Editor X: Den Hintergrund eines Abschnitts ändern
11 Min. Lesezeit
Editor X wird zu Wix Studio, unserer neuen Plattform für Agenturen und Freelancer.Mehr über Wix Studio erfahren
Mit Editor X kannst du jeden einzelnen Abschnitt genau nach deinen Wünschen gestalten. Du kannst eine Farbe, einen Farbverlauf, ein Bild oder ein Video für den Hintergrund deines Abschnitts auswählen. Füge eine interessante Musterüberlagerung hinzu und passe die Deckkraft so an, dass der Hintergrund nicht zu viel Aufmerksamkeit vom Inhalt ablenkt.
Du findest alle Hintergrundoptionen im Inspektor-Panel im Bereich Design. Die angezeigten Optionen hängen davon ab, ob der Schalter Medien & Muster aktiviert ist oder nicht.
Was steuert der Schalter für Medien & Muster?
In diesem Artikel erfährst du, wie du den Hintergrund deines Abschnitts gestaltest:
Tipp:
Um den Designprozess zu beschleunigen, haben wir eine Vielzahl vorgefertigter und vollständig responsiver Abschnitte im Hinzufügen-Panel unter Abschnitte bereitgestellt.
Eine Farbe zum Abschnittshintergrund hinzufügen
Wähle eine beliebige Farbe für den Hintergrund deines Abschnitts, egal ob es eine deiner Designfarben ist oder eine benutzerdefinierte Farbe. Du kannst dann die Deckkraft einstellen, wenn du einen dezenteren Hintergrund bevorzugst.
Um die Hintergrundfarbe eines Seitenabschnitts zu ändern:
- Klicke auf den entsprechenden Seitenabschnitt auf deiner Website.
- Klicke oben rechts in Editor X auf das Symbol für Inspektor
 .
. - Klicke auf das Symbol für Design
 .
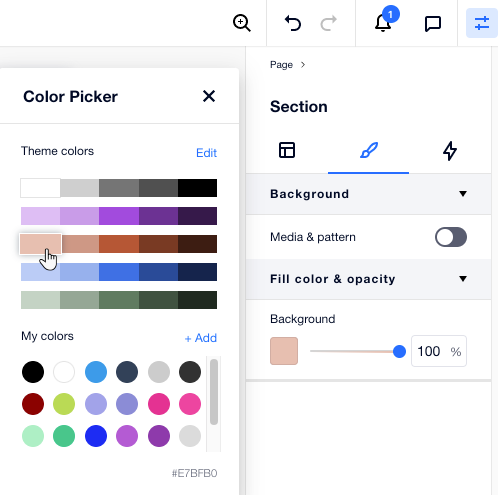
. - Klicke auf das Farbfeld unter Farbe/Füllfarbe & Deckkraft.
- Wähle je nach Vorliebe eine Farbe aus:
- Designfarben: Wähle eine deiner Website-Farben.
- Meine Farben: Wähle eine vorhandene benutzerdefinierte Farbe aus.
- Farbe hinzufügen: Klicke auf + Hinzufügen, um der Farbauswahl eine neue Farbe hinzuzufügen.
- (Optional) Verwende den Schieberegler, um die Deckkraft des Hintergrunds zu erhöhen oder zu verringern.

Einen Farbverlauf zum Abschnittshintergrund hinzufügen
Editor X bietet verschiedene Arten von Farbverläufen für den Hintergrund deines Abschnitts:
- Sternenförmiger, linearer oder konischer Farbverlauf
 : Wähle bis zu 8 Farben und steuere die Deckkraft jeder einzelnen Farbe in diesen Verläufen. Du kannst auch den Winkel (linear), den Brennpunkt (sternenförmig) oder beides (konisch) anpassen, um den gewünschten Effekt zu erzielen.
: Wähle bis zu 8 Farben und steuere die Deckkraft jeder einzelnen Farbe in diesen Verläufen. Du kannst auch den Winkel (linear), den Brennpunkt (sternenförmig) oder beides (konisch) anpassen, um den gewünschten Effekt zu erzielen. - Fließender Farbverlauf
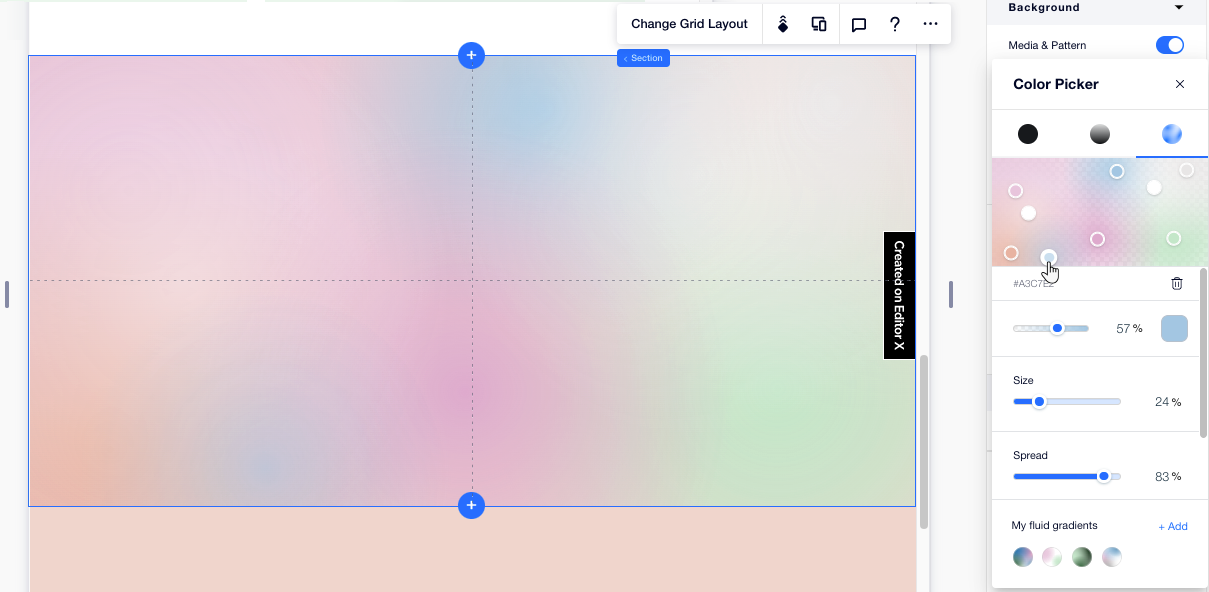
 : Mit diesem Farbverlauf kannst du einen gitterartigen Effekt erzeugen, bei dem so viele Farben gemischt werden, wie du benötigst. Du kannst die Deckkraft, Größe und Verteilung jeder einzelnen Farbe in diesem Farbverlauf steuern.
: Mit diesem Farbverlauf kannst du einen gitterartigen Effekt erzeugen, bei dem so viele Farben gemischt werden, wie du benötigst. Du kannst die Deckkraft, Größe und Verteilung jeder einzelnen Farbe in diesem Farbverlauf steuern.
Um einen Hintergrund mit Farbverlauf zu einem Seitenabschnitt hinzuzufügen:
- Klicke auf den entsprechenden Seitenabschnitt auf deiner Website.
- Klicke oben rechts in Editor X auf das Symbol für Inspektor
 .
. - Klicke auf das Symbol für Design
 .
. - (Falls deaktiviert) Aktiviere den Schalter Medien & Muster.
- Klicke unter Farbe auf das Farbfeld.
- Klicke je nach Wunsch unten, um zu erfahren, wie du die einzelnen Farbverläufe erstellst:
Einen linearen, sternenförmigen oder konischen Farbverlauf hinzufügen
Einen fließenden Farbverlauf hinzufügen

Ein Bild zum Abschnittshintergrund hinzufügen
Füge ein Bild zum Hintergrund deines Abschnitts hinzu und passe den Fokuspunkt so an, dass der entsprechende Teil immer angezeigt wird. Du kannst deine eigenen hochgeladenen Bilder verwenden, ein kostenloses Bild von Wix/Unsplash wählen oder ein Bild von Shutterstock kaufen.
Um einen Bildhintergrund zu einem Seitenabschnitt hinzuzufügen:
- Klicke auf den entsprechenden Seitenabschnitt auf deiner Website.
- Klicke oben rechts in Editor X auf das Symbol für Inspektor
 .
. - Klicke auf das Symbol für Design
 .
. - (Falls deaktiviert) Aktiviere den Schalter Medien & Muster.
- Klicke auf + Bild oder Video hinzufügen, um auf die Medienverwaltung zuzugreifen. Dort kannst du eine der folgenden Aktionen ausführen:
- Ein Bild aus deinen eigenen Website-Dateien auswählen
- Auf den Tab Medien von Wix/Unsplash klicken, um eines unserer kostenlosen Bilder zu verwenden
- Auf den Tab Shutterstock klicken, um nach einem Bild auf Shutterstock zu suchen
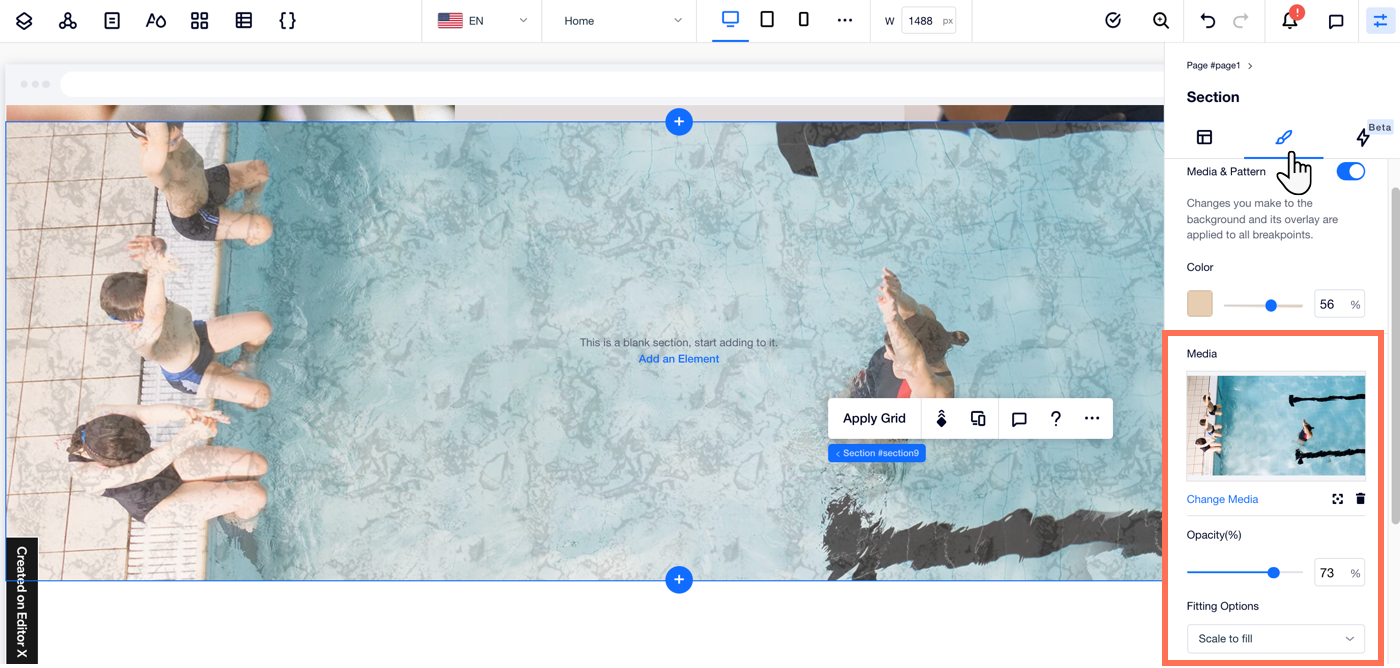
- (Optional) Passe deinen Bildhintergrund an:
- Klicke auf das Symbol für Fokuspunkt
 , um den Teil des Bildes auszuwählen, der immer sichtbar sein soll, auch wenn die Größe des Bildschirms geändert wird.
, um den Teil des Bildes auszuwählen, der immer sichtbar sein soll, auch wenn die Größe des Bildschirms geändert wird. - Ziehe den Schieberegler unter Deckkraft, um die Sichtbarkeit des Bildes zu ändern.
- Klicke auf das Aufklappmenü unter Anpassoptionen, um auszuwählen, wie dieses Bild in den Abschnitt passen soll.
- Klicke auf das Symbol für Fokuspunkt
Tipp:
Du kannst eine Farbüberlagerung hinzufügen, um deinen Bildhintergrund etwas dezenter zu gestalten. Klicke unter Farbe auf das Farbfeld, um eine Farbe auszuwählen, und ziehe dann den Schieberegler, um die Deckkraft dieser Ebene anzupassen.

Ein Video zum Abschnittshintergrund hinzufügen
Füge einen Videohintergrund hinzu, um deinem Abschnitt ein Gefühl der Bewegung zu verleihen. Du kannst den Fokuspunkt des Videos wählen, die Wiedergabegeschwindigkeit ändern und entscheiden, ob es in einer Schleife abgespielt wird oder nicht.
Wir haben eine ganze Bibliothek mit kostenlosen Videos, die du für deinen Hintergrund verwenden kannst, du kannst aber auch deine eigenen Dateien verwenden oder ein Video von Shutterstock erwerben.
Um einen Videohintergrund zu einem Seitenabschnitt hinzuzufügen:
- Klicke auf den entsprechenden Seitenabschnitt auf deiner Website.
- Klicke oben rechts in Editor X auf das Symbol für Inspektor
 .
. - Klicke auf das Symbol für Design
 .
. - (Falls deaktiviert) Aktiviere den Schalter Medien & Muster.
- Klicke auf + Bild oder Video hinzufügen, um auf die Medienverwaltung zuzugreifen. Dort kannst du eine der folgenden Aktionen ausführen:
- Ein Video aus deinen eigenen Website-Dateien auswählen
- Auf den Tab Medien von Wix/Unsplash klicken, um eines unserer kostenlosen Videos zu verwenden
- Auf den Tab Shutterstock klicken, um nach einem Video auf Shutterstock zu suchen
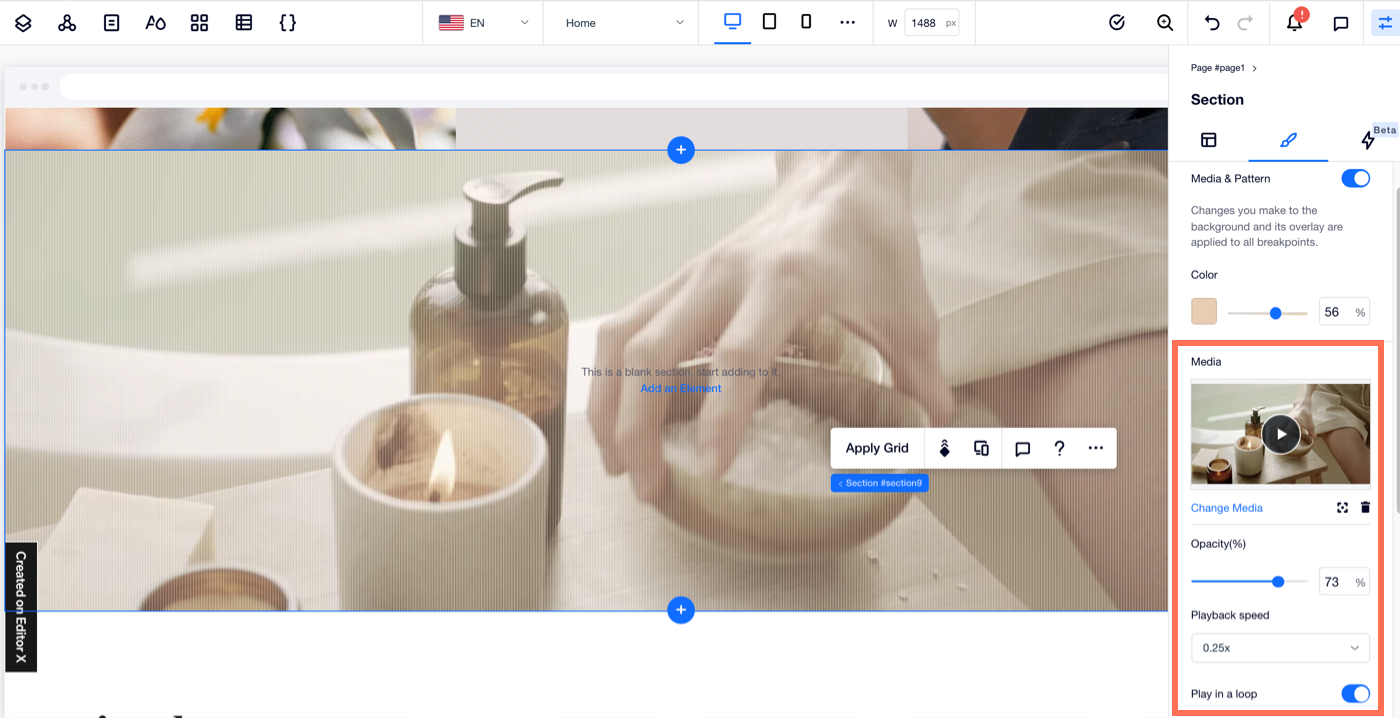
- (Optional) Passe deinen Videohintergrund an:
- Klicke auf das Symbol für Fokuspunkt
 , um den Bereich im Video auszuwählen, der immer sichtbar sein soll, auch wenn die Größe des Bildschirms geändert wird.
, um den Bereich im Video auszuwählen, der immer sichtbar sein soll, auch wenn die Größe des Bildschirms geändert wird. - Ziehe den Schieberegler unter Deckkraft, um die Sichtbarkeit des Videos zu ändern.
- Klicke auf das Aufklappmenü unter Wiedergabetempo.
- Klicke auf den Schalter Wiederholungsschleife, um die Art und Weise zu ändern, wie dein Video abgespielt wird:
- Aktiviert: Dein Video wird in einer Endlosschleife im Hintergrund abgespielt.
- Deaktiviert: Dein Video wird für Besucher nur einmal abgespielt und dann gestoppt.
- Klicke auf das Symbol für Fokuspunkt
Tipp:
Du kannst eine Farbüberlagerung hinzufügen, um deinen Videohintergrund etwas dezenter zu gestalten. Klicke unter Farbe auf das Farbfeld, um eine Farbe auszuwählen, und ziehe dann den Schieberegler, um die Deckkraft dieser Ebene anzupassen.

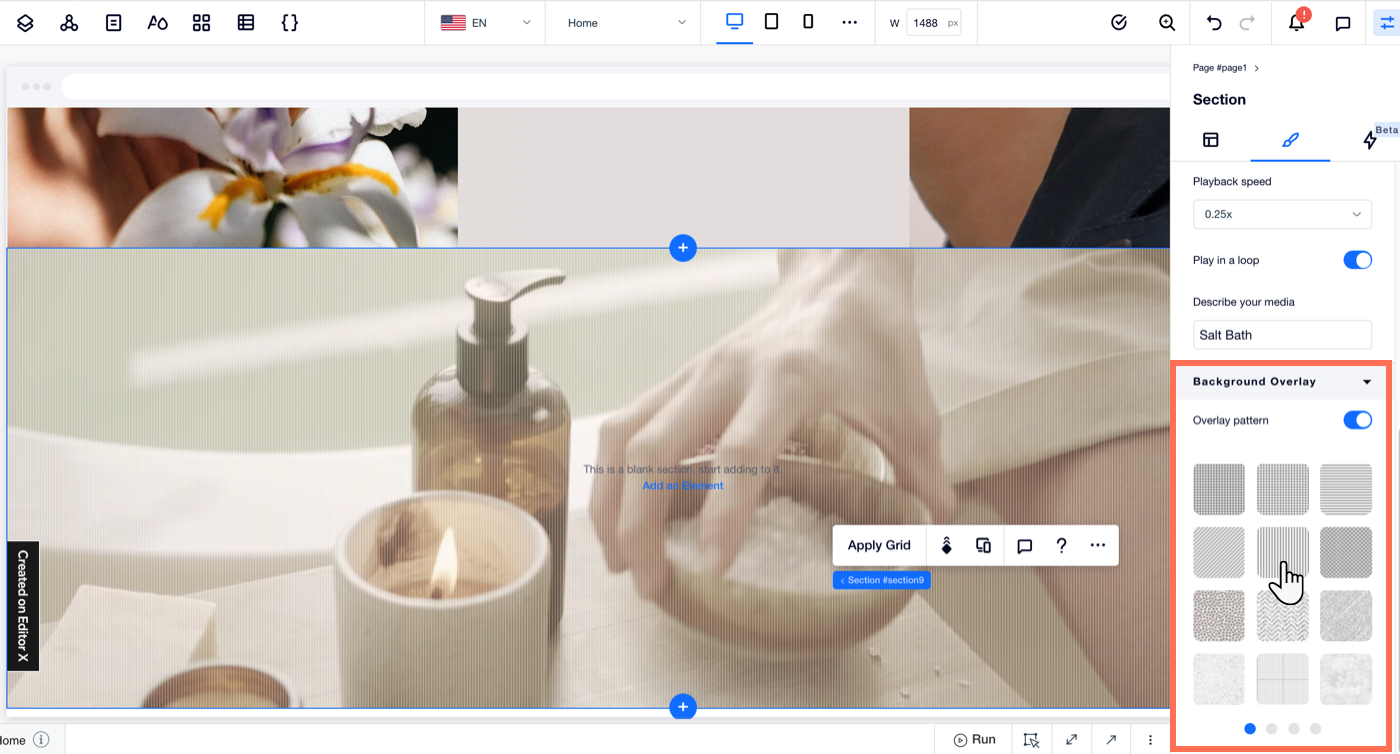
Eine Musterüberlagerung zum Abschnittshintergrund hinzufügen
Wende ein interessantes Muster auf den Hintergrund deines Abschnitts an. Wir haben eine Vielzahl von Mustern in verschiedenen Farben und Größen zur Auswahl. Stöbere durch die Liste und klicke auf die Muster, um zu sehen, wie sie sich mit dem Hintergrund vermischen.
Bevor du loslegst:
Stelle sicher, dass der Schalter Medien & Muster aktiviert ist, damit du diese Option siehst.
Um eine Musterüberlagerung zum Abschnittshintergrund hinzuzufügen:
- Klicke auf den entsprechenden Seitenabschnitt auf deiner Website.
- Klicke oben rechts in Editor X auf das Symbol für Inspektor
 .
. - Klicke auf das Symbol für Design
 .
. - Scrolle nach unten zu Überlagerung und aktiviere den Schalter Überlagerungs-Muster.
- Schau dir die verfügbaren Muster and und klicke eines an, um es als Überlagerung hinzuzufügen und zu sehen, wie es zu deinem Hintergrund passt.


 .
. .
. .
.
 .
.