Editor X: Deinen Abschnitt auf „Gepinnt“ oder „Sticky“ einstellen
3 Min. Lesezeit
Editor X wird zu Wix Studio, unserer neuen Plattform für Agenturen und Freelancer.Mehr über Wix Studio erfahren
Möchtest du die Aufmerksamkeit auf einen bestimmten Abschnitt auf deiner Seite lenken? Füge einen Scroll-Effekt hinzu, damit er sichtbar bleibt, wenn Besucher nach oben und unten scrollen. Fixiere mithilfe des Scroll-Effekts „Gepinnt“ einen Abschnitt oben, unten oder an den Seiten hefte ihn an der Seite an, indem du den Abstand zum oberen Rand festlegst.
In diesem Artikel erfährst du mehr über folgende Themen:
Scroll-Effekt „Gepinnt“ hinzufügen
Ein gepinnter Abschnitt bleibt an seiner Position, wenn Besucher nach unten scrollen. Du kannst ihn oben, unten oder an den Seiten der Seite fixieren und entscheiden, ob er den Nachbarabschnitt überlagern soll oder nicht.
Hinweis:
Um den Gepinnt-Effekt anwenden zu können, muss dein Abschnitt mindestens einen Rand der Seite (oben, unten, ganz rechts oder ganz links) auf allen Breakpoints begrenzen.
Wenn es sich um einen globalen Abschnitt handelt, muss dieser Abschnitt auf allen Seiten, die ihn anzeigen, so positioniert sein.
Um den Gepinnt-Scroll-Effekt hinzuzufügen:
- Klicke im Editor auf den Abschnitt.
- Klicke im Inspektor auf Position
 .
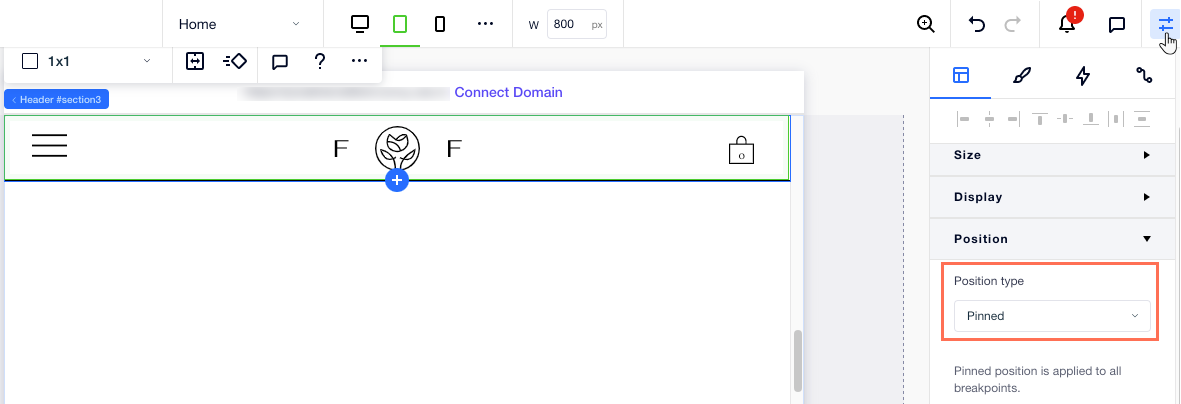
. - Klicke auf das Aufklappmenü Positionstyp und wähle Gepinnt.
Standardmäßig überlagert ein gepinnter Abschnitt den Abschnitt darunter.

Hast du ein Problem mit deiner fixierten Kopfzeile?
Wenn du die Höhe einer fixierten Kopfzeile änderst, kann es zu einer leeren Lücke auf deiner Seite kommen. Wenn dieses vorübergehende Problem auftritt, klicke hier, um mehr zu erfahren.
Scroll-Effekt „Sticky“ hinzufügen
Füge deinem Abschnitt einen „Sticky“-Effekt hinzu, damit er sichtbar bleibt, wenn Besucher weiter scrollen. Zunächst sehen die Besucher den Abschnitt dort, wo du ihn auf deiner Seite positioniert hast, aber er „klebt“ am Bildschirm, wenn sie nach unten scrollen.
Um den Scroll-Effekt „Sticky“ hinzuzufügen:
- Klicke im Editor auf den Abschnitt.
- Klicke im Inspektor auf Position
 .
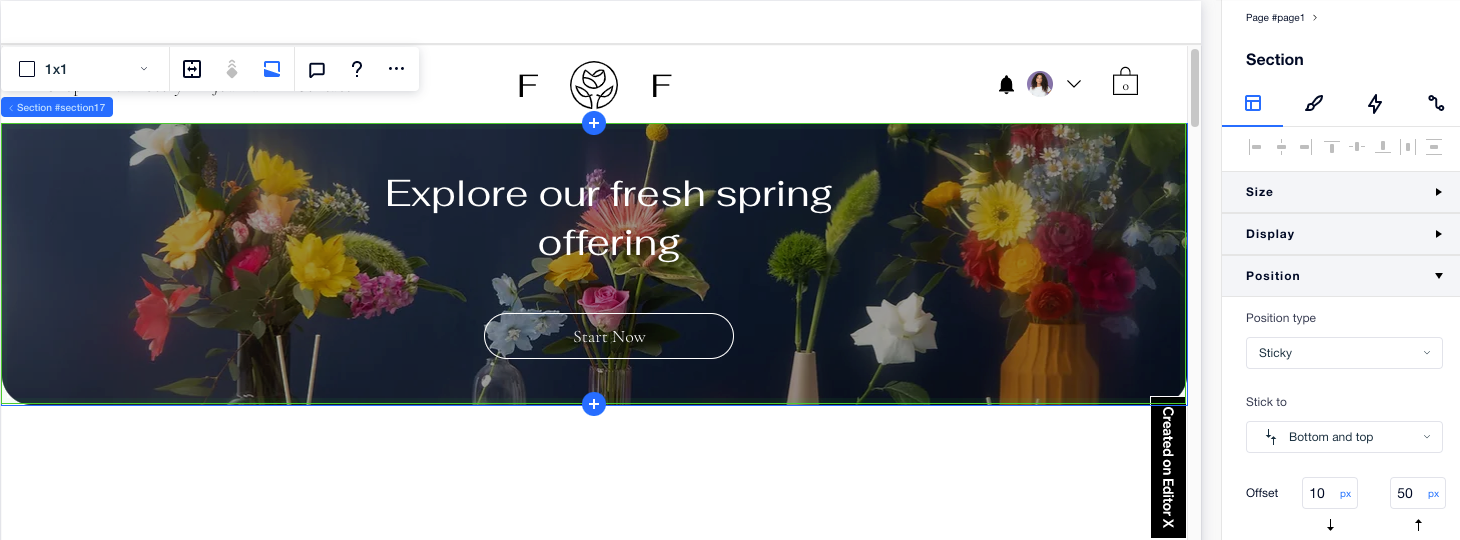
. - Klicke auf das Aufklappmenü Positionstyp und wähle Sticky.
- Wähle aus, wo der Abschnitt bleiben soll: Oben, Unten oder Unten und oben.
- (Optional) Gib einen Wert für den Abstand ein, um Platz über oder unter dem Abschnitt zu schaffen.
Hinweis zur DOM Order:
Standardmäßig wird die DOM Order der Seite automatisch organisiert, einschließlich der Reihenfolge der Abschnitte. Wenn du möchtest, dass ein Sticky-Abschnitt über anderen im DOM erscheint, klicke mit der rechten Maustaste auf den Abschnitt und wähle Anordnen und In den Vordergrund.

Sieh es in Aktion:
Der „Sticky“-Scroll-Effekt kann nur im Vorschaumodus oder auf der Live-Website angezeigt werden.
Einen Scroll-Effekt entfernen
Du kannst den Scroll-Effekt, den du zuvor einem Abschnitt auf deiner Seite hinzugefügt hast, jederzeit wieder entfernen.
Um einen Scroll-Effekt von einem Abschnitt zu entfernen:
- Klicke im Editor auf den Abschnitt.
- Klicke im Inspektor auf Position
 .
. - Klicke auf das Aufklappmenü Positionstyp und wähle Standard.