Pixeln, die durch den Dienst definiert sind, von dem sie erworben wurden, wie im folgenden Beispiel:
1<iframe width="560" height="315"
2 src="https://www.youtube.com/embed/mdWHYvQoY8g"
3 frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen>
4</iframe>Diese Einstellungen könnten den Inhalt möglicherweise beschneiden, wenn der iFrame-Container kleiner als 560 px * 315 px ist. Um dies zu verhindern, ersetze die px-Werte durch prozentuale Einheiten und setze sie wie unten gezeigt auf 100 %:
1<iframe width="100%" height="100%"
2 src="https://www.youtube.com/embed/mdWHYvQoY8g"
3 frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen>
4</iframe>
Richtlinien und Einschränkungen
Lies die folgenden Richtlinien und Einschränkungen, um zu erfahren, wie du Code richtig in den HTML-iFrame einbettest, egal ob es sich um eine Website-Adresse oder um benutzerdefinierten Code handelt.
Richtlinien
- Stelle sicher, dass dein Code HTTPS enthält, nicht HTTP, andernfalls wird er auf deiner Live-Website nicht angezeigt.
- HTML-Dokumente werden durch HTML-Tags beschrieben. HTML-Tags kommen in der Regel paarweise wie <p> und </p>. Das erste Tag in einem Paar ist das Start-Tag; das zweite Tag ist das End-Tag. Dieses Format der Tags ist entscheidend für die Beibehaltung der Struktur der Seite, die du einbetten möchtest.
- HTML-Code enthält die Kernelemente der Seite, aber die Designeinstellungen und andere komplexe Funktionalitäten sind normalerweise separat gespeichert. Daher kann es vorkommen, dass einige Elemente nicht funktionieren oder nicht gleich aussehen, wenn die relevanten Elemente nicht als Referenz im HTML-Hauptcode enthalten sind, zum Beispiel die CSS-Datei und JS-Dateien.
- Stelle immer sicher, dass der Code, den du einbettest, auf dem aktuellen Stand und mit HTML5 kompatibel ist. Die meisten Browser zeigen Seiten und Scripte nicht korrekt an, wenn sie mit älteren HTML-Versionen erstellt wurden.
- Einige Websites haben Sicherheitsrichtlinien, die ihre Einbettung auf externen Plattformen verbieten. Diese Websites erscheinen möglicherweise nicht im Editor oder auf deiner Live-Website, nachdem du den Link oder Code in das HTML-Element eingefügt hast.
- Wenn du dir nicht sicher bist, wie du das Zielattribut verwenden sollst, kannst du hier darüber nachlesen oder den Hersteller des Codes kontaktieren.
- Es gibt keine Zeichenbeschränkung für HTML und Einbettung von Website-Elementen.
- Du kannst den Code innerhalb deines HTML-Elements nicht im Mobile-Editor bearbeiten.
Einschränkungen
Code innerhalb des HTML-Elements wird auf deiner Live-Website in einem Sandbox- iFrame angezeigt. Die Verwendung einer Sandbox schützt Besucher von Editor X-Websites vor möglichen Nebenwirkungen von benutzerdefiniertem HTML/JS/CSS-Code.
Normalerweise blockiert ein iFrame in einer Sandbox Folgendes:
- Verwendung von Browser-APIs
- Inhalt mit Plugins (über <embed>, <object>, <applet> oder andere)
- Automatisch ausgelöste Funktionen (z. B. automatisches Abspielen eines Videos oder automatisches Fokussieren einer Formularsteuerung)
Wir haben allerdings folgende Fähigkeiten für deinen individuellen Code gemäß den W3C-Spezifikationen neu aktiviert:
Sandbox | Beschreibung |
|---|---|
allow-same-origin | Aktiviert erneut Skripte/Inhalte von Drittanbietern |
allow-forms | Aktiviert erneut Formulareinreichungen |
allow-popups | Aktiviert erneut Pop-ups |
allow-scripts | Aktiviert erneut individuellen JavaScript-Code |
allow-pointer-lock | Aktiviert erneut das Greifen des Cursors |