Verwende den Website-Prüfer, um nach Problemen zu suchen, die du beheben solltest, um die Erfahrung deiner Besucher zu verbessern. Er durchsucht automatisch die gesamte Seite, um Probleme im Zusammenhang mit den verschiedenen Breakpoints, der Barrierefreiheit, der Sicherheit und vielem mehr zu finden.
Schritt 1 | Auf den Website-Prüfer zugreifen
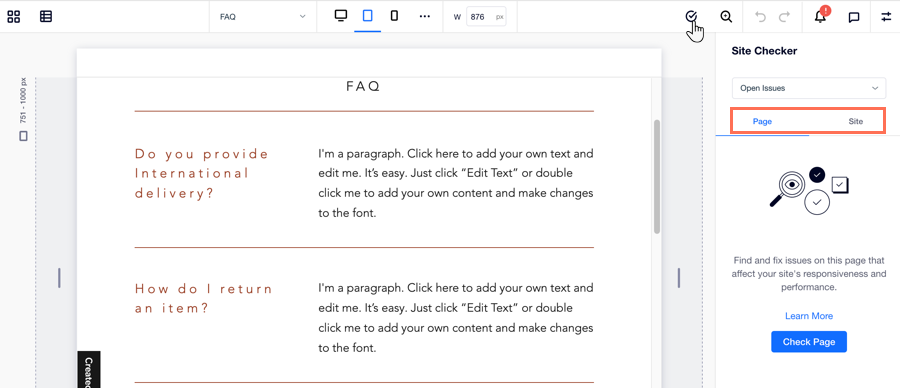
Du kannst jederzeit auf den Website-Prüfer zugreifen, wenn du nach Problemen suchen möchtest. Um loszulegen, öffne die Seite, die du überprüfen möchtest, und klicke oben im Editor X auf das Symbol für Website-Prüfer.
Um auf den Website-Prüfer zuzugreifen:
- Klicke oben im Editor X auf Tools.
- Wähle Website-Prüfer, um ihn zu aktivieren.
- Klicke auf das Symbol für Website-Prüfer
 , das oben im Editor X hinzugefügt wurde.
, das oben im Editor X hinzugefügt wurde. - (Im Website-Prüfer) Wähle einen Tab, je nachdem, was du überprüfen möchtest:
- Seite: Durchsuche die Seite, die du bearbeitest, auf Probleme im Zusammenhang mit dem Design, der Barrierefreiheit und mehr.
- Website: Durchsuche deine Website auf potenzielle Sicherheitsprobleme.
- Klicke auf Seite überprüfen.
Schritt 2 | Die festgestellten Probleme überprüfen
Sobald der Website-Prüfer deine Seite gescannt hat, kannst du eine Liste aller erkannten Probleme sehen. Wenn du auf ein Problem klickst, siehst du, wo es sich auf der Seite befindet, damit du eine fundierte Entscheidung treffen kannst — das Problem beheben oder ignorieren, je nachdem, ob es für dein Design relevant ist oder nicht.
Um Probleme zu überprüfen und zu bearbeiten:
- (Im Website-Prüfer) Fahre mit der Maus über ein Problem und klicke auf das Symbol für Weitere Aktionen
 .
. - Klicke auf Problem ansehen, um es auf deiner Website anzuzeigen.
- Behebe das erkannte Problem mit den verfügbaren Optionen. Klicke unten auf ein Problem, um zu erfahren, wie du es beheben kannst:
Im Tab Website kannst du mit dem Website-Prüfer deine
Inhaltssammlungen auf Berechtigungen prüfen lassen, die du ändern solltest. Es werden Sammlungen markiert, die so eingerichtet sind, dass jeder ihre Daten lesen kann, einschließlich der darin enthaltenen PII (z. B. personenbezogenen Daten).
Um zu verhindern, dass vertrauliche Daten verloren gehen oder offengelegt werden, empfehlen wir dir, deine Sammlungsberechtigungen zu überprüfen und sie gegebenenfalls zu aktualisieren.
Wie kann ich dieses Problem beheben?
- Fahre unter Exponierte PII mit der Maus über einen Sammlungstitel und klicke auf das Symbol für Weitere Aktionen
 .
. - Klicke auf Problem ansehen, um die Sammlungsberechtigungen zu aktualisieren.
Klicke unten, um mehr über dieses Thema zu erfahren:
Der Website-Prüfer überprüft deine Seite, um sicherzustellen, dass sie eine Kopfzeile hat. Ein Kopfzeilenabschnitt kann helfen, eine einfache Navigationserfahrung für deine Besucher zu schaffen. In der Regel werden dein Menü und andere Links angezeigt, auf die die Besucher klicken sollen.
Wie kann ich dieses Problem beheben?
- Klicke unter Fehlende Kopfzeile auf das Symbol für Weitere Aktionen
 .
. - Klicke auf Problem ansehen, um das Master-Panel zu öffnen.
- (Im Master-Panel) Klicke neben Kopfzeile auf das Symbol für Weitere Aktionen
 .
. - Klicke auf Anzeigen auf....
- Aktiviere das Kontrollkästchen neben der/den fehlenden Seite(n) und klicke auf Anwenden.
Der Website-Prüfer überprüft deine Seite, um sicherzustellen, dass sie ein H1-Tag hat. Dieses
Überschriften-Tag stellt den Seitentitel im HTML-Code dar, damit Screenreader und andere Barrierefreiheits- und SEO-Tools sie richtig erkennen.
Wie kann ich dieses Problem beheben?
Unterhalb von Kein H1-Tag siehst du einen Titel, den der Website-Prüfer basierend auf dem Layout deiner Seite vorgeschlagen hat. Wenn dies der Titel der Seite ist, solltest du dieses Textfeld als H1 festlegen. Wenn nicht, kannst du jedes andere Textfeld auf der Seite als H1 festlegen.
- Wähle das Textfeld aus, das du als H1 festlegen möchtest.
- Klicke auf Text bearbeiten.
- Klicke im Aufklappmenü Überschriften auf H1.
Der Website-Prüfer überprüft deine Seite, um sicherzustellen, dass sie ein H1-Tag hat. Dieses
Überschriften-Tag stellt den Seitentitel im HTML-Code dar, damit Screenreader und andere Barrierefreiheits- und SEO-Tools sie richtig erkennen.
Wie kann ich dieses Problem beheben?
Unter Mehrere H1-Tags siehst du zusätzliche H1-Titel, die der Website-Prüfer basierend auf deinem aktuellen Layout zur Änderung vorschlägt. Du kannst jedoch jede davon als H1 festlegen und alle anderen so ändern, dass die Reihenfolge sinnvoll ist.
- Fahre mit der Maus über einen Titel unter Mehrere H1-Tags und klicke auf das Symbol für Weitere Aktionen
 .
. - Klicke auf Problem ansehen, um die Symbolleiste zur Textformatierung zu öffnen.
- (In der Text-Symbolleiste) Wähle das entsprechende Überschriften-Tag aus dem Aufklappmenü aus.
Der Website-Prüfer überprüft deine Seite, um sicherzustellen, dass alle Bilder eine hohe Qualität haben. Es markiert Bilder mit niedriger Qualität, da sie auf größeren Bildschirmen verschwommen oder pixelig aussehen könnten.
Wenn möglich, empfehlen wir, Bilder mit einer Auflösung von mindestens 3.000 px hochzuladen (d. h. die kürzeste Seite des Bildes ist mindestens 3.000 Pixel breit). Achte auch darauf, dass sie weniger als 15 MB groß sind.
Wie kann ich dieses Problem beheben?
- Fahre mit der Maus über ein Bild unter Bildqualität und klicke auf das Symbol für Weitere Aktionen
 .
. - Klicke auf Problem ansehen, um das Panel für die Bildeinstellungen zu öffnen.
- (Im Panel Bildeinstellungen) Klicke auf Ändern.
- (In der Medienverwaltung) Führe einen der folgenden Schritte aus, um das aktuelle Bild zu ersetzen:
- Lade eine neue, hochauflösende Version des aktuellen Bildes hoch.
- Wähle ein vorhandenes Bild aus deinen Website-Dateien aus.
- Klicke auf Medien von Wix, um kostenlos auf Tausende von hochwertigen Bildern und Videos zuzugreifen.
Der Website-Prüfer überprüft deine Seite auf Buttons, die derzeit mit keinem Ziel verlinkt sind. Das bedeutet, dass Besucher nach dem Anklicken des Buttons nirgendwo hinkommen, was ihr Engagement erheblich verringern kann.
Wie kann ich dieses Problem beheben?
- Fahre mit der Maus über ein Element unter Fehlender Link und klicke auf das Symbol für Weitere Aktionen
 .
. - Klicke auf Problem ansehen, um den entsprechenden Button anzuzeigen und zu verlinken.
- (Im Link-Panel) Verlinke deinen Button mit dem richtigen Ort:
- Wähle auf der linken Seite einen Link-Typ aus.
- Richte den Link entsprechend dem ausgewählten Typ ein.
- Wenn du fertig bist, klicke auf Fertig.
Der Website-Prüfer kann Elemente erkennen, die du an allen Breakpoints ausgeblendet hast. Das bedeutet, dass diese Elemente für deine Besucher auf keiner Bildschirmgröße sichtbar sind.
Wenn du dieses Element nicht benötigst, empfehlen wir, es zu löschen, um deinen Arbeitsbereich zu organisieren und die Ladegeschwindigkeit der Seite zu verbessern.
Wie kann ich dieses Problem beheben?
- Fahre mit der Maus über ein Element unter Ausgeblendete Elemente und klicke auf das Symbol für Weitere Aktionen
 .
. - Klicke auf Problem ansehen, um das Ebenen-Panel zu öffnen.
- (Im Ebenen-Panel) Fahre mit der Maus über das ausgeblendete Element und führe einen der folgenden Schritte aus:
- Klicke auf das Symbol für Anzeigen
 , um das Element anzuzeigen
, um das Element anzuzeigen - Klicke auf das Symbol für Weitere Aktionen
 und dann auf Löschen.
und dann auf Löschen.
Der Website-Prüfer überprüft deine Seite auf Standard-Content, der aus einer unserer Vorlagen stammt.
Dazu gehören die folgenden Elemente:
- Kartenelemente mit unserer Standardadresse
- Social-Media-Leiste mit den Social-Media-Links von Editor X
- Bilder aus der von dir verwendeten Vorlage
- Video-Player mit dem Standardvideo
- Eingebettete Website/eingebettetes benutzerdefiniertes Element mit der Standard-URL/dem Standard-Code
Wie kann ich dieses Problem beheben?
- Fahre mit der Maus über ein Element unter Standard-Content und klicke auf das Symbol für Weitere Aktionen
 .
. - Klicke auf Problem ansehen, um das entsprechende Element anzuzeigen.
- Ändere den Standard-Content in deinen eigenen:
- Karte: Gib deine eigene Adresse in das Google-Maps-Panel ein.
- Social-Media-Leiste: Füge deine Social-Media-Kanäle im Panel für Social-Media-Links hinzu. Du kannst die Symbole ändern und je nach Bedarf verschiedene hinzufügen.
- Bild: Ersetze das Bild durch ein anderes Bild aus der Medienverwaltung.
- Video-Player: Ersetze das Video durch ein anderes Video aus der Medienverwaltung.
- Eingebettete Website/eingebettetes benutzerdefiniertes Element: Ändere die Standard-URL/den Code zu deiner/deinem eigenen.
Der Website-Prüfer überprüft alle Textelemente auf deiner Seite, um sicherzustellen, dass sie groß genug sind, um gelesen zu werden. Wenn du eine zu kleine Schriftart verwendest, könnten Besucher wichtige Informationen übersehen, die sie sehen sollten.
Wie kann ich dieses Problem beheben?
- Fahre mit der Maus über den Text unter Kleine Schrift und klicke auf das Symbol für Weitere Aktionen
 .
. - Klicke auf Problem ansehen, um den Text anzuzeigen.
- Verwende die Formatierungsleiste, um die Schrift zu vergrößern.
Bei der Gestaltung einer responsiven Website ist es wichtig zu überprüfen, wie deine Seite an jedem Breakpoint aussieht. Der Website-Prüfer durchsucht deine Seite an allen Breakpoints und sucht nach Elementen, die angepasst werden sollten, sei es durch indem sie verkleinert oder anders positioniert werden.
Wie kann ich dieses Problem beheben?
- Fahre mit der Maus über einen Abschnitt unter Design anpassen und klicke auf das Symbol für Weitere Aktionen
 .
. - Klicke auf Problem ansehen, um den Abschnitt im entsprechenden Breakpoint anzuzeigen.
- Passe die Größe und Position deiner Elemente an.
Tipp: In einigen Fällen markiert der Website-Prüfer auch Abschnitte, die du noch nicht an kleineren Breakpoints überprüft hast. Das bedeutet, dass du nur die anderen Breakpoints überprüfen musst, um das Problem zu beheben.
Der Website-Prüfer kann Elemente erkennen, die an einem bestimmten Breakpoint außerhalb des zulässigen Bereichs angezeigt werden. Wenn Besucher von einem Bildschirm in dieser Größe auf deine Website zugreifen, können sie diese Elemente nicht richtig sehen.
Wie kann ich dieses Problem beheben?
Es gibt zwei mögliche Lösungen für überlaufende Elemente:
- Ziehe die Elemente von den Rändern der Seite weg.
- (Im Inspektor-Panel) Ändere die Einstellung Überlauf-Content des Elements zu Scrollen oder Ausblenden.
Schritt 3 | Erneut versuchen, die Probleme zu beheben
Hast du ein Problem auf dieser Seite überprüft? Lass den Website-Prüfer erneut scannen, damit die von dir behobenen Probleme aus der Liste entfernt werden können.
Um ein Problem zu überprüfen und zu beheben:
- (Im Website-Prüfer) Fahre erneut mit der Maus über das Problem.
- Klicke auf das Symbol für Erneut prüfen
 .
.
 , das oben im Editor X hinzugefügt wurde.
, das oben im Editor X hinzugefügt wurde.
 .
. .
. , um das Element anzuzeigen
, um das Element anzuzeigen